 System Tutorial
System Tutorial
 LINUX
LINUX
 What is the difference between absolute paths and relative paths in Linux?
What is the difference between absolute paths and relative paths in Linux?
What is the difference between absolute paths and relative paths in Linux?
Path is a very important concept in Linux system, and every Linux user should understand it.
It refers to the location of files and directories in the Linux directory structure, consisting of names and slashes. Through paths, we can quickly find the location of files or directories.
/home/abhishek/scripts
As a system user, you use a path when you want to access a file or directory, or when you must specify the location of a file or directory for a command or script.
cat /home/abhishek/scripts/my_script.sh
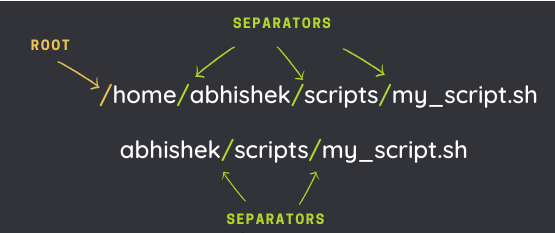
Remember that if the path starts with a slash "/", the first slash represents the root and the remaining slashes in the path are just separators. Beginners often confuse the root slash with the separator slash.

In the above figure, the first path starts with the root path (/), and the second path does not start with /. Both of these ways of writing are correct, the first is an absolute path and the second is a relative path.
Absolute paths and relative paths in Linux
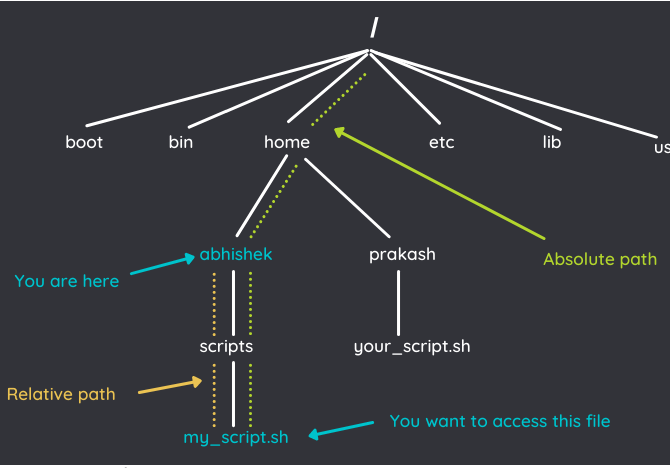
Absolute paths always start from the root directory (/), such as:
/home/abhishek/scripts/my_scripts.sh
Relative paths start from the current directory. For example, if you are in the /home directory and want to access the my_script.sh file, the access path should be:
abhishek/scripts/my_scripts.sh
Understand the difference between absolute paths and relative paths
We all know that the directory structure in Linux is a tree, starting from the root (/) and then generating branches.
Assume that we are now in the directory abhishek and want to access the file my_scripts.sh, as shown in the following figure showing the two paths:

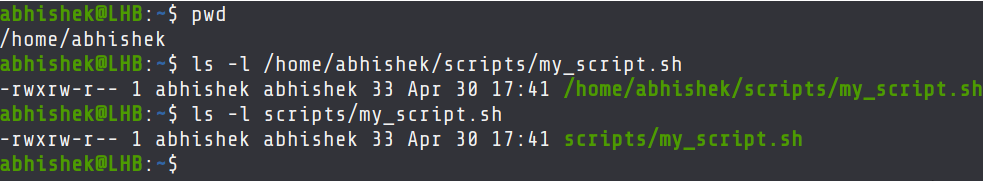
Suppose we use the ls command to view the file information of my_script.sh, then use the absolute path:
ls -l /home/abhishek/scripts/my_script.sh
Then, relative path:
ls -l scripts/my_script.sh
Then, except for the different file paths, the above two methods are exactly the same:

Note: In Linux, file names are case-sensitive. Can have uppercase, lowercase, numbers, dots, dashes, underlines, and most characters except slash (/). The slash (/) is a reserved character used in root directories and used to separate directories in a path.
Use relative paths with . and .. directories
**
**
There are two special relative paths:
- .**** (a dot) : Indicates the current path in the path;
- ..**** (two dots) : Indicates the parent directory, that is, the upper-level directory.
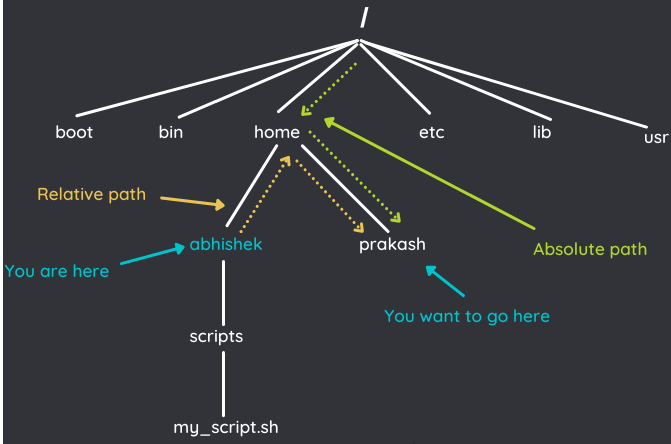
As shown below, we need to go from the abhishek directory to the prakash directory.

To switch directories, use the cd command. If you use an absolute path, you can do this:
cd /home/prakash
If you use a relative path, you need to use a special relative path.. :
cd ../prakash
Why use ..? Since the relative path starts from the current directory, we need to tell the cd command to go up one level, taking us to the /home directory and from there into the prakash directory.
Absolute paths always start with / and are independent of the current location; relative paths depend on the current location.
Absolute path or relative path, which one should be used?
Honestly, there is no straightforward answer to this question. It depends.
If the directory hierarchy you are currently in is relatively deep and you need to move up or down one level, it is easier to use relative paths.
Assuming you are located in
/home/username/programming/project/interface/src/header directory, and needs to access something in the /home/username/programming/project/interface/bin directory. Using a relative path avoids typing all that lengthy directory name, just use .././bin here.
However, if you want to access something in the /usr/bin directory from the /home/username/programming/project/interface/src/header directory, then use ../../../../ ../../usr/bin will be more troublesome. In this case, it is more convenient to use the absolute path.
Another situation is to use the path in a script or program. If the location is certain, use an absolute path; if you have multiple folders in the project and need to switch between them, use a relative path here because you are not sure where the end user will put the program. .
The above is the detailed content of What is the difference between absolute paths and relative paths in Linux?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 36
36
 110
110
 How to view the docker process
Apr 15, 2025 am 11:48 AM
How to view the docker process
Apr 15, 2025 am 11:48 AM
Docker process viewing method: 1. Docker CLI command: docker ps; 2. Systemd CLI command: systemctl status docker; 3. Docker Compose CLI command: docker-compose ps; 4. Process Explorer (Windows); 5. /proc directory (Linux).
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.
 Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
VS Code is available on Mac. It has powerful extensions, Git integration, terminal and debugger, and also offers a wealth of setup options. However, for particularly large projects or highly professional development, VS Code may have performance or functional limitations.
 What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
VS Code is the full name Visual Studio Code, which is a free and open source cross-platform code editor and development environment developed by Microsoft. It supports a wide range of programming languages and provides syntax highlighting, code automatic completion, code snippets and smart prompts to improve development efficiency. Through a rich extension ecosystem, users can add extensions to specific needs and languages, such as debuggers, code formatting tools, and Git integrations. VS Code also includes an intuitive debugger that helps quickly find and resolve bugs in your code.
 How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
Although Notepad cannot run Java code directly, it can be achieved by using other tools: using the command line compiler (javac) to generate a bytecode file (filename.class). Use the Java interpreter (java) to interpret bytecode, execute the code, and output the result.
 What is the main purpose of Linux?
Apr 16, 2025 am 12:19 AM
What is the main purpose of Linux?
Apr 16, 2025 am 12:19 AM
The main uses of Linux include: 1. Server operating system, 2. Embedded system, 3. Desktop operating system, 4. Development and testing environment. Linux excels in these areas, providing stability, security and efficient development tools.
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version



