Use the localStorage and sessionStorage methods of HTML5 Web storage for local storage of Web page data.
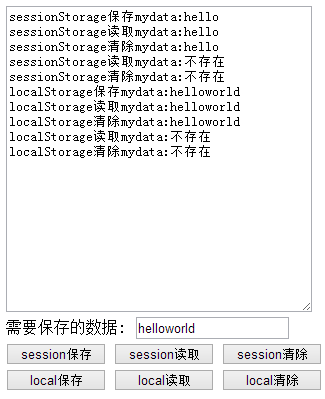
The page reference is as shown below, and the data on the page can be stored locally. And can read the stored data and display it on the page.
LocalStorage (local storage) can store data for a long time. There is no time limit. The data can be used in one day, one year, two years or even longer.
sessionStorage (session storage) is only used before the browser is closed. It can be used when creating another page. The data will disappear after closing the browser.
A blogger’s test localStorage compatibility is as follows:
Chrome 4 starts to support localStorage
Firefox 3.5 starts to support localStorage
Firefox1.5 supports globalStorage
IE8 supports localStorage
IE7 compatibility mode supports localStorage
IE5.5 supports userdata
Safari 4 supports localStorage
Opera10.5 supports localStorage