How to make IE support HTML5_html5 tutorial skills
More and more sites are beginning to use HTML5 tags, but the current situation is that many people are still using IE6, IE7, and IE8. In order to allow all browsers to have normal access, there are two solutions:
1. Create multiple sets of templates for the website, and use the program to judge the User-Agent to display different content for different browser users. Page, for example: Youku.com.
2. Use Javascript to enable browsers that do not support HTML5 to support HTML tags.
A better solution for IE is html5shiv. htnl5shiv mainly solves the problem that the new elements proposed by HTML5 are not recognized by IE6-8. These new elements cannot be used as parent nodes to wrap child elements, and CSS styles cannot be applied. To apply a CSS style to an unknown element simply execute document.createElement(elementName). html5shiv was created based on this principle.
The use of html5shiv is very simple. Considering that IE9 supports html5, you only need to add the following code to the page head:
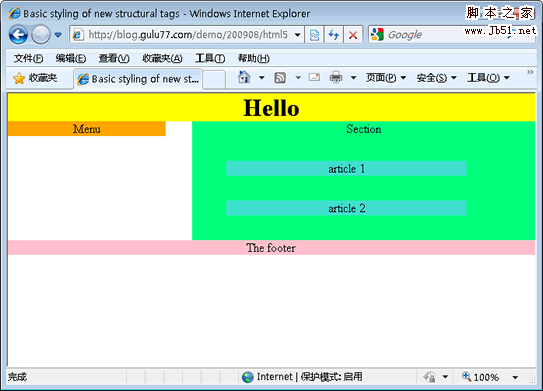
After adding the above code, the effect displayed in IE8 is as follows:

The JavaScript code for creating nodes in the sitepoint example seems too bloated, and the code provided by smashingmagazine seems to be more concise.
The demonstration is as follows
HTML5 behaves by default To lay out these elements, we need to use CSS to manually convert them into block elements, as in the following example:
header, footer, nav, section, article {
display:block;
}

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




