Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Summary of the latest, hottest and most practical 15 jQuery plug-ins_jquery
Summary of the latest, hottest and most practical 15 jQuery plug-ins_jquery
Summary of the latest, hottest and most practical 15 jQuery plug-ins_jquery
Hello, an exciting piece of good news. Now I will sort out the jQuery plug-ins recently released in July for you.
If you are familiar with any of the plugins listed below, please share your feedback with our readers, or if you know of one that we have not included, then please share it with us in the comments section below.
We hope you will find this list below useful.
1. Fixed header
Fixed Header is a jQuery table tag that plugs into any valid table to create a fixed header.

stackgrid.adem.js is a very fast and simple JavaScript plugin that helps you create a dynamic cascading grid
3. MakeFixed.js
MakeFixed.js is a jQuery plugin to dynamically set elements to be fixed on scroll. It is lightweight and allows callback functions.
4. jPicture

jPicture is a jQuery plugin that loads the right view of a picture. jpicture loads a version of a picture that only displays the most appropriate picture for the view page.

ScrollStop is a jQuery plug-in that enables two events to start and stop window scrolling: scrollstart and scrollstop.
6.jQuery Bloodforge smoke effect

jQuery Bloodforge is a plug-in that allows you to add a smoke effect background to HTML elements on your page.
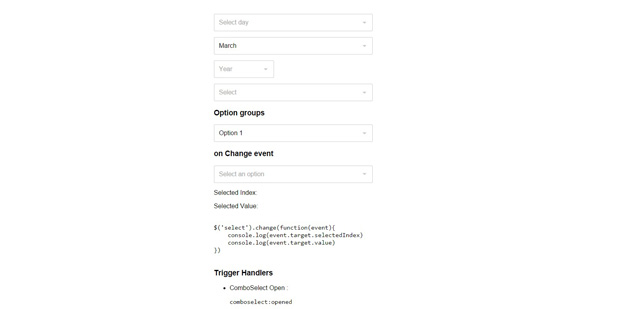
7. Combo Select

Combo Select is a jQuery plugin that makes select boxes search and keyboard friendly. Fall back to local selection of mobile phones and iPad devices.
8. Quttons

With this plugin you can hide a qut[paper] button or qutton in any DIV. Quantum paper is a digital paper that can change its size, shape and color to suit new content. Quantum Paper is part of Google's Material Design.
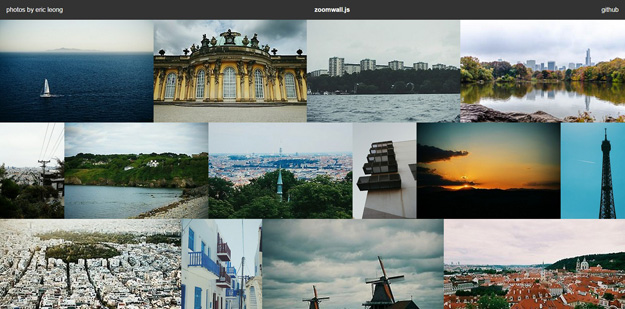
9. Zoomwall.js

zoomwall.js is a content focused image layout using Masonry horizontally, scaled in lightbox mode.

jQuery Slider and Lens is a complete open source jQuery code library, allowing users to develop, debug and deeply customize their own sliders.
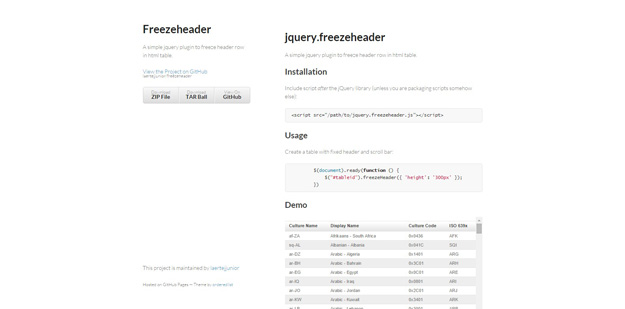
11. Freezheader

Freezeheader is a simple jQuery plugin that freezes header rows in HTML tables. It is also called a fixed head table.
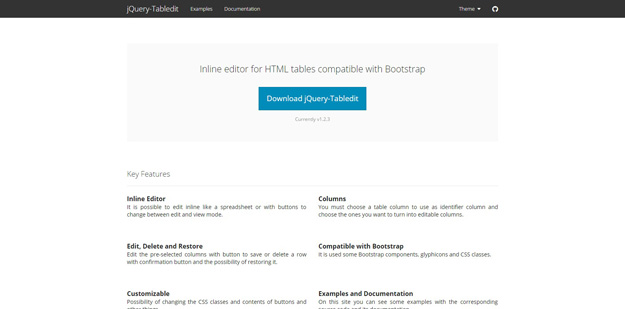
12. jQuery Tabledit

jQuery Tabledit is an HTML table compatible with Bootstrap inline editing. Can be edited like a spreadsheet or buttons to change editing and viewing modes.
13. jQuery TreeTable

jQuery treetable is a jQuery plugin that allows you to display a tree in an HTML table and directory structure or nested list.
14. Smartscroll

smartscroll is a little jQuery plugin that enables partial scrolling (scrolljacking), automatic hashing (updating the URL hash based on the current position on the page) and responsiveness.
15. Raindrop.js

Raindrops.js is a jQuery plugin to create raindrop effects. There are many options/settings to customize this plugin.
The above is the entire content of this article, I hope you all like it.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1388
1388
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.