How to enable the translation function in Safari browser
How to enable the translation function of Safari browser? When browsing English websites, you can use the translation function that comes with the browser. When viewing a website in Safari, sometimes we will browse to an English website, but what should we do if we can’t understand the English website? At this time, we can use the browser’s built-in translation function to translate. The editor has compiled the Safari browser translation below. If you don’t know the steps to enable the function, follow me and take a look below!

Steps to enable the safari browser translation function
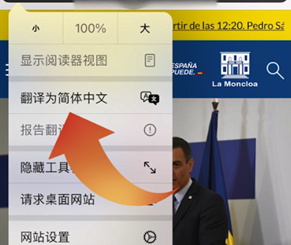
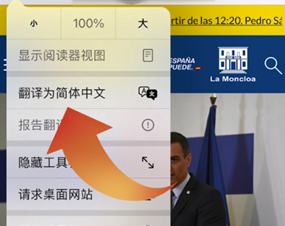
To translate web pages on the mobile phone’s Safari browser, first open the Safari browser and enter the web page that needs to be translated. Then, find the "Translate to Simplified Chinese" option in the function bar in the upper left corner and click on it. The system will automatically translate the web page into Simplified Chinese. as the picture shows.

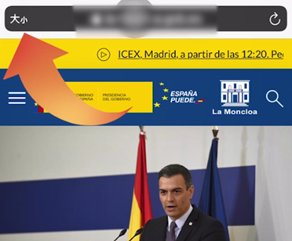
2. First open the Safari browser, and then click to enter the webpage that needs to be translated. Then click on the function bar in the upper left corner, as shown in the picture.

3. Click Translate to "Simplified Chinese", and then the system will automatically translate into Simplified Chinese, as shown in the picture.

The above is the detailed content of How to enable the translation function in Safari browser. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use wps translation function_How to use wps translation function
Mar 27, 2024 pm 04:46 PM
How to use wps translation function_How to use wps translation function
Mar 27, 2024 pm 04:46 PM
1. First, we open wpsoffice on the mobile phone. 2. Then click Apply. 3. Click the image to translate. Method 2 1. First, we open wpsoffice on the mobile phone. 2. Open the document that needs to be translated and click the tool in the lower left corner. 3. Click Review and Translate.
 How to get the translation function back in Edge browser if it is missing?
Mar 13, 2024 pm 08:40 PM
How to get the translation function back in Edge browser if it is missing?
Mar 13, 2024 pm 08:40 PM
When using a browser to browse the web, you may need to visit some foreign language websites that you cannot understand at all. When you want to open the translation, you find that the built-in translation is missing. Can you still retrieve it? The editor below will share with you how to retrieve the translation function. How to set up translation in Edge browser? First, launch the Edge browser, then find the "More options" icon consisting of three dots in the upper right corner and click on it. 2. After clicking, the menu window of the Edge browser will pop up below. Click in the window to open the "Settings" page. 3. At this time, you will enter the settings page of the Edge browser. You can see the "Language" item in the navigation menu on the left side of the page. Click to switch to this setting.
 How to solve the problem that Google Chrome cannot start the translation function
Jan 31, 2024 pm 02:00 PM
How to solve the problem that Google Chrome cannot start the translation function
Jan 31, 2024 pm 02:00 PM
What should I do if the Google Chrome translation function fails to start? When many friends use Google Chrome, they will find that its translation function sometimes fails to start, which greatly affects our normal use. Usually, the failure to start the translation function is usually due to internal settings problems. Of course, factors such as browser failures are not excluded. So, how do we solve the problem of failure to start the translation function? Below, the editor will bring you the solution to the failure to start the Google Chrome translation function. Solution to the failure to start the Google Chrome translation function 1. Open Google Chrome 2. After entering, click the three dots above 3. Then select Settings from the expanded options 4. After entering, select the language 5. Click to add language 6. Add English 7 .Check Ask whether to translate web pages in this language 8. Click
 Where is the translation function of Baidu browser?
Feb 27, 2024 pm 02:28 PM
Where is the translation function of Baidu browser?
Feb 27, 2024 pm 02:28 PM
Where is the translation function of Baidu Browser? As a powerful browser, Baidu Mobile Browser has built-in many practical auxiliary functions, such as web page translation function. This function can translate English and other foreign languages on the web page into Chinese, which is extremely useful for users who frequently visit non-Chinese websites. So, how to use the web page translation function in Baidu mobile browser? Next, I will share the detailed method of using the web translation function of mobile Baidu browser, so that friends in need can make better use of this function. How to use the web translation function of mobile Baidu browser 1. First open Baidu browser on your mobile phone and click the "menu" icon composed of three horizontal lines at the bottom of the browser; 2. At this time, the menu window of Baidu browser will pop up at the bottom of the interface. ,we are at
 How to use the translation function in excel
Mar 20, 2024 pm 12:40 PM
How to use the translation function in excel
Mar 20, 2024 pm 12:40 PM
In daily work, it is inevitable to deal with excel. Sometimes when opening a form, you will encounter several languages. At this time, most people will choose to search online and use Youdao, Kingsoft PowerWord, etc. to translate. In fact, Excel itself can be translated. If you encounter a language you don't understand, you don't have to bother to look it up online. You can just translate it directly in Excel. This greatly saves time and improves work efficiency. So, let’s talk to you today about how to use the translation function in excel! 1. Open excel, find the "Review" button in the upper menu bar, and click it with the mouse. 2. You can clearly see the word "Translate" below. Click "Translate" and you will see the "Information Search" column appear on the right side of the table. 3. Want to translate “life”
 How to set up English webpage pop-up translation function in edge browser
Mar 27, 2024 pm 04:16 PM
How to set up English webpage pop-up translation function in edge browser
Mar 27, 2024 pm 04:16 PM
How to set up the automatic translation function of English web pages in edge browser? Everyone should know that when using the edge browser to browse the web, users can right-click on a blank space on the page and select Translate to Chinese. However, if they want to automatically translate an English website, they need to set it up. How to set up the edge browser to automatically translate English web pages into Chinese. First, we need to start the Edge browser on the computer, then find and click the "..." button in the upper right corner of the browser page, and then select the "Settings" option from the drop-down menu. 2. In the second step, after entering the settings page of the Edge browser, we click to open the "Language" option in the list on the left. 3. The third step, enter
 How to make Google Chrome automatically translate into Chinese
Mar 19, 2024 am 09:13 AM
How to make Google Chrome automatically translate into Chinese
Mar 19, 2024 am 09:13 AM
How to make Google Chrome automatically translate into Chinese? Google Chrome is a super easy-to-use browser software. This browser is fast, safe, and stable. It is very suitable for users to work, study, and entertain. In this browser, we will access pure English pages. , at this time you can turn on the automatic translation function to easily help everyone translate the page content. Next, the editor will bring you a tutorial on how to enable the automatic translation function in Google Chrome. I hope it will be helpful to you. Overview of the tutorial for turning on the automatic translation function in Google Chrome. First, open Google Chrome on your computer, then move the mouse to the three dots in the upper right corner of the screen and click on this icon. 2. Then, a menu option will appear below the three-dot icon.
 How to enable translation in Google Chrome
Jan 29, 2024 pm 04:18 PM
How to enable translation in Google Chrome
Jan 29, 2024 pm 04:18 PM
Google Chrome has won the favor of users around the world with its excellent performance and convenient operation. And its built-in translation function brings great convenience to users. Whether you are browsing the web, reading articles, or communicating with foreign friends, Google Chrome Translate can provide you with accurate translation results. So where to turn on the translation function of Google Chrome during use? Friends who are still unclear, don’t worry. Next, the editor will bring you a method to enable the translation function. I hope it can help you. Where to turn on the translation function of Google Chrome 1. Open Google Chrome and click the three-dot icon in the upper right corner. 2. Then find [Settings] and open it. 3. Scroll down the page to the bottom and click to expand [Advanced]. 4. Click to expand [Language]. 5 o'clock






