 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How to create a skeleton pattern in CorelDRAW with just a few simple steps
How to create a skeleton pattern in CorelDRAW with just a few simple steps
How to create a skeleton pattern in CorelDRAW with just a few simple steps
php editor Zimo introduces you to a simple and easy way to make a skeleton pattern. In CorelDRAW, making skeleton templates can help designers better layout and typesetting. First, open the CorelDRAW software and create a new document. Next, draw a basic bone structure, copy it and align it wherever you want. Then, use the Line Segment tool to connect the various parts of the bone structure. Finally, adjust the style and color of the lines to complete the creation of the skeleton template. This simple and easy method can help designers quickly complete the production of skeleton patterns and improve work efficiency.
The specific operations are as follows:
1. Open CorelDRAW software Love You, import the canvas, add category and price text

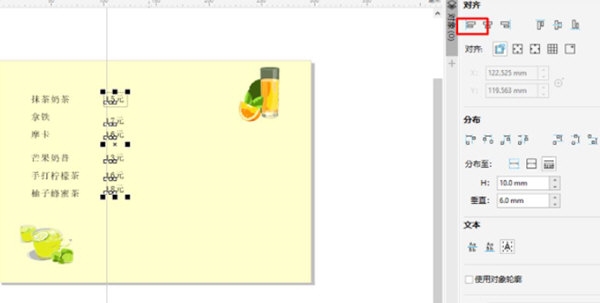
2. Use [Alignment and Distribution Docker] Align categories and prices respectively

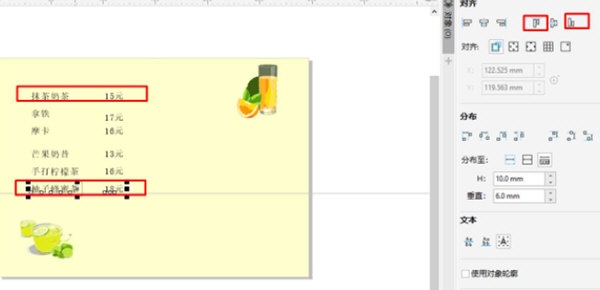
3. Select the top two to perform top alignment, and use the same method to perform low-end on the bottom two Align

4. Select the category and price, select [Arrange the objects within the borders surrounding these objects], and select [Vertically dispersed center] in the distribution type to let them The distribution is more even

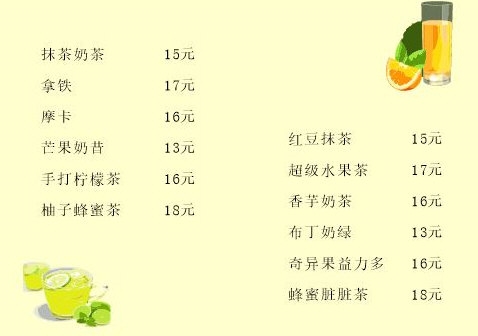
5. Use the same method to fill the entire screen

This is a simple skeleton The layout is now complete, and the same method can be used to create the invitation list and other content. The above is the CorelDRAW related tutorial brought by the editor, I hope it can help everyone!
The above is the detailed content of How to create a skeleton pattern in CorelDRAW with just a few simple steps. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1242
1242
 24
24
 Do I need to use flexbox in the center of the Bootstrap picture?
Apr 07, 2025 am 09:06 AM
Do I need to use flexbox in the center of the Bootstrap picture?
Apr 07, 2025 am 09:06 AM
There are many ways to center Bootstrap pictures, and you don’t have to use Flexbox. If you only need to center horizontally, the text-center class is enough; if you need to center vertically or multiple elements, Flexbox or Grid is more suitable. Flexbox is less compatible and may increase complexity, while Grid is more powerful and has a higher learning cost. When choosing a method, you should weigh the pros and cons and choose the most suitable method according to your needs and preferences.
 Top 10 virtual currency trading platforms 2025 cryptocurrency trading apps ranking top ten
Mar 17, 2025 pm 05:54 PM
Top 10 virtual currency trading platforms 2025 cryptocurrency trading apps ranking top ten
Mar 17, 2025 pm 05:54 PM
Top Ten Virtual Currency Trading Platforms 2025: 1. OKX, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6. Coinbase, 7. KuCoin, 8. Crypto.com, 9. Bitfinex, 10. Gemini. Security, liquidity, handling fees, currency selection, user interface and customer support should be considered when choosing a platform.
 Top 10 cryptocurrency trading platforms, top ten recommended currency trading platform apps
Mar 17, 2025 pm 06:03 PM
Top 10 cryptocurrency trading platforms, top ten recommended currency trading platform apps
Mar 17, 2025 pm 06:03 PM
The top ten cryptocurrency trading platforms include: 1. OKX, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6. Coinbase, 7. KuCoin, 8. Crypto.com, 9. Bitfinex, 10. Gemini. Security, liquidity, handling fees, currency selection, user interface and customer support should be considered when choosing a platform.
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...
 How to calculate c-subscript 3 subscript 5 c-subscript 3 subscript 5 algorithm tutorial
Apr 03, 2025 pm 10:33 PM
How to calculate c-subscript 3 subscript 5 c-subscript 3 subscript 5 algorithm tutorial
Apr 03, 2025 pm 10:33 PM
The calculation of C35 is essentially combinatorial mathematics, representing the number of combinations selected from 3 of 5 elements. The calculation formula is C53 = 5! / (3! * 2!), which can be directly calculated by loops to improve efficiency and avoid overflow. In addition, understanding the nature of combinations and mastering efficient calculation methods is crucial to solving many problems in the fields of probability statistics, cryptography, algorithm design, etc.
 Recommended safe virtual currency software apps Top 10 digital currency trading apps ranking 2025
Mar 17, 2025 pm 05:48 PM
Recommended safe virtual currency software apps Top 10 digital currency trading apps ranking 2025
Mar 17, 2025 pm 05:48 PM
Recommended safe virtual currency software apps: 1. OKX, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6. Coinbase, 7. KuCoin, 8. Crypto.com, 9. Bitfinex, 10. Gemini. Security, liquidity, handling fees, currency selection, user interface and customer support should be considered when choosing a platform.
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 What are the safe and reliable digital currency platforms?
Mar 17, 2025 pm 05:42 PM
What are the safe and reliable digital currency platforms?
Mar 17, 2025 pm 05:42 PM
A safe and reliable digital currency platform: 1. OKX, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6. Coinbase, 7. KuCoin, 8. Crypto.com, 9. Bitfinex, 10. Gemini. Security, liquidity, handling fees, currency selection, user interface and customer support should be considered when choosing a platform.



