 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Tutorial on using HTML5 to realize the function of shaking the mobile phone_html5 tutorial skills
Tutorial on using HTML5 to realize the function of shaking the mobile phone_html5 tutorial skills
Tutorial on using HTML5 to realize the function of shaking the mobile phone_html5 tutorial skills
At the Baidu Developer Conference, I introduced another important feature of HTML5 is DeviceOrientation, which provides high-level encapsulation of the underlying direction sensor and motion sensor and provides support for DOM events. This feature includes two types of events:
1. deviceOrientation: an event that encapsulates orientation sensor data and can obtain the orientation data of the mobile phone when it is stationary, such as the angle, orientation, orientation, etc. of the mobile phone.
2. deviceMotion: an event that encapsulates motion sensor data, which can obtain data such as motion acceleration when the mobile phone is in motion.
Using it, we can easily implement interesting functions such as gravity sensing and compass, which will be very useful on mobile phones. For example, the gravity sensing ball example in the Opera H5 trial version is implemented by listening to the deviceOrientation event of the DeviceOrientation API.
 Use HTML5 to implement the function of shaking your phone
Use HTML5 to implement the function of shaking your phone
In fact, it can also help us implement a very common and fashionable function in mobile applications on the web: shake your phone.
The first time I saw this function was in PhotoShake. Later, many applications, large and small, including WeChat, added this function.  Use HTML5 to realize the function of shaking the phone
Use HTML5 to realize the function of shaking the phone
If you have ever done Android or iOS development, you may be very familiar with this function. But below, we will implement this feature for the first time on the Web.
Let’s get started!
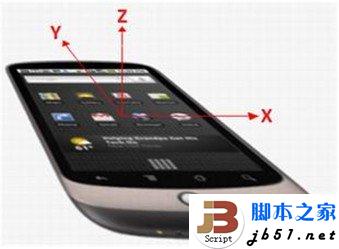
DeviceMotionEvent (device motion event) returns information about acceleration and rotation of the device. The acceleration data will contain three axes: x, y and z (as shown in the figure below, the x-axis runs horizontally through the mobile phone screen or laptop keyboard, the y-axis runs vertically through the mobile phone screen or laptop keyboard, and the z-axis is perpendicular to the mobile phone screen or laptop keyboard ). Because some devices may not have hardware to exclude the influence of gravity, this event returns two properties, accelerationIncludingGravity (acceleration including gravity) and acceleration (acceleration), the latter excluding the influence of gravity. 
Use HTML5 to implement the function of shaking the phone
Let’s first monitor motion sensing events.
[javacript]
if (window .DeviceMotionEvent) {
window.addEventListener('devicemotion',deviceMotionHandler, false);
}
[/javascript]
Then get the acceleration including gravity.
[javascript]
function deviceMotionHandler(eventData) {
var acceleration =eventData.accelerationIncludingGravity;
}
[/javascript]
The following involves how we calculate the principle of the user shaking the phone. The key points to consider are as follows:
1. Most of the time, users shake their phones in one direction;
2. The acceleration data in three directions will definitely change when shaking;
3. We cannot misjudge the normal movement behavior of mobile phones. Think about it, if your mobile phone is placed in your trouser pocket, it will also have acceleration data changes when walking.
To sum up, we should calculate the acceleration in three directions, measure them at intervals, examine their rate of change in a fixed period of time, and determine a threshold for it to trigger an action.
We need to define several variables to record the historical x, y, z-axis data and the last trigger time. The core method implementation code is as follows:
var SHAKE_THRESHOLD = xxx;
var last_update = 0;
var x, y, z, last_x, last_y, last_z;
function deviceMotionHandler(eventData) {
var acceleration =eventData.accelerationIncludingGravity;
var curTime = newDate().getTime();
if ((curTime - lastUpdate)> 100) {
var diffTime = curTime -last_update;
last_update = curTime;
x = acceleration.x;
y = acceleration.y;
z = acceleration.z;
var speed = Math.abs(x +y + z - last_x - last_y - last_z) / diffTime * 10000;
if (speed > SHAKE_THRESHOLD) {
alert("shaked!");
}
last_x = x;
last_y = y;
last_z = z;
}
}
由此我们完成了手机摇一摇的功能,是不是非常简单?

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1358
1358
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



