 Software Tutorial
Software Tutorial
 Mobile Application
Mobile Application
 How to create your own geographical location in WeChat Moments
How to create your own geographical location in WeChat Moments
How to create your own geographical location in WeChat Moments
php Xiaobian Youzi teaches you how to create your own WeChat Moments location. When you post photos or updates in WeChat Moments, geolocation tags allow you to show your specific location. But sometimes we want to display a special location, but can't find the corresponding location tag. don’t worry! Below I will introduce two methods for you to easily create your own location in WeChat Moments, so that your friends will be curious and surprised by your updates!
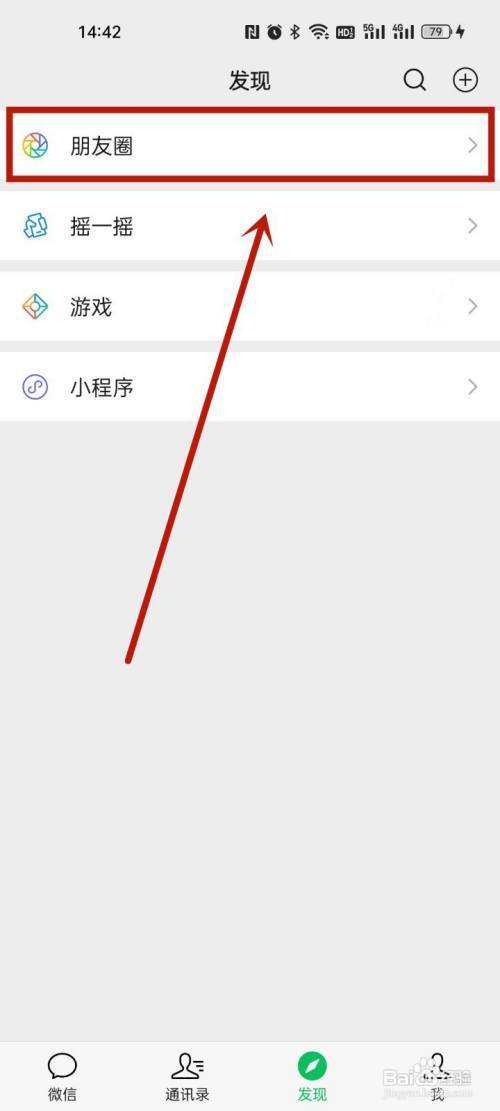
Open the WeChat discovery page and click Moments.


After entering the page, click the camera.


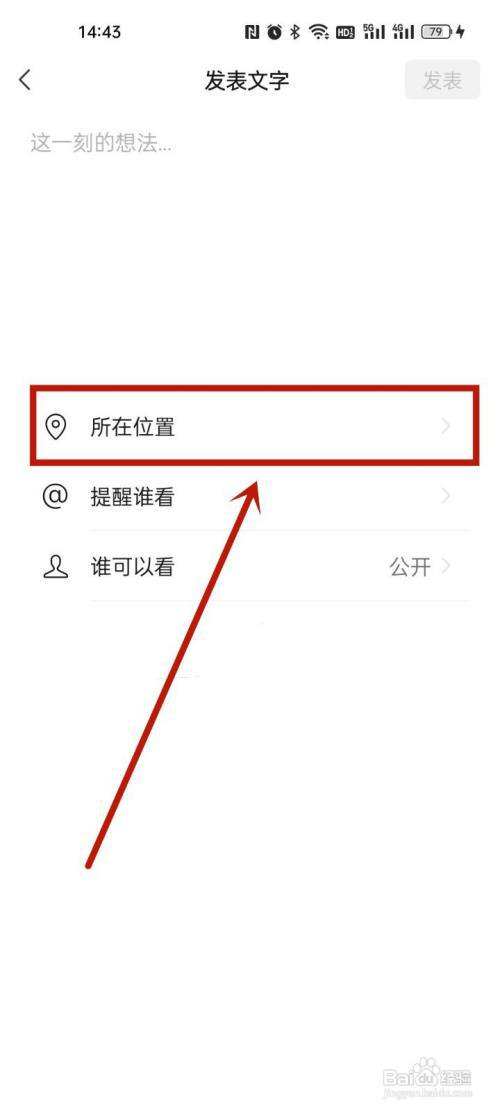
After entering the page, click on the location.


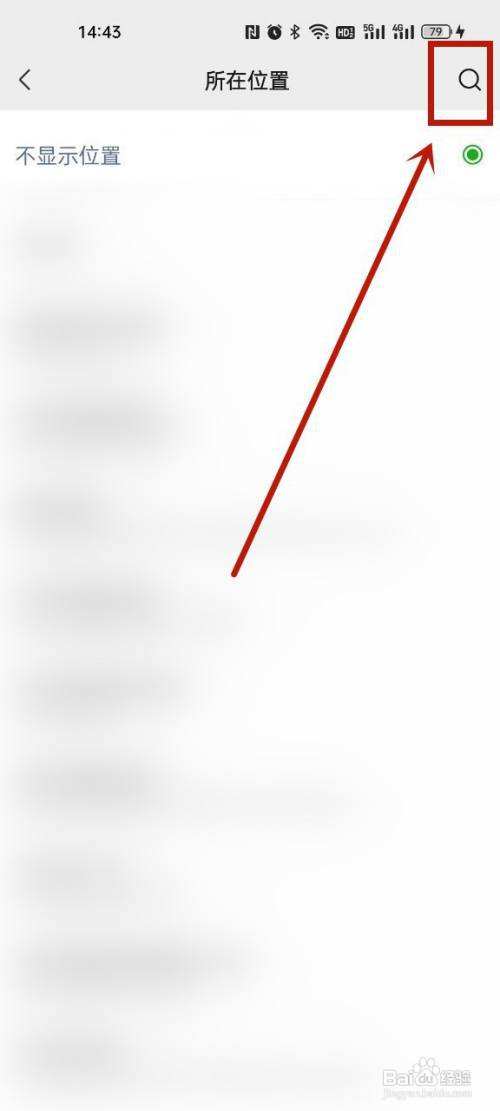
After entering the page, click search.


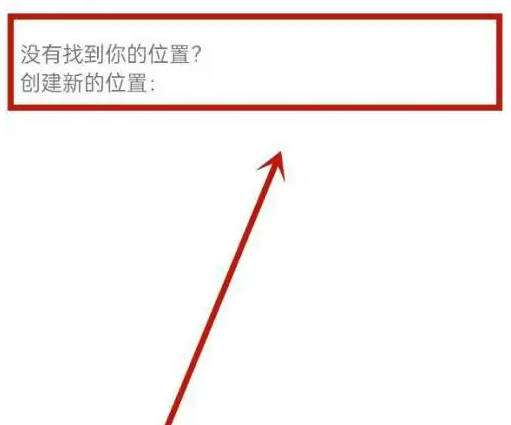
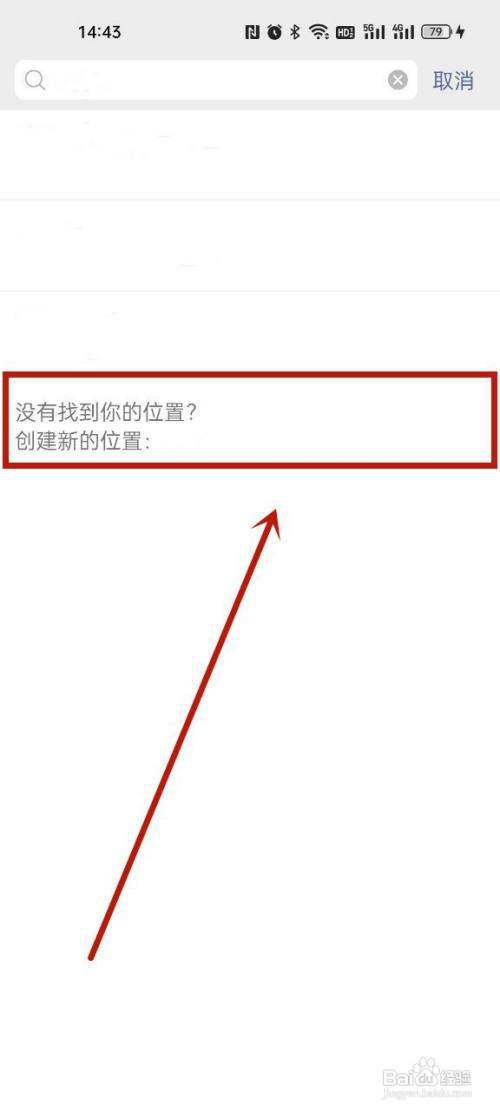
After searching, click Create a new location.


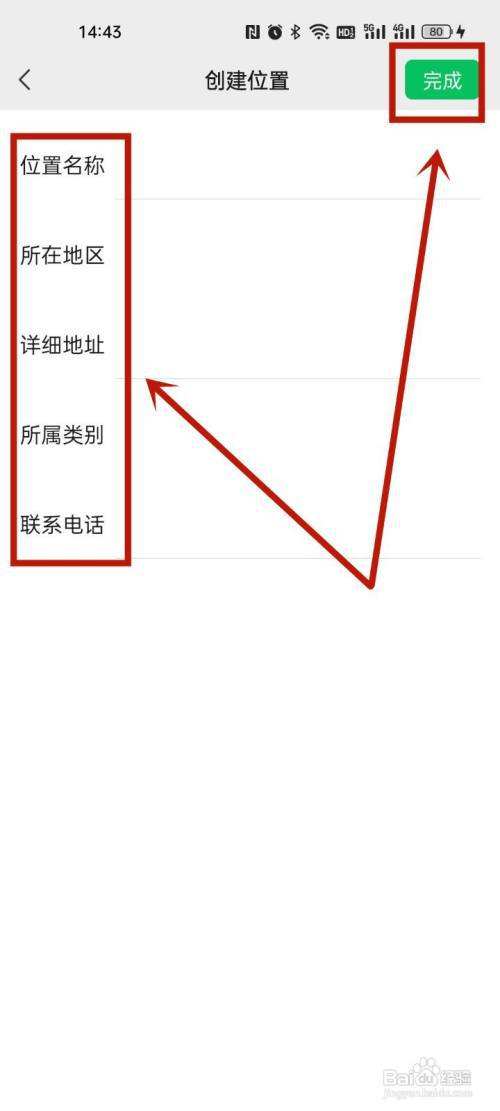
Edit the location information and click Finish.


After entering the page, you can complete the self-created position.

The above is the detailed content of How to create your own geographical location in WeChat Moments. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to modify Douyin IP location
May 04, 2024 pm 04:36 PM
How to modify Douyin IP location
May 04, 2024 pm 04:36 PM
Yes, you can modify the Douyin IP location as follows: Open Douyin and edit your profile. Modify the city information and select the city or region you want to display. Log out and log back in for the changes to take effect.
 Does Amap require mobile phone registration?
May 05, 2024 pm 05:12 PM
Does Amap require mobile phone registration?
May 05, 2024 pm 05:12 PM
Yes, for security, personalized services and account management, Amap requires registration with a mobile phone number. The registration steps include: Open the Amap app, click "My" and "Login/Register", select a mobile phone number to register, enter the mobile phone number to get the verification code, set a password to complete the registration.
 How to post pictures and videos on Weibo
May 03, 2024 am 01:15 AM
How to post pictures and videos on Weibo
May 03, 2024 am 01:15 AM
The steps for posting pictures and videos at the same time on Weibo are as follows: Select related or complementary pictures and videos. Open the Weibo client and click the Publish button. Select the "Pictures & Videos" tab. Add pictures and videos (up to 9 pictures and 1 video). Enter text and add relevant information. Just publish it.
 How to reset Douyin recommendations? How to change recommendation to featured?
May 08, 2024 pm 03:52 PM
How to reset Douyin recommendations? How to change recommendation to featured?
May 08, 2024 pm 03:52 PM
As a social platform focusing on short videos, Douyin’s recommendation algorithm is one of its core functions. It can recommend relevant video content based on users' interests and behaviors. Sometimes users may want to reset the recommendation algorithm to get content more in line with their preferences. So, how to reset Douyin recommendations? How to change Douyin recommendation to featured? This article will answer both questions for you. 1. How to reset Douyin recommendations? 1. Open Douyin APP and enter your personal homepage. 2. Click the "Settings" icon in the upper right corner to enter the settings page. 3. On the settings page, find the "Recommended Management" option and click to enter. 4. On the recommendation management page, you can see your interest tags and interest preferences. You can select or deselect different
 How to change recommendation settings on TikTok
May 04, 2024 am 12:06 AM
How to change recommendation settings on TikTok
May 04, 2024 am 12:06 AM
Douyin recommendations can be changed by changing the "Content Preferences" settings, including adjusting recommended video types, following interested creators, blocking disliked content, setting video language, geographical location restrictions, following hot topics and clearing search/browsing history .
 How to modify location permissions on TikTok
May 03, 2024 pm 11:24 PM
How to modify location permissions on TikTok
May 03, 2024 pm 11:24 PM
Steps to modify Douyin location permissions: 1. Open the Douyin app and click "Me". 2. Click the "three horizontal bars icon" in the upper right corner. 3. Select Settings. 4. Find "Privacy Settings" and click on it. 5. Click "Location Services". 6. Select Allow targeting or Only ask when using, as appropriate. 7. After modification, you need to restart the Douyin application to take effect.
 How to change TikTok time zone settings
May 04, 2024 am 01:57 AM
How to change TikTok time zone settings
May 04, 2024 am 01:57 AM
Douyin time zone settings cannot be changed, the time zone will be automatically set based on the current geographical location.
 How is Douyin's IP address displayed? Does the IP address show real-time location?
May 02, 2024 pm 01:34 PM
How is Douyin's IP address displayed? Does the IP address show real-time location?
May 02, 2024 pm 01:34 PM
Users can not only watch a variety of interesting short videos on Douyin, but also publish their own works and interact with netizens across the country and even the world. In the process, Douyin’s IP address display function has attracted widespread attention. 1. How is Douyin’s IP address displayed? Douyin’s IP address display function is mainly implemented through geographical location services. When a user posts or watches a video on Douyin, Douyin automatically obtains the user's geographical location information. This process is mainly divided into the following steps: first, the user enables the Douyin application and allows the application to access its geographical location information; secondly, Douyin uses location services to obtain the user's geographical location information; finally, Douyin transfers the user's geographical location information Geographic location information is associated with the video data they posted or watched and will



