
php editor Apple will introduce to you how to synchronize photos in QQ browser to mobile phone. QQ Browser is a powerful mobile browser. In addition to browsing web pages, it can also manage photos on your mobile phone. Syncing photos to your phone is very simple, just follow the steps below. First, open QQ Browser, click "Tools" in the bottom navigation bar, and then select "File Manager". Then, click "Pictures" in the file manager, find the photo that needs to be synchronized, long press to select the photo, click the "More" button in the lower right corner, and select "Send to Phone". At this point, the browser will automatically detect your phone and send the photos to your phone's photo album. Wait a moment for the synchronization to be completed. In this way, you can easily view and manage photos in QQ Browser on your mobile phone.

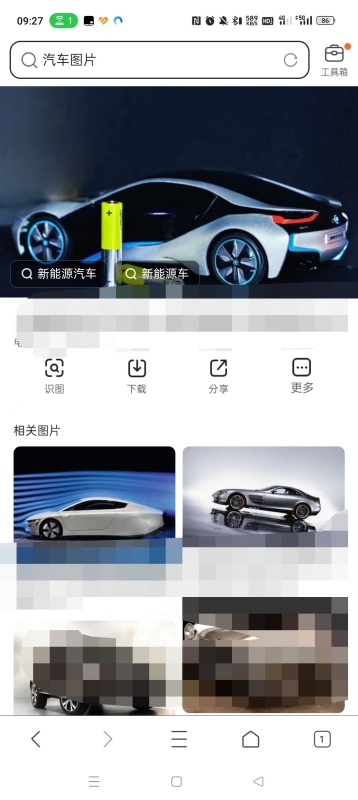
1. Open the QQ browser and enter the page of the picture that needs to be downloaded;

2. Press and hold the picture and click to save the picture.

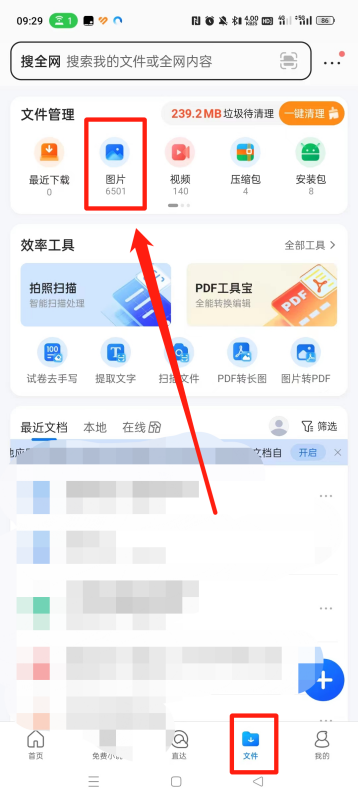
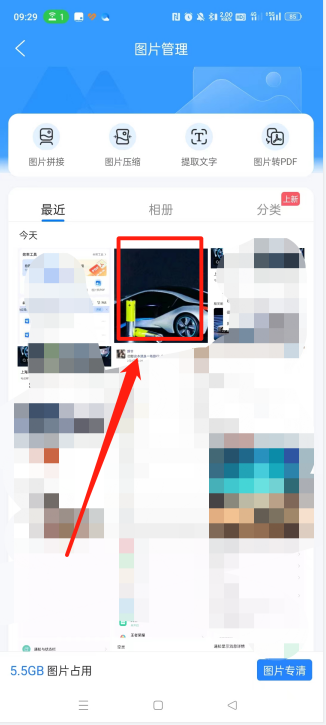
3. After returning, click on the file, then click on the picture;

4. After entering the new page, just You can see the pictures saved to your phone.

The above is the detailed content of How to synchronize photos to mobile phone using QQ browser?. For more information, please follow other related articles on the PHP Chinese website!




