How to use the video picture-in-picture function in Sogou Browser
php editor Zimo will introduce to you the video picture-in-picture function of Sogou browser. Sogou Browser is a powerful browser. In addition to common web browsing and information search, it also has many built-in practical functions. Among them, the video picture-in-picture function is a very practical function. It allows you to fix the video window in a corner of the screen while browsing the web, making it convenient for you to watch videos and browse other content at the same time. Next, let us learn how to enable the video picture-in-picture function of Sogou Browser!
How to enable the video picture-in-picture function in Sogou Browser
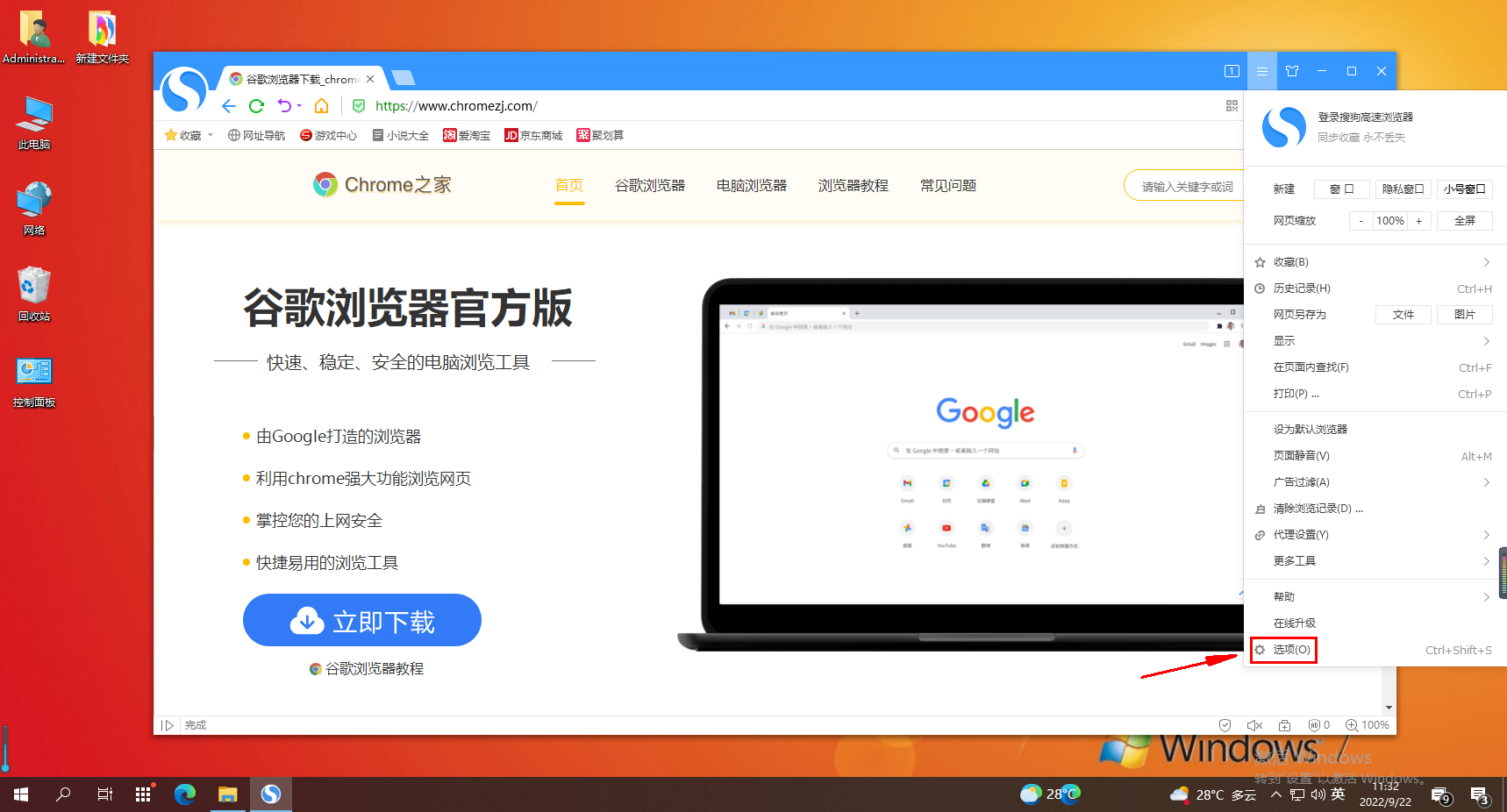
1. First open Sogou Browser. You can see a "Display Menu" composed of three horizontal lines in the upper right corner of the browser. icon, click the icon with your mouse. 
2. After clicking, a menu window will pop up below. Find and click "Options" at the bottom of the window. 
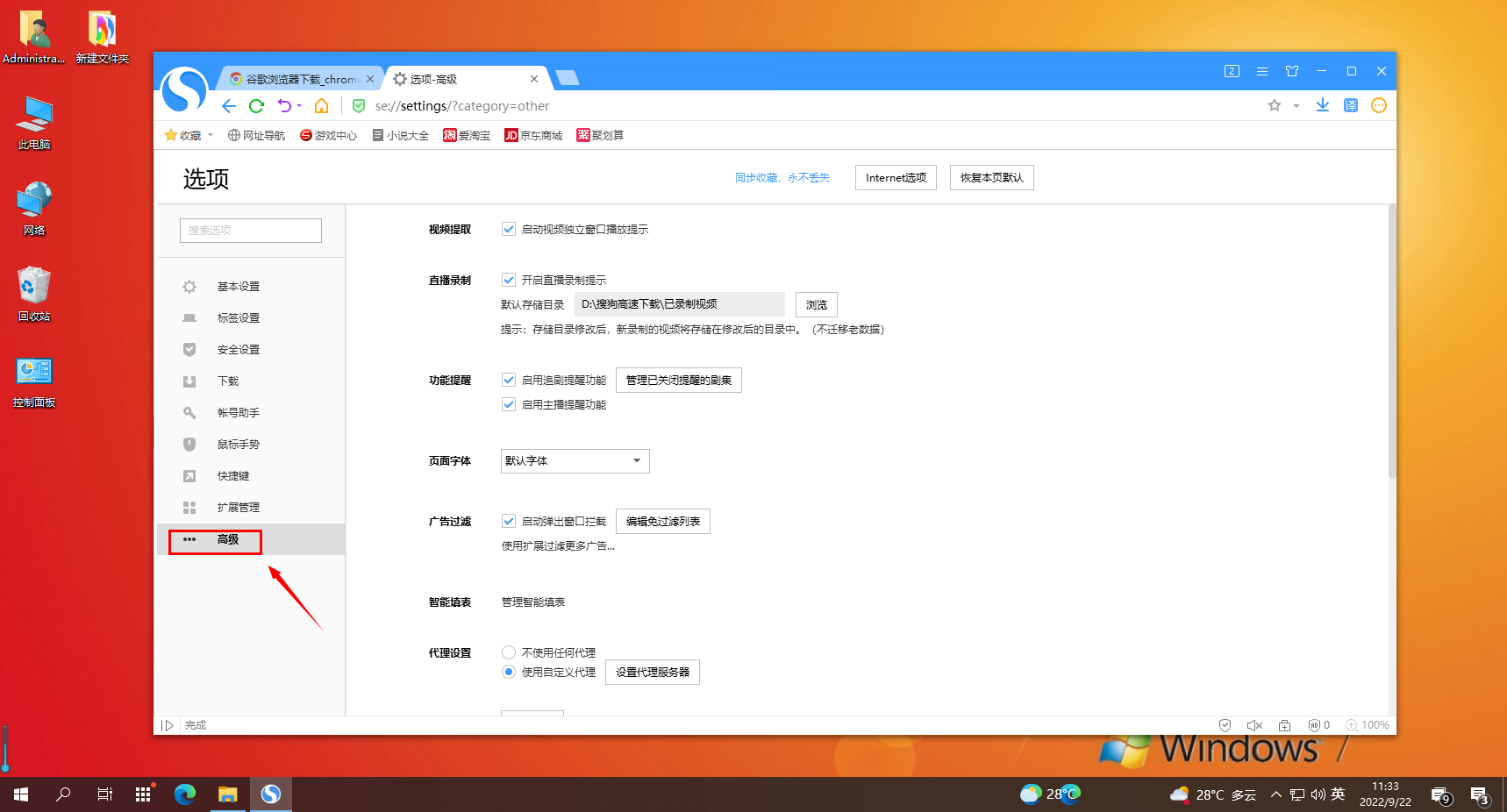
3. After entering the Sogou browser options page, we look to the left side of the page. You can see the "Advanced" item in the menu here. Click to switch to the advanced settings page. 
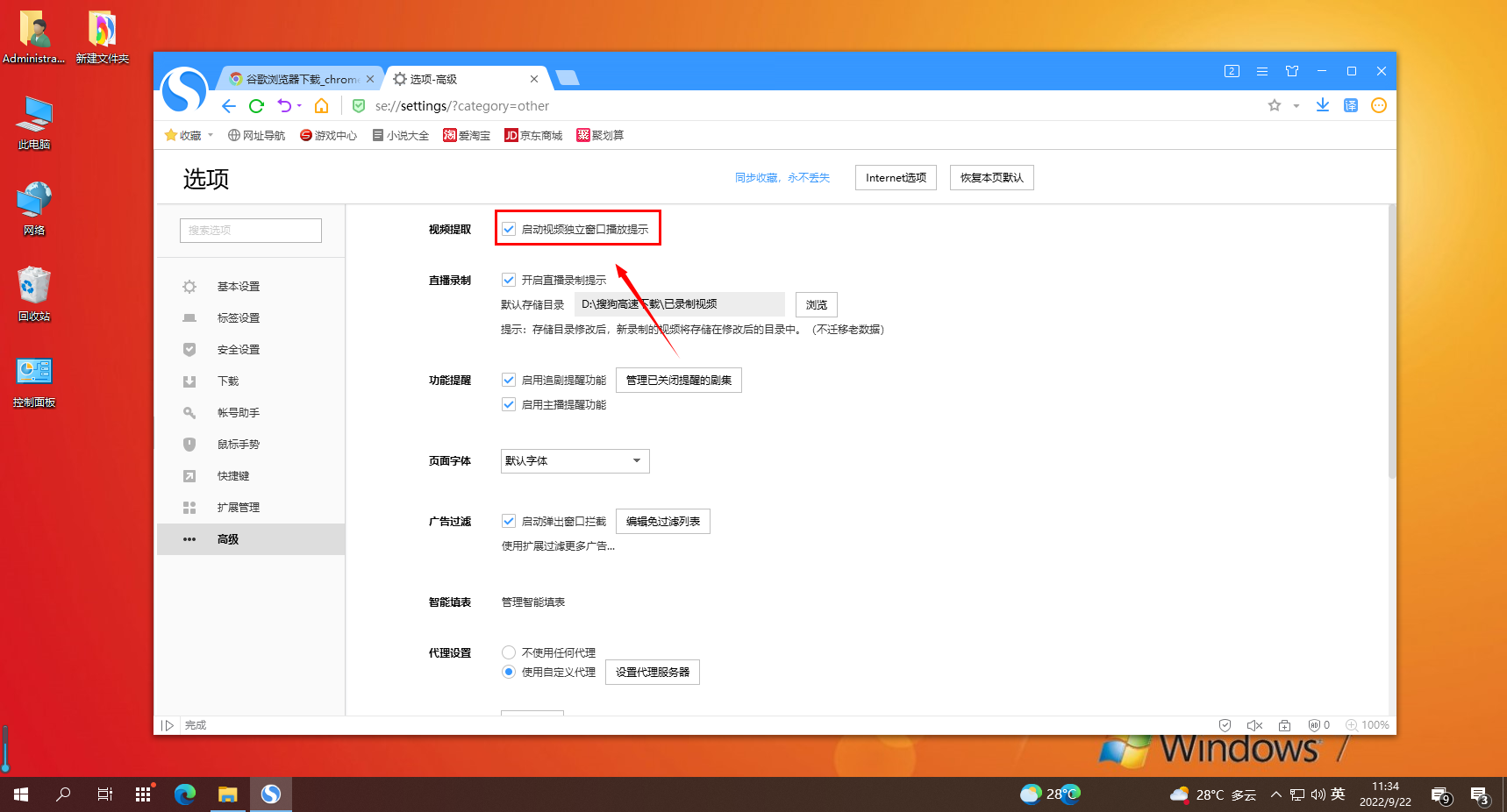
4. In the advanced settings page, you can see the "Video Extraction" column, click and check the "Start video independent window playback prompt" option
The above is the detailed content of How to use the video picture-in-picture function in Sogou Browser. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to translate Sogou browser
Feb 01, 2024 am 11:09 AM
How to translate Sogou browser
Feb 01, 2024 am 11:09 AM
How does Sogou browser translate? When we usually use Sogou browser to check information, we will encounter some websites that are all in English. Because we can’t understand English, it is very difficult to browse the website. This is also very inconvenient. It doesn’t matter if you encounter this situation! Sogou Browser has a built-in translation button. With just one click, Sogou Browser will automatically translate the entire webpage for you? If you don’t know how to operate it, the editor has compiled the specific steps on how to translate it on Sogou Browser. If you don’t know how, follow me and read on! How to translate Sogou Browser 1. Open Sogou Browser, click the translation icon in the upper right corner 2. Select the type of translation text, and then enter the text that needs to be translated 3. Sogou Browser will automatically translate the text. At this point, the above Sogou Browsing operation is completed. How to translate all contents
 How to set the screenshot shortcut key for Sogou Browser
Jan 31, 2024 pm 01:42 PM
How to set the screenshot shortcut key for Sogou Browser
Jan 31, 2024 pm 01:42 PM
As a web browsing tool loved by users, Sogou Browser not only provides powerful search functions and diverse plug-ins, but also has an efficient and practical screenshot function. This feature helps users quickly capture any area on the screen for sharing or saving. However, many users may not know how to set the shortcut keys for screenshots in Sogou Browser. It doesn't matter. Next, the editor will bring you how to set the screenshot shortcut keys. I hope it can help you. How to set the shortcut key for screenshots in Sogou Browser 1. Open the browser, click Tools, and then click Options 2. After opening, directly select Extension Management 3. Then in the options that open on the right, find Screenshot, then click Options 4. Finally, Open In the window, enter the shortcut key we want to modify.
 How to modify the browser page speed of CE Modifier - How to modify the browser page speed of CE Modifier
Mar 04, 2024 pm 02:40 PM
How to modify the browser page speed of CE Modifier - How to modify the browser page speed of CE Modifier
Mar 04, 2024 pm 02:40 PM
I believe that all the users here like to use the CE modifier, so do you know how the CE modifier can improve the browser page speed? Below, the editor will bring you the method of modifying the CE modifier browser page speed. Interested users come here Take a look below. Open CE, if a dialog box appears, please click No, it is to start the tutorial software. The interface after startup. Search for "online stopwatch" on your browser without opening it yet, and click on the flashing computer in the upper left corner of CE. I am using Sogou Browser, so first note down all Sogou Browser sogouexplorer processes. Seven in total. They are 244, 109C, 1528, D90, A78, 176C, 75C. Then open the online stopwatch. Click on the process list to refresh and find that
 How to check ip address in browser
Jan 31, 2024 am 09:21 AM
How to check ip address in browser
Jan 31, 2024 am 09:21 AM
How to check IP address in browser? What is the name of the browser that supports checking the computer's IP address? When it comes to looking up the computer's IP address, I believe everyone must be familiar with it. Moreover, the editor has already introduced to you the browser that can check the computer's IP address. Today, we not only want to use a computer browser to query the computer's IP address, but also want to query the current IP location address. So which computer browser can fulfill these two query requirements at the same time? Let's take a look with the editor. . The specific method of checking the IP address with a browser: 1. Start the Sogou browser on your computer, click on the [More Extensions] option in a circle with three dots, and then click to select the [Get] option. 2. Then under the [Tool Assistance] option, find [ip positioning]
 How to transfer bookmarks between Apple and Mac?
Feb 03, 2024 pm 06:57 PM
How to transfer bookmarks between Apple and Mac?
Feb 03, 2024 pm 06:57 PM
Preface: Many friends have asked us about how to transfer bookmarks between Apple and Mac. This article will provide you with detailed answers and hope it will be helpful to everyone. Please read on! Can Apple computer browsers synchronize bookmarks? Using the same Apple ID and enabling the synchronization function, Mac users can automatically synchronize Safari bookmarks. However, it should be noted that this feature only applies to the Safari browser and cannot be directly synchronized to other browsers. On Windows computers, Safari bookmarks can be synchronized using iCloud, but they can only be imported into IE browser. In addition, you can also use Aisi Assistant to fully back up device data, and then select "Easy Mode" to view the backup files for full recovery. safari
 What should I do if the Sogou browser web page cannot be accessed?
Jan 31, 2024 am 10:33 AM
What should I do if the Sogou browser web page cannot be accessed?
Jan 31, 2024 am 10:33 AM
What should I do if the Sogou browser web page cannot be accessed? Sogou Browser has a very diverse set of online assistance tools that can help us obtain a very high-quality online browsing experience. However, sometimes, when we are unable to access the Internet using Sogou Browser, we can also use the repair tools to repair it and restore normal Internet services. If you don’t know how to operate it, please follow the editor to find out how to solve the problem that the web page cannot be opened normally. What should I do if the Sogou Browser webpage cannot be accessed? After opening Sogou High-speed Browser, click the three horizontal lines icon in the upper right corner. 2. After clicking, the menu window of Sogou Browser will pop up below. Click "Options" at the bottom of the window to open the browser settings page. 3. At this time we will enter the settings page of Sogou Browser
 Sogou Browser Official Version v12.0.1.34786 Download_Software Introduction
Feb 15, 2024 pm 02:09 PM
Sogou Browser Official Version v12.0.1.34786 Download_Software Introduction
Feb 15, 2024 pm 02:09 PM
Software Introduction Sogou Browser is developed by Sogou Company and is based on Google Chromium core. It strives to provide users with a seamless cross-terminal experience, making surfing the Internet easier and web page reading smoother. The first "webpage follow" function provides website content to users for browsing in the form of subscription. Sogou mobile browser also has many easy-to-use functions such as WIFI preloading, collection synchronization, night mode, incognito browsing, customized colorful skins, and gesture operations. Function Introduction Startup Acceleration The startup structure of Sogou's high-speed browser has been optimized again, which can quickly start the browser and open the homepage at the same time. Compared with the previous high-speed dual-core acceleration, it adopts the fastest Chromium kernel and continuously optimizes independently, allowing users to enjoy the highest speed experience of image acceleration. Prefetch engine driver, specially designed for Taobao,
 Where is the shortcut key for taking screenshots in Sogou browser?
Feb 15, 2024 pm 03:06 PM
Where is the shortcut key for taking screenshots in Sogou browser?
Feb 15, 2024 pm 03:06 PM
Where is the shortcut key for taking screenshots in Sogou Browser? Dear friends, when you use Sogou browser to search for information on the Internet and need to take screenshots, what software or shortcuts do you use? In fact, Sogou Browser has its own screenshot tool. Users can directly use shortcut keys to call the tool to take screenshots or screenshots. So where is the screenshot shortcut key for Sogou Browser and how to add it and use it? Where is the shortcut key for taking screenshots in Sogou Browser? After opening Sogou Browser on your computer, you can see a scissors-like icon in the toolbar in the upper right corner of the page. This icon is the screenshot tool of Sogou Browser. Click the down arrow next to the scissors icon, and a drop-down option will appear, which contains a shortcut for taking a screenshot: Ctrl+Shift+




