Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Ideas and methods of HTML5 local storage and on-demand content loading_html5 tutorial skills
Ideas and methods of HTML5 local storage and on-demand content loading_html5 tutorial skills
Ideas and methods of HTML5 local storage and on-demand content loading_html5 tutorial skills
HTML5 is destined to start its extraordinary life since its birth. Major technology companies have placed high hopes on it and have tried it one after another. Apple, Google, and Microsoft have successively launched HTML5 display pages, and major video websites have also announced support for HTML5 video technology. HTML5 geolocation technology has mushroomed and been applied on foreign social networking sites.
On the other hand, on the mobile device platform, iPhone shipments have exceeded 100 million units, while iPad sales have exceeded 15 million units. iPad2 also sold nearly 1 million units in its first week, with sales reaching 95 billion, accounting for 90% of the entire tablet market share. We know that these two do not support Flash. This popularity reminds us that it is imperative to improve multi-platform compatibility.
At the same time, while focusing on website performance optimization, we should note that reducing the load when users load the page is also an extremely important aspect. You can imagine how effective it would be for a website with 1,000,000 views per day to save 10K downloads. This would have great benefits for user access speed and server load.
> Official website optimization
In order to cooperate with the LOL non-deletion test and improve users’ browsing experience, the official website began to be revised in January this year. The official website attempts to adopt a new content layout idea to better guide users. In this revision, the official website has mainly made the following four adjustments: a large number of Flash animations that affected browsing in the previous version have been removed, and only the Flash effect of the download button on the homepage has been retained, which speeds up the loading speed of the page; the guide page diverts users to obtain games Information users enter the official website to learn about the gameplay and guides and enter the War College; the homepage enhances the display of game activities and events, using a different large carousel advertisement and a list that takes up nearly one-third of the page space; free heroes are added Show and play section of the Wall of Honor.
In addition, in view of the current situation, the official website has greatly improved page performance by adopting HTML5 local storage, on-demand content loading, delayed loading, file compression, CSS Sprites and other technologies. In addition, HTML5 video technology is used to make the official website perform well on Apple mobile platforms.
This article will focus on the ideas and methods of HTML5 local storage and on-demand content loading, as well as the effects of HTML5 video technology. The method of reducing the load used by the LOL official website has saved users at least 600K downloads on the homepage, while greatly reducing the load on the server.
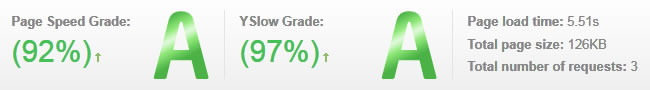
Home GTmetrix Score
Overall health (the health of the home page is more than 70% in 1 second, more than 80% in 2 seconds, and more than 90% in 3 seconds)
> Reduce page load
The main purpose of reducing page loading is to reduce resource consumption and speed up page rendering. Although lazy loading can optimize page performance to a certain extent, not all content needs to be loaded for users to see at the first time or loaded repeatedly. For example, if the user is browsing the content on the first screen of the page, it is not necessary to load some content below the first screen when the page is opened. Or, some of the same parts of the official website page, such as navigation, footer declarations, etc., have extremely low modification rates and are requested from the server every time, which increases the load of page loading to a certain extent.
There are many ways to reduce page load. This time the LOL official website revision mainly uses the following methods:
Using HTML5 local storage technology to store some content of the page in the user's computer, such as navigation, cooperative media, foot statements, etc. In this way, when the user loads the page, the browser directly obtains the content locally, which reduces resource consumption to a certain extent.
Pictures are loaded with the scroll bar, allowing users to dynamically load pictures on demand when browsing the page. For example, when the user browses the first screen of content, the pictures after the first screen are not loaded. When the user scrolls the page, the part presented in the browser will dynamically load the pictures.
Optimize the loading method of carousel ads. When the page is opened, only the first image is loaded. When the carousel reaches the second image, the second image is requested to be loaded, and so on.
Load the content of page cards on demand. The news section in the upper right corner of the official website homepage only requests the content of the first page card when loading. When the user clicks on other page cards, the content of the page card is loaded.
> HTML5 local storage
Simply put, local storage is a method for storing key-value pairs locally for web pages through the client web browser. Just like cookies, the data will always exist even if you leave the website, close the browser tab, exit the browser, etc. Unlike cookies, data is never transmitted to a remote web server (unless you use other methods to manually transmit it). Unlike all of the above attempts to provide long-term local storage, it executes natively within the web browser, so it also performs effectively even if third-party browser plug-ins fail.
For browsers that support HTML5 (Firefox, Chrome, Safari, Opera, etc.), we use the method provided by localStorage of HTML5; for IE browser, we use the userData method provided by IE; for other browsers, we use the conventional method to load content .
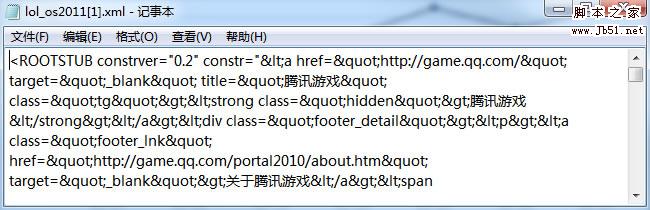
IE’s local storage data
userData is a local storage method provided by IE. It places the content to be stored in a local XML file and sets a calling anchor point in an element of the page. The specific usage method is: use getElementById to obtain an element in the page, use addBehavior("#default#userData") to add local storage behavior to it; use setAttribute to assign the content that needs to be stored, and use save("XXX" ) method to store the content in an XML file named XXX; use the load("XXX") method to load the local XXX.xml file, and use getAttribute to obtain the stored content.
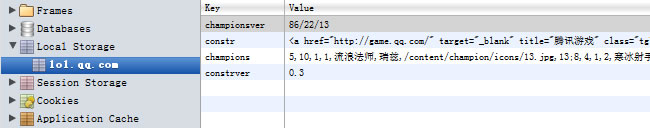
Chrome’s local storage data
For detailed methods of HTML5 local storage localStorage, please see HTML5 Web Storage. One of my translated documents "The Past and Present Life of Local Storage in Network Applications" will also be released on the blog later.
For the specific implementation, my approach is: first determine whether there is stored content locally, if there is no data or the version has expired (the version is actually a variable I set, and when this variable is modified, the version expires) , load the corresponding JS data, process the data into the required format through a function, and then store it locally; if it exists and the version has not expired, get the data directly from the local. The data is then further processed through functions and inserted into the corresponding structure.
In the official website, navigation, cooperative media, health game announcements, foot statements, and free heroes all use local storage to store data in the user's computer.
Among them, the local storage application of the five static sections of navigation, honor wall, cooperative media, healthy game announcement, and foot statement has saved a total of more than 10K (the local storage file of IE actually has 30K, because IE The characters are escaped to comply with XML rules).
The free hero section is a dynamic section. The data inside is obtained through a json file provided by the game (contains the data of all heroes in the game, and the free heroes will be different every week). After storing it locally, it saves 500K downloads. It will be re-downloaded only when free hero modifications are made every Monday.
> Pictures are loaded as the page scrolls
In fact, this is a method used by many large websites, such as Taobao, Paipai, etc. This time I tried it on the game's official website, and the effect was good. It saved dozens of K downloads for the homepage in the initial stage. Because different monitors have different resolutions, the height of the first screen is different, and this data fluctuates.
When scrolling, the image being loaded on the current screen
First, store the path of the image in a non-src attribute of the img tag. The LOL homepage is stored in the rel attribute. This is to prevent the page from loading the image directly. Then use the JS listening method (IE is attachEvent, other browsers are addEventListener) to listen to the scroll event of the page. Once the page is scrolled, a written function will be executed to determine whether the image is within the current screen of the browser. If so, the address in the rel attribute will be assigned to the src attribute. If not, continue to monitor. When all images in the section have been loaded, cancel monitoring. Both the event section and the media cooperation section of the LOL official website homepage use this technology, which greatly reduces the page loading.
> Carousel ads are loaded on demand
In the past, the loading mode of carousel ads was to load them all at once. Although lazy loading is used, users may not browse all carousel ads. When the user only stays on the homepage for 5 seconds (the carousel advertisement on the homepage of the LOL official website is set to switch every 5 seconds), there is no need to load images after the second advertising image.
The method used on the homepage of the LOL official website is to load the first advertising image for the first time. After 5 seconds, it will be judged whether the second image has been loaded. If not, the second image will be loaded, and so on. In this way, if the user stays on the homepage for only 14 seconds, the download volume of the fourth and fifth advertising images will be saved, which is about 100K.
> Page card content is loaded on demand
For news page cards, the previous method was to use include to load and hide the invisible page cards. But if the user does not switch to other page cards, then directly loading the content of these page cards is unnecessary.
Trigger loading of page card content
The way the LOL official website home page card is used is to only load the content of the first visible page card. When the user clicks to switch the page card, the content of the corresponding page card is loaded. Including the navigation and honor wall, although the data is loaded locally, it is only inserted into the corresponding structure after the user triggers it. This not only reduces a certain amount of downloads, but also reduces some of the browser's rendering work.
> Multi-platform compatible
In the final analysis, the platform compatibility issue is still a browser compatibility issue. On the PC platform, we need to be compatible with multiple browsers, and the same is true on the mobile platform. What’s even more frightening is that the types and complexity of browsers on mobile platforms are far greater than those on PC platforms.
So the multi-platform compatibility of the LOL official website is only for modern browsers on mobile platforms.
> Apple platform
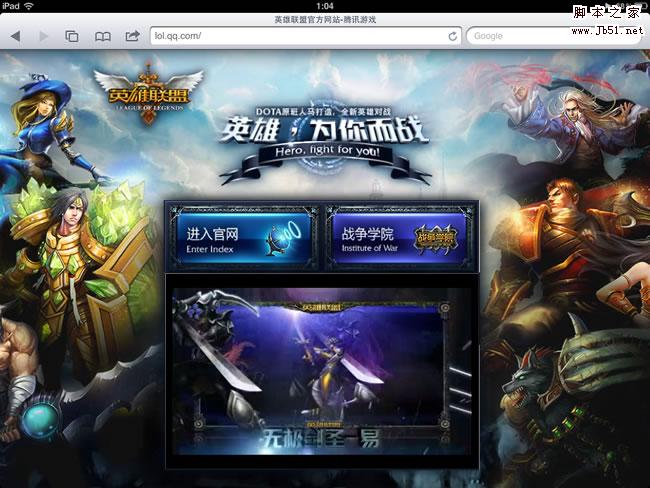
Guide page under iPad
For iPad and iPhone, the main problem is that they do not support Flash. There are two places on the LOL official website, one is the video on the introduction page, and the other is the download button on the homepage. It is very simple to implement. Use JS to determine the browser information (navigator.userAgent). If it is iPad and iPhone, use HTML5 video technology to replace the Flash player on the boot page, block the insertion of the Flash download button on the homepage, and keep it as an a tag. link. For specific methods, please refer to the document "Yulong Zaitian's Road to iPad" that I wrote when the official website of Yulong Zaitian was revised.
> Google Platform
For Android phones and tablets, you don’t need to do anything extra, as long as your page meets the standards, because Android phones themselves support Flash. After my test, the LOL official website is fully browseable under HTC Desire. normal.
> Some tips
> Faster data analysis
We usually use json or XML to store large amounts of data. The book "High-Performance Javascript" introduces a custom format and tested that the custom format is the fastest to parse. The method is to use symbols to separate the data, such as var test="1,2,3,4", and then use the split(",") method to obtain each data. The LOL official website uses this method to store data locally.
> CSS Sprites
In order to reduce requests, the LOL official website integrates the small pictures of each page into its own large picture. The homepage is even BT, with 90K integrated pictures.
Integrated pictures on the homepage
> MP4 file size control
The size of MP4 files output for Apple mobile platform devices needs to be controlled. If the file is too large, it will cause a stuck feeling when browsing. After all, the CPU of mobile platform devices cannot be compared with that of PCs. The MP4 file of the LOL boot page was compressed from the original 10M to 6M.
> Function execution
LOL official website uses a lot of JS, especially the homepage. If a large number of functions are executed at one time, the CPU temporary usage rate will be very high and the page will be stuck. Therefore, the LOL official website uses a function to execute these functions at intervals. When the page is loaded, first execute several functions that must be used immediately at once, and then execute the remaining functions one by one according to their importance at intervals of 100 milliseconds to reduce the load on the CPU. After comparison, after adopting this method, although the LOL official website homepage uses much more JS than the DNF official website homepage, the CPU usage during loading is about 5% lower than that of DNF.
> CSS selector
When we write CSS, there will be a lot of selectors, but different writing methods have different efficiency in rendering the page. According to the matching rules, the browser will match the corresponding elements from right to left. For example, .header li a{}, when rendering, the browser will first traverse all a tags in the page, then traverse which of these a tags is in the li tag, and then find which of them is under .header. This is actually very efficient. Low and very expensive. In fact, we can directly write a class name .header_lnk{} for these a tags, so that they can be found at once when the browser renders them, avoiding the need to rummage through the box. In addition, .header .header_lnk{} is not necessary. It is more efficient to write .header_lnk{} directly. Why do we need the browser to filter it one more time?
> Conclusion
Of course, reducing HTTP requests, using lazy loading, etc. are also essential. For details, please refer to "DNF Official Website Renovation Manual" . The optimization of the official website will never end. In fact, there are still many areas that can be optimized after this revision. For example, reducing the initial rendering amount of the page, optimizing JS to further reduce CPU usage, being compatible with more mobile platforms, etc. I hope this document can help all students in the future revision of the official website of each product.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.