How to get the Weibo watermark in the middle
php editor Youzi will introduce you to a simple method to move the Weibo watermark to the middle position. First, we need to open the Weibo client and find the photo we want to post. Then, click the edit button to enter the editing interface. In the editing interface, we can see that the position of the watermark is fixed, and it is in the lower right corner of the photo by default. To move the watermark to the middle position, we can use image processing tools. We can choose a suitable tool, such as Photoshop, GIMP or an online image processing tool. Next, we need to open the photo and select the move tool. Then, drag the watermark to the middle of the photo. Finally, save the photo and post it on Weibo. In this way, we have successfully moved the Weibo watermark to the middle position. This method is simple and easy, I hope it will be helpful to everyone!

How to get the Weibo watermark in the middle
1. First open Weibo, click on My in the lower right corner, and then click on the customer service option.

#2. Then enter the watermark and click to set the Weibo image watermark.

#3. We click on the link displayed in the interface.

#4. Then click on the image watermark settings as shown in the picture.

#5. Finally, we click to select the center of the picture, and then click Save to move the Weibo watermark to the middle.

The above is the detailed content of How to get the Weibo watermark in the middle. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
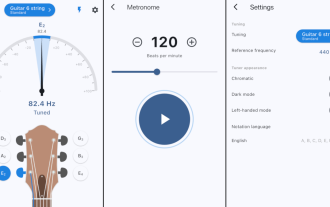
 'LikeTones' Is a Guitar Tuner With No Ads or Upsells
Mar 22, 2025 am 10:16 AM
'LikeTones' Is a Guitar Tuner With No Ads or Upsells
Mar 22, 2025 am 10:16 AM
I've been trying to get back into playing guitar and I've noticed one thing: Both the App Store and Google Play are replete with guitar-tuning apps that are full of either upsells or advertisements. Isn't there any application that helps tune you
 TikTok Has a New Security Checkup Dashboard
Mar 21, 2025 am 10:50 AM
TikTok Has a New Security Checkup Dashboard
Mar 21, 2025 am 10:50 AM
TikTok enhances user security with a new built-in Security Checkup tool. This dashboard helps users monitor their account's security status and provides step-by-step instructions to improve their settings. Accessing TikTok's Security Checkup To acces
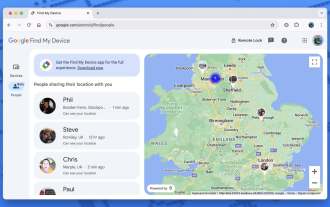
 'Find My Device' for Android Now Lets You Track People
Mar 21, 2025 am 10:33 AM
'Find My Device' for Android Now Lets You Track People
Mar 21, 2025 am 10:33 AM
The Android Find My Device app has been updated with a new, user-friendly interface. Now featuring separate "Devices" and "People" tabs, it simplifies location sharing with friends and family, making it easy to coordinate meetups
 How to Take Photos on iOS Without All the Post-Processing Junk
Mar 27, 2025 am 10:40 AM
How to Take Photos on iOS Without All the Post-Processing Junk
Mar 27, 2025 am 10:40 AM
Your iPhone's camera boasts impressive AI-powered features, including selfie relighting and background object removal. However, this processing can sometimes compromise the accuracy of your photos. Fortunately, several alternatives offer greater co
 It's Not Just You, YouTube Looks Like Crap Right Now
Mar 25, 2025 am 10:21 AM
It's Not Just You, YouTube Looks Like Crap Right Now
Mar 25, 2025 am 10:21 AM
Usually you can blame a low-quality video stream on a bandwidth slowdown or a poor internet connectio—sites like YouTube will adjust a video's resolution accordingly, so instead of a crisp HD or 4K stream, you end up with a blurry, pixelated mess
 You Can Finally Change Your Default Feed on Threads
Mar 27, 2025 am 10:39 AM
You Can Finally Change Your Default Feed on Threads
Mar 27, 2025 am 10:39 AM
Threads App Update: Choose Your Default Feed and More! Threads finally lets you select a default feed – "Following" or a custom feed – for when you open the app. This means you'll see posts from the accounts you follow, rather than the alg
 Why is Google Maps full of ads?
Apr 09, 2025 am 12:18 AM
Why is Google Maps full of ads?
Apr 09, 2025 am 12:18 AM
The reason why GoogleMaps is full of advertising is that its business model needs to cover operational costs through advertising. 1) Google maintains free services by embedding various forms of ads in -maps. 2) Users can manage ads by identifying results with “sponsored” or “advertising” tags. 3) Tips to improve the user experience include using offline maps and "Explore" functions.
 Trump Just Delayed the TikTok Ban (Again)
Apr 11, 2025 am 10:48 AM
Trump Just Delayed the TikTok Ban (Again)
Apr 11, 2025 am 10:48 AM
TikTok's US ban is again delayed, this time until June 18th. President Trump announced on Truth Social a new executive order extending the deadline by 75 days, allowing more time for ByteDance to find a US buyer. This marks the second delay of the P




