
This article collects 15 HTML5 resources that are worth collecting. These resources can keep you in line with the development of HTML5 and stay at the forefront of this technology.

1. WTF is HTML5

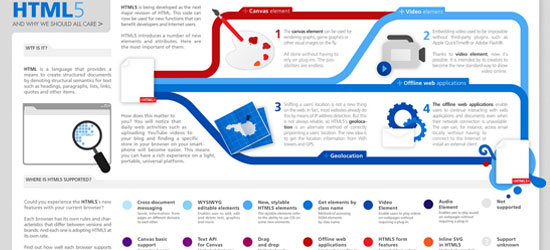
This is a site about HTML5 Infographics, including information such as the comparison between HTML5 and Flash, the support of different browsers for HTML5, and the most popular features of HTML5.
2. Dive Into HTML 5
Mark Pilgrim is a well-known software developer and blogger. He has written an online book about HTML5, focusing on the programming aspects of HTML5.
3. HTML5 Doctor
Publish HTML5 related articles to introduce the applications we can currently implement with HTML5. Some articles and columns in the site are also the best annotations for HTML5 corresponding technologies, such as dl element, article element and Q&As sections. This site was co-founded by a group of developers who met at the Future of Web Design conference.
4. When Can I Use…
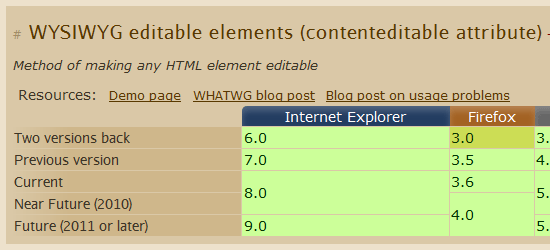
This simple one-page site is a list of HTML5 features that are compatible with current major browsers (and their different versions).
5. HTML5 W3C Specifications (Editor’s Draft)
This is the latest draft of HTML5, drawn up by the W3C. If you want an authoritative understanding of all aspects of HTML5, this is the best resource.
6. Yes, You Can Use HTML 5 Today!
SitePoint has an excellent article that encourages developers and designers to start deploying HTML5 now and explains how to write code to adapt to browsers that do not yet support HTML5, such as IE8.
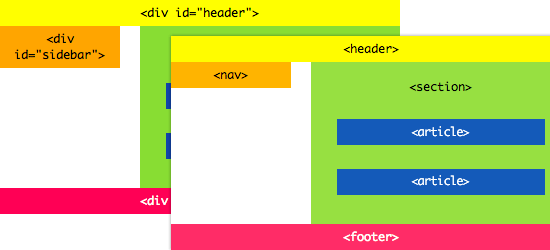
7. Coding A HTML 5 Layout from Scratch
This is an article from Smashing Magazine about how to use the new elements of HTML5 for page layout design.
8. HTML5 presentation
This is a demonstration about HTML5. It is a very advanced material about HTML5. It was originally designed for Google Chrome users , so it may not be viewable on some browsers.
9. HTML5 Gallery
This is an HTML5 site display site, which regularly launches some website introductions based on HTML5, so that you can learn from the skills and experience of the pioneers.
10. A Web Developer’s Guide to HTML 5
This article from W3C is aimed at web developers and introduces the syntax, API, terminology of HTML5, as well as various resources and technologies that developers are concerned about.
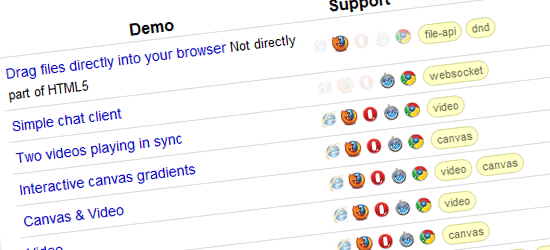
11. HTML5 Demos and Examples
Remy Sharp is a web developer from the UK. He compiled this set of HTML5 demos, including a simple, browser-based chat program, location information program etc.
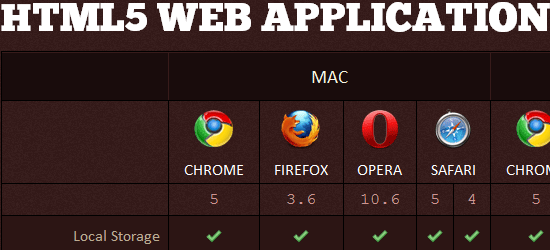
12. Web Designer’s Checklist: HTML5 Support Tables
A very comprehensive HTML5 and CSS3 browser compatibility list.
13. HTML 5 differences from HTML 4
What is the difference between HTML5 and HTML4? This is the W3C official comparison list.
14. HTML5 – Wikipedia
The entry on HTML5 on Wikipedia is very authoritative. A large number of authoritative resources on HTML5 are also provided below the article.
15. The HTML5 test
This site can help you test your browser’s support for HTML5 and give you a score.
Original author
Jacob Gube is the founder and chief editor of the famous Web technology blog Six Revisions , he is a Web front-end development designer who is also engaged in PHP development. He is also the author of the book MooTools 1.2 Beginner's Guide. His Twitter handle is sixrevisions .
International source of this article: sixrevisions.com The Only HTML5 Resources You Need for Getting Up to Speed
 The difference between vue2 and vue3 two-way binding
The difference between vue2 and vue3 two-way binding
 There are several ways to position CSS position
There are several ways to position CSS position
 What is the difference between a demo machine and a real machine?
What is the difference between a demo machine and a real machine?
 What are the data backup software?
What are the data backup software?
 What problems can js event bubbling solve?
What problems can js event bubbling solve?
 convert command usage
convert command usage
 How to set offline status on Douyin
How to set offline status on Douyin
 How to solve disk parameter errors
How to solve disk parameter errors




