
php editor Baicao will introduce to you how to zoom in and out of web pages in Firefox. In daily use, we often encounter situations where we need to enlarge or reduce web content to read more clearly or to adapt to the screen size. Firefox provides a simple operation method that allows us to easily adjust the display ratio of web pages. Next, let’s take a look at the specific steps!

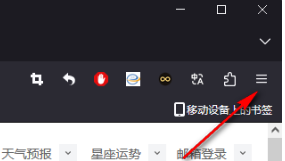
1. The first step is to open the Firefox browser on your computer, and then click on the "three" icon in the upper right corner of the browser

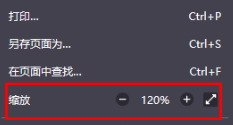
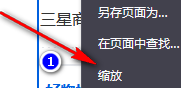
2. In the second step, after opening the "three" icon, we find the "zoom" option in the drop-down list. Click the " " and "-" icons on the right side of the option to zoom the web page

3. The third step, after scaling the web page and want to restore it to its original state, we only need to click on the data in the middle of the "Zoom" option to reset the zoom level

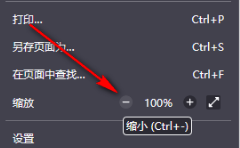
4. In the fourth step, when we put the mouse on "-", we can see that the shortcut key for zooming out is "Ctrl -" and the shortcut key for zooming in is "Ctrl ”, you can also use shortcut keys to quickly adjust the zoom ratio of the web page

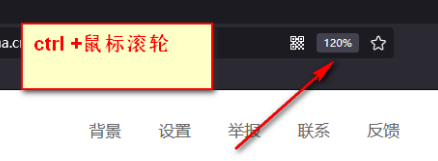
5. The fifth step, in addition to the zoom shortcut keys of "Ctrl -" and "Ctrl", we hold down the "Ctrl" key and then drag the mouse wheel forward to enlarge the page and backward to reduce the page.

The above is the detailed content of How to resize web pages in Firefox. For more information, please follow other related articles on the PHP Chinese website!




