How to set chat background in QQ
php Xiaobian Strawberry teaches you how to set the QQ chat background. Want to personalize your chat interface? In QQ, you can customize the chat background to make the chat more interesting and unique. Setting up a chat background is easy and can be done in just a few simple steps. First, open QQ and log in to your account. Then, click the "Settings" button in the upper left corner and select "Personalization" in the drop-down menu. Next, click on the "Chat Background" option and select your preferred background image. Finally, click the "OK" button to save the settings. Now you can have fun with custom chat backgrounds!

How to set the chat background in QQ
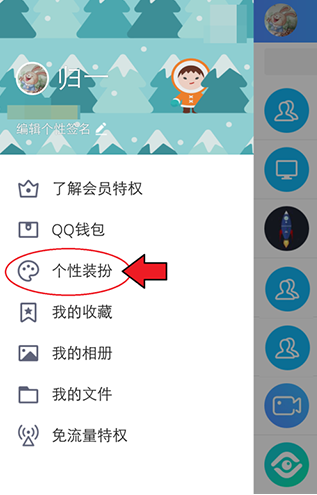
1. First, we open the phone and enter the desktop, then find the QQ icon and click to open it. After entering the software interface, click the avatar icon in the upper left corner. 
2. Then a sidebar will open on the left side of the software. We click on the personalized dressing option in the sidebar. 
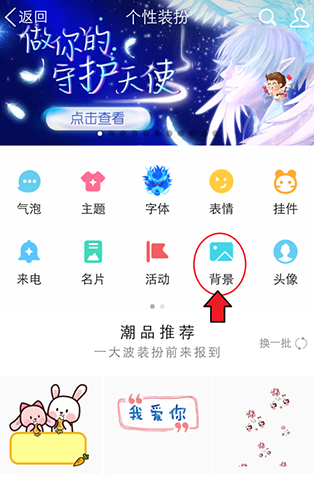
3. Next we will enter the personalized dressing interface. We click on the background icon at the bottom of the interface.

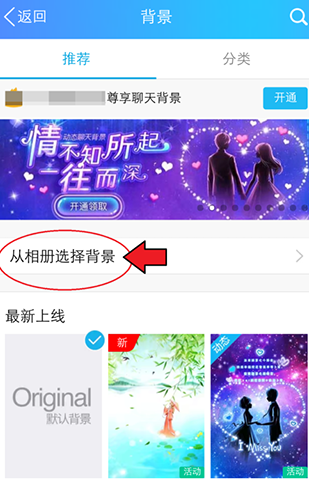
4. Then we will open the background interface. We click on the Select Background option from the album at the bottom of the interface.

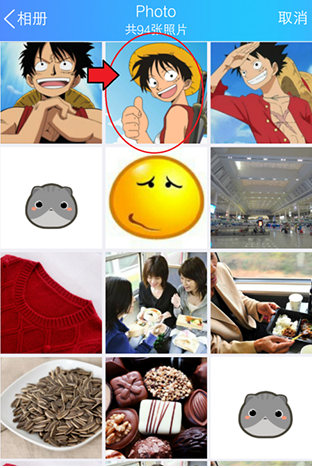
#5. Next, we will automatically jump to the photo album of the phone, find the photo we want to use, and click to open it.

#6. Then we will enter the adjustment interface. We need to adjust the size of the image to fit our background.

#7. Then our background has been set successfully. Just open a chat window and you can see that the background has been unified.

The above is the detailed content of How to set chat background in QQ. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Photoshop Is Officially Available on iPhone
Mar 06, 2025 am 09:56 AM
Photoshop Is Officially Available on iPhone
Mar 06, 2025 am 09:56 AM
Photoshop officially logs on to iPhone! Say goodbye to the limitations of mobile image editing! Photoshop, a benchmark software in the field of image editing, has finally officially landed on iPhone! Photoshop has been the industry standard for more than three decades, but in the field of mobile phone image editing, users have had to rely on other applications. This situation has changed with the release of Photoshop iPhone version on February 25. You can now search for "Photoshop" on the App Store to download this free app. In addition to core imagery and design tools, numerous features are available for free: Selections, layers and masks Click Select Tool Stain Repair Painting
 I Tried Yope, Gen Z's New Favorite Photo-Sharing App
Mar 05, 2025 am 10:41 AM
I Tried Yope, Gen Z's New Favorite Photo-Sharing App
Mar 05, 2025 am 10:41 AM
Yope: A Gen Z Photo-Sharing App Review – Is It Worth the Hype? I'm always eager to explore new social media apps, especially those focused on photo sharing. Yope (iOS and Android), the current trendy app, launched in September 2024 and boasts impres
 How to Take Photos on Android Without All the Post-Processing Junk
Mar 13, 2025 pm 01:09 PM
How to Take Photos on Android Without All the Post-Processing Junk
Mar 13, 2025 pm 01:09 PM
Your phone's camera does so much filtering, processing, and AI adjustments, it can make you question reality itself. In a world where Google can put you into photos you take, what's even real? If you'd rather avoid letting your phone decide what
 Completely Uninstall Xiaomi Game Center: No Leftovers!
Mar 18, 2025 pm 06:00 PM
Completely Uninstall Xiaomi Game Center: No Leftovers!
Mar 18, 2025 pm 06:00 PM
The article details steps to completely uninstall Xiaomi Game Center, remove residual files, prevent auto-reinstallation, and verify the app's removal from a device.
 Instagram Won't (Usually) Snitch If You Screenshot
Mar 07, 2025 am 09:56 AM
Instagram Won't (Usually) Snitch If You Screenshot
Mar 07, 2025 am 09:56 AM
Instagram Screenshot Notifications: The Complete Guide Ever wondered if taking a screenshot of someone's Instagram Story or post alerts them? Let's clear up the confusion. While screenshots of regular posts and Stories don't trigger notifications,
 How to Uninstall Xiaomi Game Center
Mar 18, 2025 pm 06:01 PM
How to Uninstall Xiaomi Game Center
Mar 18, 2025 pm 06:01 PM
The article provides a detailed guide on uninstalling Xiaomi Game Center, discussing standard and alternative methods, and potential performance improvements post-uninstallation.
 The Fastest Way to Uninstall Xiaomi Game Center (2025)
Mar 18, 2025 pm 06:03 PM
The Fastest Way to Uninstall Xiaomi Game Center (2025)
Mar 18, 2025 pm 06:03 PM
Article discusses the fastest way to uninstall Xiaomi Game Center in 2025 using built-in settings, with optional third-party tools for efficiency.Character count: 159
 Xiaomi Game Center Stuck? Here's How to Uninstall It!
Mar 18, 2025 pm 06:01 PM
Xiaomi Game Center Stuck? Here's How to Uninstall It!
Mar 18, 2025 pm 06:01 PM
Article discusses uninstalling stuck Xiaomi Game Center, troubleshooting, and exploring gaming alternatives. Main issue is app malfunction and removal.






