
The Google Chrome app is a powerful browser tool that can not only browse web pages, but also provides practical translation functions. When using the Google Chrome app, if you encounter a webpage that needs to be translated, you can easily translate the webpage with just simple operations. First, open the Google Chrome app and enter the webpage that needs to be translated, then click the menu button in the upper right corner, and then select the "Translate" option. Next, the Google Chrome app will automatically detect the language of the web page and translate it into the language you set. Through this simple step, you can easily translate web pages in the Google Chrome app, making it easier for you to read and understand web content in various languages.

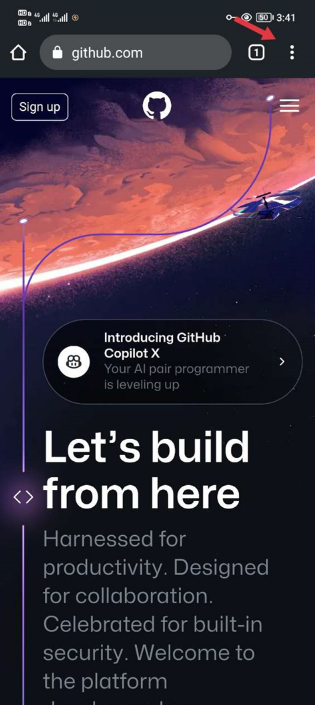
When opening a web page in the browser, if you find that the interface is all in English, you can click the three buttons in the upper right corner Click options.

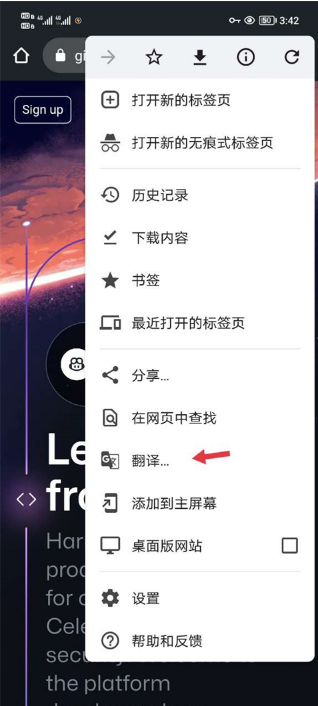
#2. Find the translation function and click it (as shown in the picture).

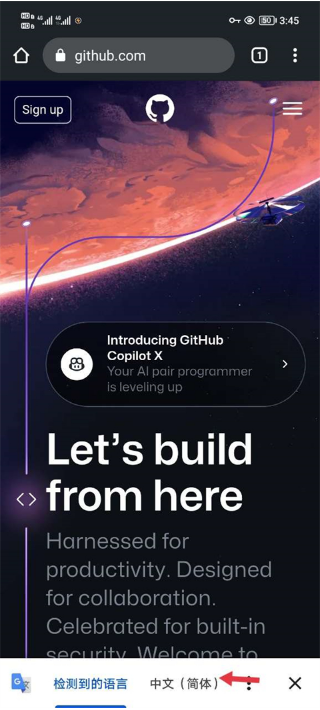
#3. After clicking, you will be able to select the translation language at the bottom (as shown in the picture).

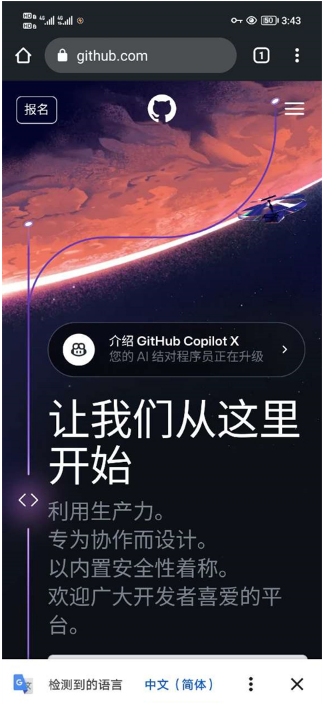
#4. Click Simplified Chinese and it will be translated (as shown in the picture).

The above is the detailed content of Learn how to translate web pages using the Google Chrome app. For more information, please follow other related articles on the PHP Chinese website!




