
Recently I encountered such a problem in the project. Regarding the jsonp cross-domain problem, the get value is OK, but the post value is not. So I read a lot of information about this on the Internet, and finally the problem was resolved. Solved, I will take the time to share it with you today.
Description:
http://www.t1.com/index.php Server URL
Of course, this is my local configuration and needs to be changed to my own corresponding address.
Client code:
<script>
$(function(){
var url = 'http://www.t1.com/index.php';
$.ajax({
type: 'post',
url: url,
data: {name:'wangyulu'},
dataType: 'jsonp',
success:function(result){
console.log(result);
}
});
});
</script>
Server code:
<?php
if($_POST){
$arr = array('name'=>$_POST['name'], 'age'=>23);
echo json_encode($arr);
}
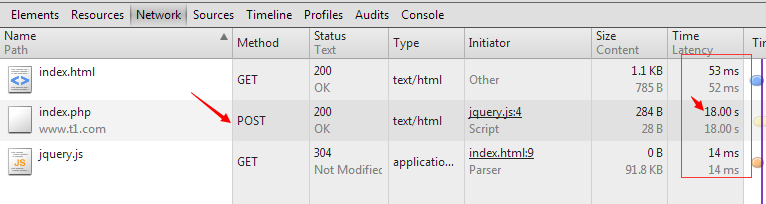
The browser runs as shown below:

Look at the running results. Even if the transmission method is set to post, Jquery will automatically switch to get. Does Jsonp really not support post submission? Continue to toss...
After much trouble, I finally found some information about this in stackoverflow. It seems that foreigners also encounter such problems. I’ll post the address for everyone
http://stackoverflow.com/questions/3860111/how-to-make-a-jsonp-post-request-that-specifies-contenttype-with-jquery
The key points are as follows:

Looking at the picture above, we found that there are changes in the arrow marks. We don’t care about it for now. After struggling for so long, let’s put it into the program first, just in case it can be done
Client changes:
Added: crossDomain: true
Modification: dataType: "json"
Server side addition:
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: POST');
header('Access-Control-Max-Age: 1000');
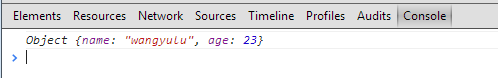
The running results are as follows:


At this point we found that the problem was finally solved, but we observed in detail that the request time is very long,,, it seems that foreigners do not have an efficient solution,
Finally, what I want to say is that it is really difficult to perfectly support JSONP in POST mode. Let’s stop here. It takes a lot of time.
The above content may be related to other technical points. If you are interested, you can study it yourself. The main solution here is Jsonp. If it is not well written, please do not complain, thank you!
The above is the entire content of this article, I hope you all like it.
 The difference between get and post
The difference between get and post
 The difference between get request and post request
The difference between get request and post request
 jsonp solves cross-domain problems
jsonp solves cross-domain problems
 Unknown error 3004 solution
Unknown error 3004 solution
 How to set up WeChat anti-blocking function
How to set up WeChat anti-blocking function
 Domestic free ChatGPT encyclopedia
Domestic free ChatGPT encyclopedia
 Where are the number of online viewers at station b?
Where are the number of online viewers at station b?
 USDT price today
USDT price today
 How to use imfinfo function
How to use imfinfo function




