 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 HTML5 learning while playing (3) Pixels and colors _html5 tutorial skills
HTML5 learning while playing (3) Pixels and colors _html5 tutorial skills
HTML5 learning while playing (3) Pixels and colors _html5 tutorial skills
1. Understanding Color
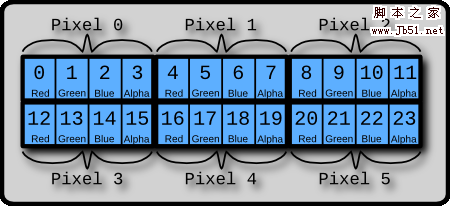
We can see colorful images on the computer screen. In fact, these images are composed of pixels. So what are pixels? What is the color? (If you ask these two questions, you must be a person who loves thinking) A pixel actually corresponds to a set of consecutive binary bits in memory. Since it is a binary bit, the value of each bit can of course only be 0 or 1 already! In this way, this set of consecutive binary bits can be combined into many situations by 0 and 1, and each combination determines a color of the pixel. Take a look at the picture below
Statement: This article is an original article and the author reserves all rights! Reprinting is welcome, please indicate the author Zuo Yu and the source Blog Garden

We can see that this picture describes six pixels and is composed of a total of 24 small boxes.
Note: The small box in the picture represents a byte , which is 8 binary bits.
Therefore, each pixel consists of four bytes . The meaning of these four bytes is also marked in the picture:
The first byte determines the red value of the pixel
The second byte determines the green value of the pixel
The third byte determines the blue value of the pixel
The fourth byte determines the transparency value of the pixel
The size of each color value is from 0 to 255 (question: why can it only go to 255?). The value of transparency: 0 represents completely transparent, 255 represents completely opaque
In this way, we can use (255, 0, 0, 255) to represent a pure red pixel
In memory, it is a 32-bit string like this: 11111111 00000000 00000000 11111111
2. Manipulate pixels
Understanding the essence of colors and pixels, we can perform more complex processing on graphics.
However, HTML5 currently does not provide methods to directly manipulate pixels like setPixel or getPixel, but we also have ways
Just use the ImageData object:
ImageData object is used to save image pixel values. It has three attributes: width, height and data. The data attribute is a continuous array. All pixel values of the image are actually stored in data.
The data attribute stores pixel values in exactly the same way we saw in the previous image:
imageData.data[index*4 0]
imageData.data[index*4 1]
imageData.data[index*4 2]
imageData.data[index*4 3]
The above takes out the four consecutive adjacent values in the data array. These four values respectively represent the index 1 pixel.
Note: index starts from 0, there are a total of width * height pixels in the image, and a total of width * height * 4 values are saved in the array
Context object Context has three methods for creating, reading and setting ImageData objects, they are
createImageData
(width, height): Create an ImageData object (i.e. pixel array) of a specified size in memory. The pixels in the object are all black and transparent, i.e. rgba(0,0, 0,0)getImageData
(x, y, width, height): Returns an ImageData object. This IamgeData object contains the pixel array of the specified areaputImageData
(data, x, y): Draw the ImageData object to the specified area of the screen
3. A simple image processing example
Having said so much, we use the knowledge we have to play with image programming. Maybe one day we will play PhotoShop in Chrome.
The program probably looks like this:1. Draw an image onto a canvas element. In order not to cause a security error (Security_ERR:DOM EXCEPTION 18), I use the banner background image at the top of my blog. If you want to run this example, you may need to change it to your own image
2、有四个滑动条,分别代表 GRBA 四个分量
3、拖动滑动条,图像中对应的颜色分量就会增加或者减少
4、如果图像变成透明,就会显示 canvas 元素的背景,我把这个背景设置成了我的头像,呵呵。
思路:其实就是用 getImageData 方法,将你想改变的那一块区域的像素数组取出来,然后根据你拖动的滑动条和滑动条的数值,来更改那一块区域里所有像素对应颜色分量的值。处理完毕后再用 putImageData 方法绘制到画布上,就是这么简单。
下面是代码:
简单的图像处理
红色:
绿色:
蓝色:
透明:
演示效果:
提示:您可以先修改部分代码再运行
四、绘制随机颜色的点
这个例子是在画布上随机选择一个点,然后再给他一个随机的颜色值,其实用到的方法和上面的例子大同小异,就是需求不同罢了。
下面是代码和程序实例:
随机颜色的点
演示效果:
提示:您可以先修改部分代码再运行

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to change title bar color on Windows 11?
Sep 14, 2023 pm 03:33 PM
How to change title bar color on Windows 11?
Sep 14, 2023 pm 03:33 PM
By default, the title bar color on Windows 11 depends on the dark/light theme you choose. However, you can change it to any color you want. In this guide, we'll discuss step-by-step instructions for three ways to change it and personalize your desktop experience to make it visually appealing. Is it possible to change the title bar color of active and inactive windows? Yes, you can change the title bar color of active windows using the Settings app, or you can change the title bar color of inactive windows using Registry Editor. To learn these steps, go to the next section. How to change title bar color in Windows 11? 1. Using the Settings app press + to open the settings window. WindowsI go to "Personalization" and then
![How to Invert Colors on Windows 11 [Using Shortcuts]](https://img.php.cn/upload/article/000/887/227/168145458732944.png?x-oss-process=image/resize,m_fill,h_207,w_330) How to Invert Colors on Windows 11 [Using Shortcuts]
Apr 14, 2023 pm 02:43 PM
How to Invert Colors on Windows 11 [Using Shortcuts]
Apr 14, 2023 pm 02:43 PM
When using a Windows computer, you may need to invert the computer's colors. This may be due to personal preference or a display driver error. If you want to invert the colors on your Windows 11 PC, this article provides you with all the necessary steps to invert the colors on your Windows PC. What does it mean to invert colors on an image in this article? Simply put, inverting the colors of an image means flipping the current color of the image to the opposite hue on the color wheel. You can also say this means changing the color of the image to a negative. For example, a blue image will be inverted to orange, black to white, green to magenta, etc. How to invert colors on Windows 11? 1. Use the Microsoft Paint button + and enter
 Natural Titanium: Revealing the True Color of iPhone 15 Pro
Sep 18, 2023 pm 02:13 PM
Natural Titanium: Revealing the True Color of iPhone 15 Pro
Sep 18, 2023 pm 02:13 PM
With its annual Wanderlust event over, Apple has finally put to rest months of rumors and speculation about its iPhone 15 lineup. As expected, its 2023 flagship "Pro" model sets itself apart in terms of raw power and new "Titanium" design and aesthetics. Here's a look at the different colors of the new iPhone 15 Pro models, and to determine the true colors and shades of the "natural titanium" variant. Apple iPhone 15 Pro Color Apple has chosen grade 5 titanium alloy as the material design for the latest iPhone 15 Pro model. The titanium alloy used on the iPhone 15 Pro is known for its strength-to-weight ratio, which not only makes it more durable and lightweight, but also gives the device an elegant "brush" texture that
 Detailed tutorial on how to set the eye protection color application on win10 computer
Jul 08, 2023 am 10:46 AM
Detailed tutorial on how to set the eye protection color application on win10 computer
Jul 08, 2023 am 10:46 AM
For office workers, working on the computer lasts all day, and the background color of most software is pure white. If you look at it for a long time, your eyes will feel dry and uncomfortable. In fact, we can customize the window eye protection color. The method introduced online is more troublesome to operate. In this article, the editor will share with you a method to adjust the window eye protection color in Win10. Let’s take a look at how to set the computer eye protection mode. 1. First, press the key combination [win] + [R] on the keyboard to open the run window, enter [regedit] and click OK to open. 2. Then expand the registry folder in sequence: [\HKEY_CURRENT_USER\ControlPanel\Colors] 3. Then in the Colors folder
 How many megapixels is 8k?
Mar 30, 2023 pm 06:21 PM
How many megapixels is 8k?
Mar 30, 2023 pm 06:21 PM
The resolution of 8k reaches 7680*4320, which is about 33 million pixels. 8K resolution is an experimental digital video standard, promoted by organizations such as the Japan Broadcasting Corporation (NHK), the British Broadcasting Corporation (BBC), and the Italian Radio and Television Corporation (RAI); the ultra-high resolution of 8K is the ultra-high resolution of 4K 4 times that of HD and 16 times that of Full HD.
 How to create pixel art in GIMP
Feb 19, 2024 pm 03:24 PM
How to create pixel art in GIMP
Feb 19, 2024 pm 03:24 PM
This article will interest you if you are interested in using GIMP for pixel art creation on Windows. GIMP is a well-known graphics editing software that is not only free and open source, but also helps users create beautiful images and designs easily. In addition to being suitable for beginners and professional designers alike, GIMP can also be used to create pixel art, a form of digital art that utilizes pixels as the only building blocks for drawing and creating. How to Create Pixel Art in GIMP Here are the main steps to create pixel pictures using GIMP on a Windows PC: Download and install GIMP, then launch the application. Create a new image. Resize width and height. Select the pencil tool. Set the brush type to pixels. set up
 How to change pixels on Meitu Xiuxiu How to change pixels on Meitu Xiuxiu
Mar 12, 2024 pm 02:50 PM
How to change pixels on Meitu Xiuxiu How to change pixels on Meitu Xiuxiu
Mar 12, 2024 pm 02:50 PM
How to change the pixels of Meitu Xiuxiu? Meitu Xiuxiu is a mobile photo editing software with many functions, dedicated to providing users with an excellent photo editing experience. In the software, we can perform many operations on our photos, such as portrait beauty, skin whitening, facial reshaping, face slimming, etc. If we are not satisfied, we can just click on it to create perfect proportions easily. For the repaired photos, we can also adjust their size and pixels before saving. So, do you know how to pixel? For those who don’t know yet, let’s take a look at the method shared by the editor below. How to change the pixels of MeituXiuXiu 1. Double-click to open MeituXiuXiu, click to select the "Beautify Picture" option; 2. In the beautify picture, click "Size"
 How to set the pixel height of Meitu Xiuxiu
Mar 27, 2024 am 11:00 AM
How to set the pixel height of Meitu Xiuxiu
Mar 27, 2024 am 11:00 AM
In the digital age, pictures have become an integral part of our daily lives and work. Whether it is sharing on social media or presenting in a work report, high-quality pictures can add a lot of points to us. However, many times the pixels of the pictures in our hands are not satisfactory. In this case, we need to use some tools to adjust the pixel height to meet the needs of different scenes. So this tutorial guide will introduce in detail how to use Meitu Xiuxiu to adjust the pixels of pictures. I hope it can help you! First of all, please find the [Meitu Xiu Xiu] icon on your mobile phone, click to enter the main interface, and then click on the [Beautify Pictures] item. 2. The second step, next, we come to the [Camera Roll] page as shown in the picture, please click on yourself





