
S1: Everything in js is an object. Think about how we would implement the inheritance of the properties and methods of the parent object initially. Considering the concept of prototype, this is how I initially implemented the inheritance
function Parent(){
this.name='123';
}
Parent.prototype.getName=function(){
return this.name;
}
function Son(){
this.age=20;
}
Son.prototype=new Parent();
Son.prototype.getAge=function(){
return this.age;
}
var son=new Son();
console.log('Name :'+son.getName()+';Age: '+son.getAge());
VM1777:16 Name :123;Age: 20As you can see from the above, the inheritance of Parent is mainly to overwrite the prototype of Son, so that the properties and methods of Parent are passed to the prototype of Son. In this way, the objects constructed through new Son() are all Will inherit the properties and methods from the prototype [that is, the parent object Parent], thus achieving the inheritance effect; but this will bring a side effect, that is, when the parent object contains reference type attributes, the child object will modify the reference type data , will affect all sub-objects, obviously this is not the effect we need:
function Parent(){
this.name='123';
this.fruits=['apple'];
}
Parent.prototype.getName=function(){
return this.name;
}
function Son(){
this.age=20;
}
Son.prototype=new Parent();
Son.prototype.getAge=function(){
return this.age;
}
var son=new Son();
var son1=new Son();
console.log(son.fruits);//["apple"]
console.log(son1.fruits);//["apple"]
son.fruits.push('pear');
console.log(son.fruits);//["apple", "pear"]
console.log(son1.fruits);//["apple", "pear"]S2: The current thought to solve this problem is to make each child object have a copy of the parent object's attributes. In this way, when modifying the attributes, only the attributes under the child object are modified, without affecting the attributes of other child objects. . This goal is achieved by referring to previous methods of object impersonation
function Parent(){
this.name='123';
this.fruits=['apple'];
}
Parent.prototype.getName=function(){
return this.name;
}
function Son(){
Parent.call(this);
this.age=20;
}
Son.prototype=new Parent();
Son.prototype.getAge=function(){
return this.age;
}
var son=new Son();
var son1=new Son();
console.log(son.fruits);//["apple"]
console.log(son1.fruits);//["apple"]
son.fruits.push('pear');
console.log(son.fruits);//["apple", "pear"]
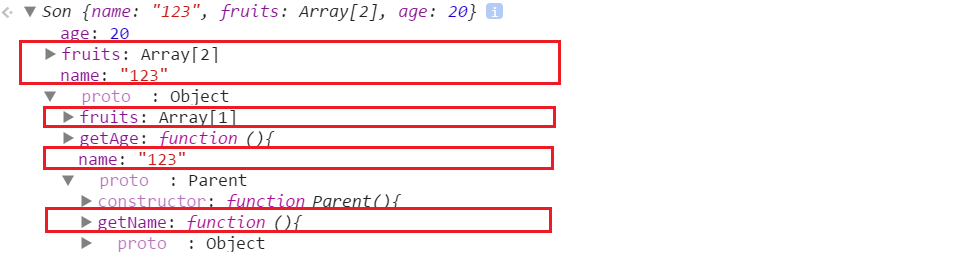
console.log(son1.fruits);//["apple"]I added Parent.call(this) to the Son function above to pretend that this [the new Son object] is the context this in the Parent function to call the Parent() function during new Son(), thus We have obtained a copy of the properties and methods of the parent object, so when we modify the properties and methods of the parent object next, it is actually a modified copy, so it achieves the effect of not affecting all child objects. But due to the use of Son.prototype=new Parent(), we get the attributes and methods of two instances. After we get the copies, we only need the prototype of the parent object. As can be seen from the following, we only need the prototype. getname();
in
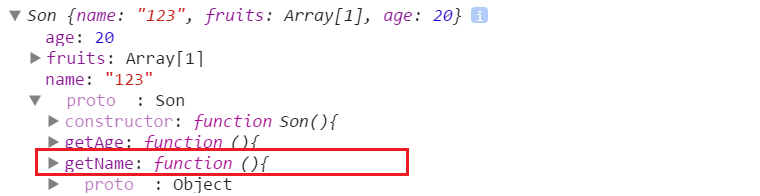
S3: The next step is to remove the attributes and methods of an instance. This is when the constructor comes into play. Look at the code below to reconstruct the Parent.prototype into a native object as the prototype of the child object. Then point the constructor to the sub-constructor
function Parent(){
this.name='123';
this.fruits=['apple'];
}
Parent.prototype.getName=function(){
return this.name;
}
function Son(){
Parent.call(this);
this.age=20;
}
function Extend(Parent,Son){
var proto = new Object(Parent.prototype);
proto.constructor = Son;
Son.prototype=proto;
}
Extend(Parent,Son);
Son.prototype.getAge=function(){
return this.age;
}
The above is the entire content of this article, I hope you all like it.




