 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Input file upload file style browser solution that supports html5_html5 tutorial skills
Input file upload file style browser solution that supports html5_html5 tutorial skills
Input file upload file style browser solution that supports html5_html5 tutorial skills
May 16, 2016 pm 03:50 PMRecently, I used the file upload control when using canvas to process image pixels, and discovered two compatibility issues with the file upload control. One is that the width of the file upload control cannot be changed through CSS in Firefox, and the other is that the appearance and behavior of the file upload control are different in different browsers.
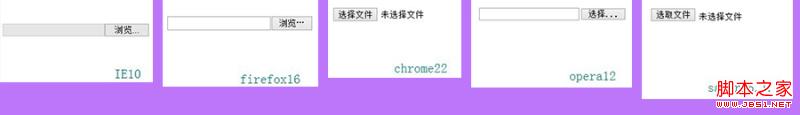
The following is a screenshot of the file upload control in IE10, firefox16, chrome22, opera12, safari5.1.7:

In IE10, double-clicking the input box or clicking the button will pop up the file selection box. Clicking the input box, button or text in other browsers can trigger the file selection box.
Given this chaos, it is necessary to unify styles and behaviors. Below is my compatibility scheme.
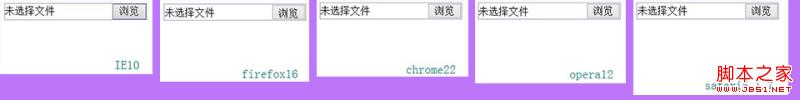
First take a look at the screenshots of the final results in each browser:

Basic idea: create input boxes and buttons to simulate file upload controls. Set the file upload control to transparent. Align the file upload control to the right of the button used for simulation. Modify the stacking order of the elements so that the button is at the bottom, the file upload control is in the middle, and the input box is at the top. After the file selection is completed, assign the value in the file upload control to the input box used for simulation.
Principle: In different browsers, the height of the button of the file upload control is adjustable, and the right side of the file upload control can be clicked. Therefore, by adjusting the height of the file upload control and adjusting the position of the file upload control (right-aligned), the clickable area of the file upload control can be completely covered by the button used for simulation. When the file upload control is transparent and the user clicks the button used for simulation, the file selection box is triggered. But at the same time, the stacking order of the file upload control cannot precede the input box used for simulation. Otherwise, when the user places the mouse on the input box they see, they may see that the cursor is not indicating text but an arrow (and an arrow The file selection box will pop up when clicked) and the user will be confused.
Implementation: First look at the html part of the code.
<div id="file"> ;
<input type="text" value="No file selected" /><input type="button" value="Browse" /><input type="file" />
</div>
Then there is the css part of the code.
#file {
position:relative ;
width:226px;
height:25px;
border:1px #99f solid;
}
#file input {
font-size:16px;
margin: 0;
padding:0;
position:relative;
vertical-align:middle;
outline:none;
}
#file input[type="text"] {
border:3px none;
width:172px;
z-index:4;
}
#file input[type="button"] {
width:54px;
height:25px;
z-index:2;
}
#file input[type="file"] {
position:absolute;
right:0px;
height:25px;
opacity:0;
z-index:3;
}
The last javascript part is used to display the file path obtained by the file upload control until it is visible input box.
window.onload=function(){
var file=document.querySelector("#file input[type='file']");
var text=document.querySelector("#file input[type='text']");
file.addEventListener("change",assign,false);
function assign(){
text.value=file.value;
}
}
Welcome Leave a message to communicate or make corrections.

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to set the browser to start automatically when booting? How to automatically open the browser when Win11 is started?
Jun 12, 2024 pm 07:58 PM
How to set the browser to start automatically when booting? How to automatically open the browser when Win11 is started?
Jun 12, 2024 pm 07:58 PM
How to set the browser to start automatically when booting? How to automatically open the browser when Win11 is started?
 Steps to solve the problem that the win7 system browser always automatically pops up the web page
Mar 26, 2024 pm 09:30 PM
Steps to solve the problem that the win7 system browser always automatically pops up the web page
Mar 26, 2024 pm 09:30 PM
Steps to solve the problem that the win7 system browser always automatically pops up the web page
 Sesame Open Door Official Website Sesame Open Door App Latest Entering Website
Feb 28, 2025 am 11:18 AM
Sesame Open Door Official Website Sesame Open Door App Latest Entering Website
Feb 28, 2025 am 11:18 AM
Sesame Open Door Official Website Sesame Open Door App Latest Entering Website
 Clear the Google Chrome registry and clean up the remaining residue from uninstalling Google Chrome
Jun 19, 2024 am 11:09 AM
Clear the Google Chrome registry and clean up the remaining residue from uninstalling Google Chrome
Jun 19, 2024 am 11:09 AM
Clear the Google Chrome registry and clean up the remaining residue from uninstalling Google Chrome
 The latest version of Sesame Open Door Official Website Entrance gate.io Official Website Link Address Entrance
Feb 28, 2025 am 11:21 AM
The latest version of Sesame Open Door Official Website Entrance gate.io Official Website Link Address Entrance
Feb 28, 2025 am 11:21 AM
The latest version of Sesame Open Door Official Website Entrance gate.io Official Website Link Address Entrance
 Reasons and solutions for slow browser network speeds (exploring the reasons for slow browser network speeds)
Apr 25, 2024 pm 03:49 PM
Reasons and solutions for slow browser network speeds (exploring the reasons for slow browser network speeds)
Apr 25, 2024 pm 03:49 PM
Reasons and solutions for slow browser network speeds (exploring the reasons for slow browser network speeds)
 gate.io sesame door download Chinese tutorial
Feb 28, 2025 am 10:54 AM
gate.io sesame door download Chinese tutorial
Feb 28, 2025 am 10:54 AM
gate.io sesame door download Chinese tutorial
 Sesame Open Door Exchange official website gate.io exchange official website entrance
Feb 28, 2025 am 10:45 AM
Sesame Open Door Exchange official website gate.io exchange official website entrance
Feb 28, 2025 am 10:45 AM
Sesame Open Door Exchange official website gate.io exchange official website entrance






