
"Help Me Write" is Google's AI writing assistant, originally launched in Google Workspace Labs. It has received widespread praise since Google introduced it to the Chrome browser to help users write for the web. Here's how to get help with drawing using the "Help Me Write" AI on Chrome.
Before you start using Write for Me, make sure you meet the following requirements:
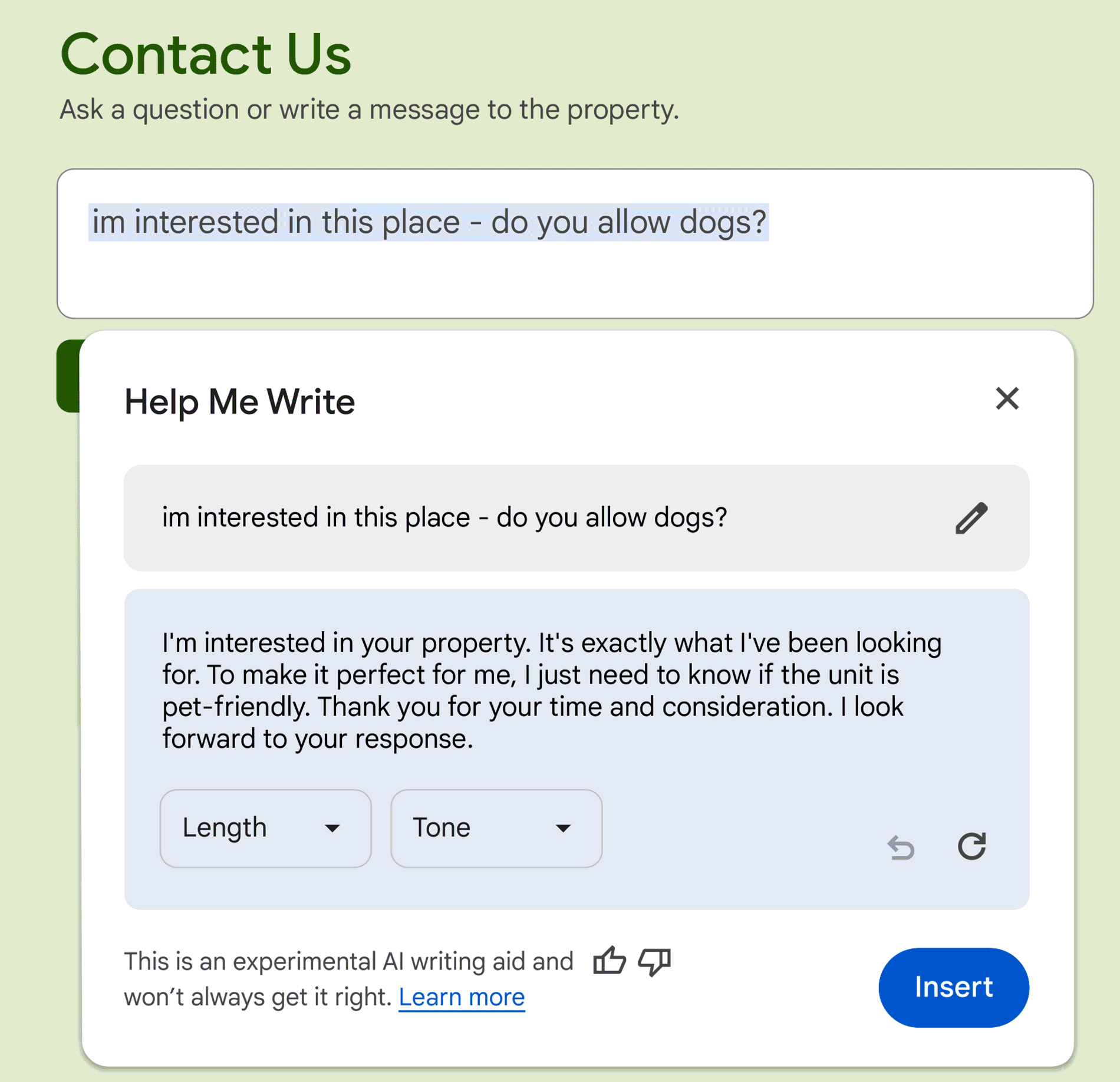
Help Me Write AI works anywhere you see a text field on any website you visit. Here’s how to do it:

The Write for Me AI feature in Chrome is part of three generative AI features Chrome is getting, including Tab Organizer and AI theme Creator.
The above is the detailed content of How to use AI to write content in Chrome. For more information, please follow other related articles on the PHP Chinese website!




