
php editor Xinyi will introduce to you how to change the background style of Google Chrome. Google Chrome is one of the most popular web browsers out there, and it offers many personalization options, including changing background styles. Changing the background style can make your browser interface more personalized and increase the fun of using it. Let’s take a look at how to change the background style in Google Chrome!

1. First, click "Google", as shown in the picture.

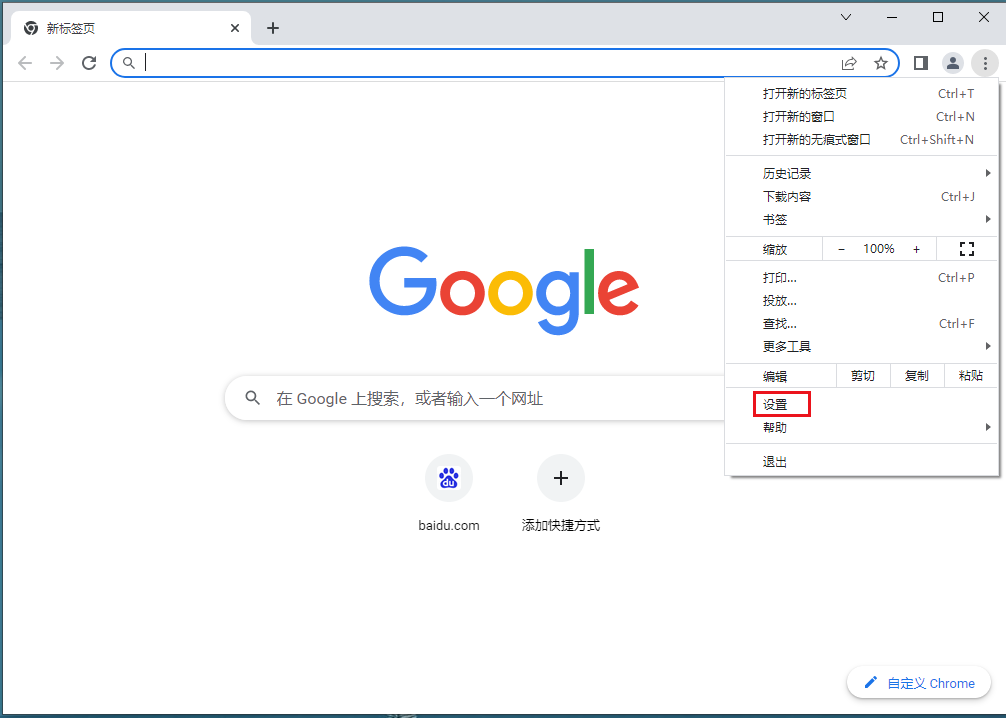
#2. Then in the “Google” window, click “Menu”, as shown in the picture.

#3. In the pop-up drop-down bar, click "Settings", as shown in the figure.

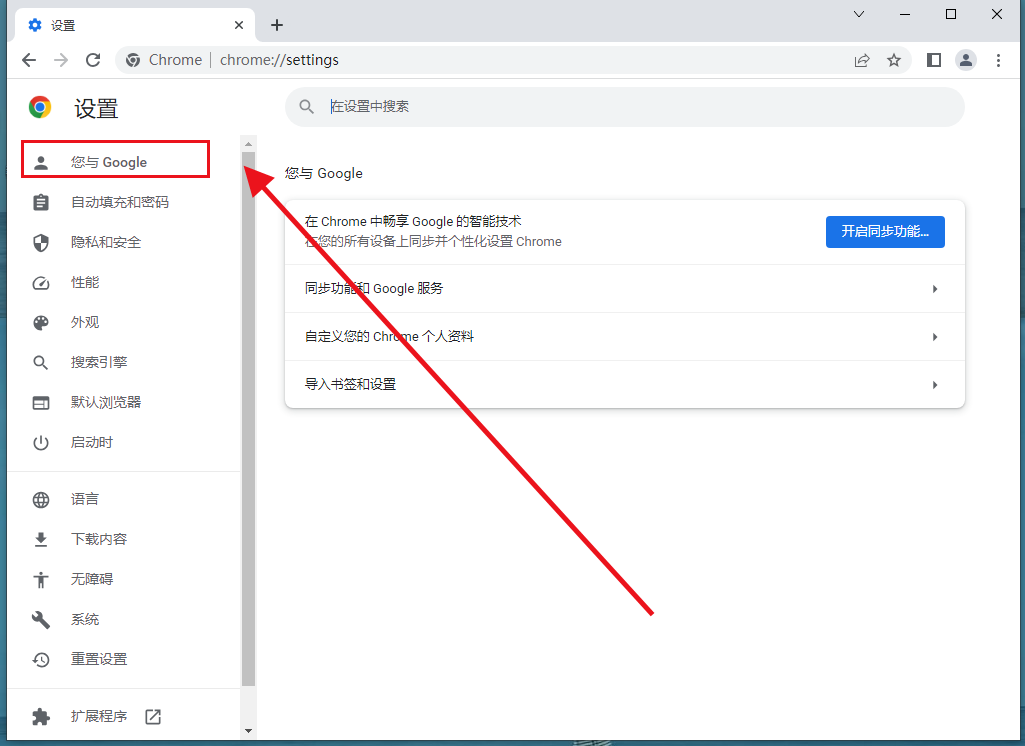
# 4. Then in the “Settings” window, click “You and Google”, as shown in the picture.

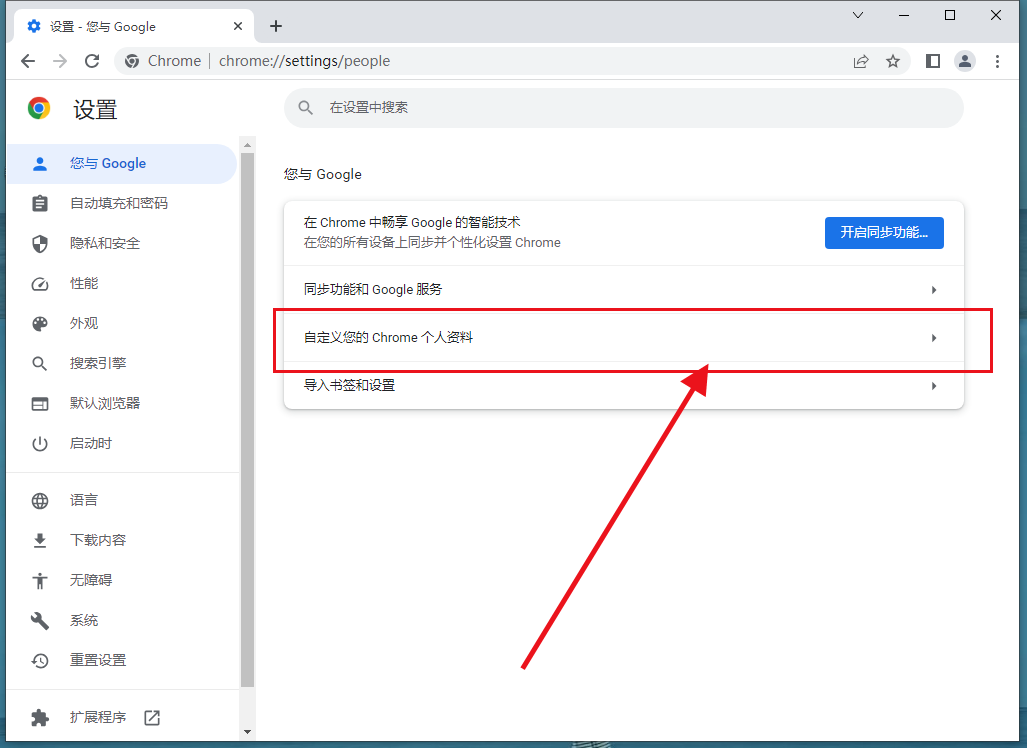
#5. In the pop-up window, click "Customize your Chrome profile" as shown in the picture.

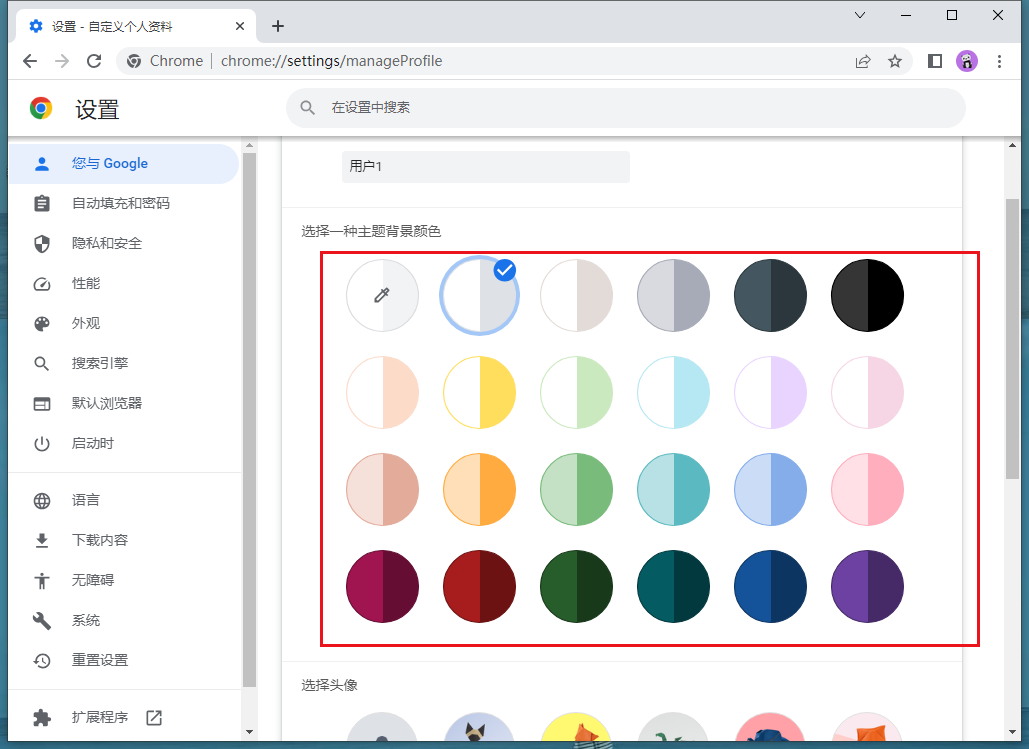
6. Finally, in the pop-up window, select your favorite background as needed, as shown in the picture.

The content about [How to change the background style of Google Chrome - Google Chrome background graphic tutorial] is like this. Users who need to modify the background of Google Chrome can refer to the above Follow the tutorials shared on this site.
The above is the detailed content of How to modify the background style in Google Chrome. For more information, please follow other related articles on the PHP Chinese website!
 Vue parent component calls the method of child component
Vue parent component calls the method of child component
 What is digital currency trading
What is digital currency trading
 How to use fusioncharts.js
How to use fusioncharts.js
 length function usage
length function usage
 Cost-effectiveness analysis of learning python, java and c++
Cost-effectiveness analysis of learning python, java and c++
 Representation method of string constant
Representation method of string constant
 mysql transaction isolation level
mysql transaction isolation level
 How to open .dat files
How to open .dat files
 how to build a website
how to build a website




