HTML5 is very different from previous HTML in many aspects such as page structure and multimedia processing. In this tutorial, we will lead you to use HTML5, CSS3 and PHP to actually design a simple form submission webpage that complies with HTML5 standards. Readers can learn the basic elements of the new HTML5 form page. The readers of this article are those who have some knowledge of HTML, CSS and PHP.
Design sketch of the form
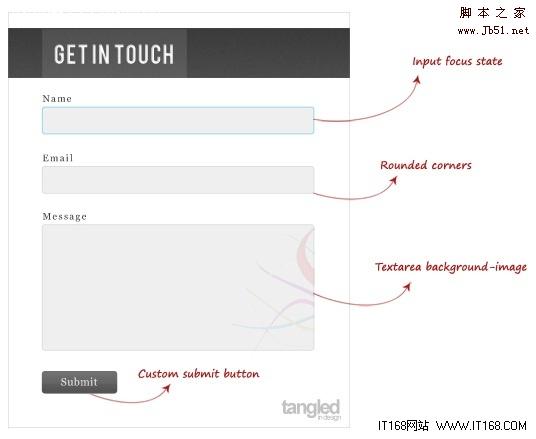
Since this article is not about teaching how to make photoshop, we just design a sketch of the form and then use HTML5, CSS3 and PHP to implement it. The sketch of the form we want to design is as shown below:

▲
As you can see, in this design sketch, the effect we expect to achieve is: when the user enters a name, the text box of the NAME field will be displayed in the form of focus, and if you look closely, the email input box is a circle. In the corner border input box, and in the message text area input box, you can see a background basemap. The submit button is a custom button.
Start designing
Next we start designing the form. This article will use PHP, so you can use any PHP programming tool to first create an index.php file, and then start writing forms that comply with HTML5 standards.
1) About DOCTYPE
In HTML5, the declaration of DOCTYPE will become very simple, the code is as follows:
Contact Form
Did you see it? In HTML5, the type declaration at the head of the page now only needs one sentence:
That’s it. Compared with the previous HTML4, you need to compare Please declare it as follows:
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">.
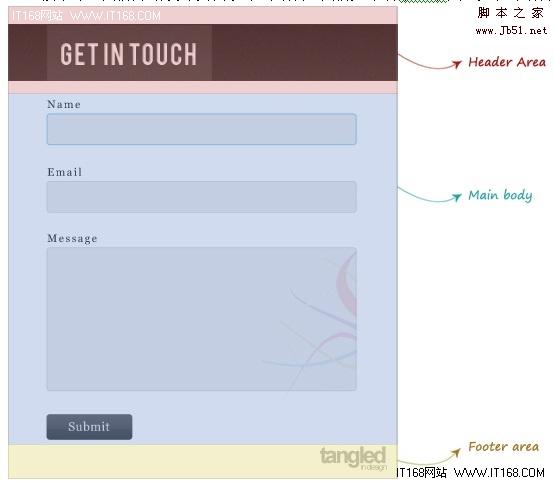
Next, we start to design the structure of the page form. Let’s first look at the structure of the form as shown below:

As you can see, we are divided into Header area and Main Body The main area of the form, and the Footer area is the bottom area of the form. In HTML5, it is actually very simple to achieve all this, as shown in the following code:
Contact Form
As you can see, there is no traditional div here, replaced by the new tag elements header, footer and section in HTML5. These The header tag in the tag specifies the head area of the page, the section specifies the main area of the page, and the footer part specifies the tail area of the page. Compared with div, their meanings are clearer and semantically more consistent with usage habits. Here, the css class body is also specified for them to unify their styles.
Form part design
Next let’s look at the form part design. First look at the code as follows:
The following introduces the differences between input tags in HTML5 and HTML4. In HTML5, input tags also have attributes such as name and id. The biggest difference is that many new types have been added to the type attribute in HTML5 to meet the needs of users. Unfortunately, not all browsers currently support these new type attributes, so this article only explains them. Some new type attributes are supported by most browsers, such as type=email mentioned in the above example, which is a text box that only allows users to enter email. Even if some browsers do not support the email text box, it does not matter because it will be recognized as a traditional type=text text box. On the iOS system, when the type=email attribute is encountered, it will be opened for easy input. The keyboard layout of email is as shown below:

▲
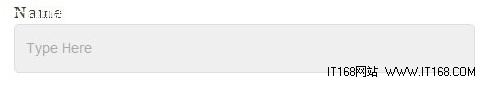
In the type=email tag, please pay attention to the placeholder attribute. It is set to "type here", which means that when the user does not enter content in this email box, text prompting the user to enter will automatically appear. This is very interesting. It effectively serves as a reminder and is more effective than writing with a lot of javascript, as shown below: