移动web模拟客户端实现多方框输入密码效果【附代码】_html5教程技巧
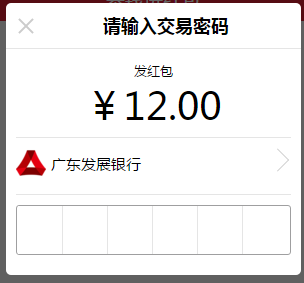
不知道怎么描述标题,先看截图吧,大致的效果就是一个框输入一位密码。

最开始实现的思路是一个小方框就是一个type为password的input,每输入一位自动跳到下一位,删除一位就自动跳到前一位,android上是OK的,很平滑也没有bug,但是ios上会出现键盘频繁调起和关闭,非常影响用户体验。原因估计是每个input会不断的focus和blur,每次focus会调起键盘,blur又会关闭键盘,so....此方案肯定不行了。
PM非要实现这种效果,木有办法~拗不过,一句用户体验不好会让你没话说,谁要咱是前端呢~拗不过就找解决方案吧。
既然多个是频繁focus和blur导致的问题,又必须是密码框,那何不就用一个input框来输入呢,小方框就用别的方式模拟,开干。这是最后的效果:http://jsbin.com/neqesiqogu/edit?html,css,js,output
下面是实现的样式:
- .pwd-box{
- width:310px;
- padding-left: 1px;
- position: relative;
- border: 1px solid #9f9fa0;
- border-radius: 3px;
- }
- .pwd-box input[type="tel"]{
- width: 99%;
- height: 45px;
- color: transparent;
- position: absolute;
- top: 0;
- left: 0;
- border: none;
- font-size: 18px;
- opacity: 0;
- z-index: 1;
- letter-spacing: 35px;
- }
- .fake-box input{
- width: 44px;
- height: 48px;
- border: none;
- border-right: 1px solid #e5e5e5;
- text-align: center;
- font-size: 30px;
- }
- .fake-box input:nth-last-child(1){
- border:none;
- }
- .pwd-box .pwd-input:focus{//密码框聚焦的时候需要改变其位置,否则IOS上会有闪动的光标~
- left:-1000px;
- top: -100px;
- }
- var $input = $(".fake-box input");
- $("#pwd-input").on("input", function() {
- var pwd = $(this).val().trim();
- for (var i = 0, len = pwd.length; i
- $input.eq("" + i + "").val(pwd[i]);
- }
- $input.each(function() {
- var index = $(this).index();
- if (index >= len) {
- $(this).val("");
- }
- });
- if (len == 6) {
- self.sendPackage(pwd);//发送密码
- }
- });
大致的思路就是动态监听真实密码框的输入修改小方框内密码框的内容。
其实效果实现不难,关键是思路还有解决该死的兼容,完成该效果的时候IOS会有闪动的光标,android没有,然后找一系列方法去隐藏光标,比如focus时候设置text-indent,color设置transparent等等,但都无济于事,后来发现淘宝有个办法是focus时候把密码框丢到一边去,因为外层有overflow hidden,完美解决了问题~
以上这篇移动web模拟客户端实现多方框输入密码效果【附代码】就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
![VMware Horizon Client cannot be opened [Fix]](https://img.php.cn/upload/article/000/887/227/170835607042441.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon Client cannot be opened [Fix]
Feb 19, 2024 pm 11:21 PM
VMware Horizon Client cannot be opened [Fix]
Feb 19, 2024 pm 11:21 PM
VMware Horizon Client helps you access virtual desktops conveniently. However, sometimes the virtual desktop infrastructure may experience startup issues. This article discusses the solutions you can take when the VMware Horizon client fails to start successfully. Why won't my VMware Horizon client open? When configuring VDI, if the VMWareHorizon client is not open, an error may occur. Please confirm that your IT administrator has provided the correct URL and credentials. If everything is fine, follow the solutions mentioned in this guide to resolve the issue. Fix VMWareHorizon Client Not Opening If VMW is not opening on your Windows computer
![VMware Horizon client freezes or stalls while connecting [Fix]](https://img.php.cn/upload/article/000/887/227/170942987315391.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon client freezes or stalls while connecting [Fix]
Mar 03, 2024 am 09:37 AM
VMware Horizon client freezes or stalls while connecting [Fix]
Mar 03, 2024 am 09:37 AM
When connecting to a VDI using the VMWareHorizon client, we may encounter situations where the application freezes during authentication or the connection blocks. This article will explore this issue and provide ways to resolve this situation. When the VMWareHorizon client experiences freezing or connection issues, there are a few things you can do to resolve the issue. Fix VMWareHorizon client freezes or gets stuck while connecting If VMWareHorizon client freezes or fails to connect on Windows 11/10, do the below mentioned solutions: Check network connection Restart Horizon client Check Horizon server status Clear client cache Fix Ho
 PHP MQTT Client Development Guide
Mar 27, 2024 am 09:21 AM
PHP MQTT Client Development Guide
Mar 27, 2024 am 09:21 AM
MQTT (MessageQueuingTelemetryTransport) is a lightweight message transmission protocol commonly used for communication between IoT devices. PHP is a commonly used server-side programming language that can be used to develop MQTT clients. This article will introduce how to use PHP to develop an MQTT client and include the following content: Basic concepts of the MQTT protocol Selection and usage examples of the PHPMQTT client library: Using the PHPMQTT client to publish and
 How to solve the problem that the Baidu Netdisk webpage cannot start the client?
Mar 13, 2024 pm 05:00 PM
How to solve the problem that the Baidu Netdisk webpage cannot start the client?
Mar 13, 2024 pm 05:00 PM
When many friends download files, they will first browse on the web page and then transfer to the client to download. But sometimes users will encounter the problem that the Baidu Netdisk webpage cannot start the client. In response to this problem, the editor has prepared a solution for you to solve the problem that the Baidu Netdisk webpage cannot start the client. Friends in need can refer to it. Solution: 1. Maybe Baidu Netdisk is not the latest version. Manually open the Baidu Netdisk client, click the settings button in the upper right corner, and then click version upgrade. If there is no update, the following prompt will appear. If there is an update, please follow the prompts to update. 2. The detection service program of Baidu Cloud Disk may be disabled. It is possible that we manually or use security software to automatically disable the detection service program of Baidu Cloud Disk. Please check it out
 What is the mobile client
Aug 16, 2023 pm 01:40 PM
What is the mobile client
Aug 16, 2023 pm 01:40 PM
A mobile client refers to an application that runs on a smartphone and provides users with various functions and services in the form of a native client or a web client. Mobile clients can be divided into two forms: original clients and web clients. Native clients refer to applications written for specific operating systems using specific programming languages and development tools. The advantage of web clients is that they have good cross-platform compatibility. , can run on different devices without operating system restrictions, but compared to the native client, the performance and user experience of the web client may be reduced.
 How to write an FTP client in PHP
Aug 01, 2023 pm 07:23 PM
How to write an FTP client in PHP
Aug 01, 2023 pm 07:23 PM
How to write an FTP client in PHP 1. Introduction FTP (File Transfer Protocol) is a protocol used for file transfer on the network. In web development, we often need to upload or download files through FTP. As a popular server-side language, PHP provides powerful FTP functions, allowing us to easily write FTP clients. This article will introduce how to write a simple FTP client using PHP and provide code examples. 2. Connect to the FTP server in PHP, we can use f
 How to remove the shield logo above the Win11 client?
Jan 05, 2024 am 11:21 AM
How to remove the shield logo above the Win11 client?
Jan 05, 2024 am 11:21 AM
Some Win11 users have noticed that the shield logo appears next to some software icons on their personal computers. This protects computer systems and even the important information and data stored in them from infringement. If you don't like it, you can solve it by the following method. How to remove the shield logo on the win11 client 1. Right-click the taskbar on the computer and select "Task Manager" 2. Then click "Start" above 3. Find "Windows Defender" here and right-click and select "Disable", then Just restart the computer.
 win11 client and server do not support commonly used ssl
Dec 29, 2023 pm 02:09 PM
win11 client and server do not support commonly used ssl
Dec 29, 2023 pm 02:09 PM
If neither the client nor the server implements SSL encryption technology, it is very easy for information to be stolen by intermediary attackers during the transmission process, thus causing serious risks to data security. For this reason, corresponding measures should be taken urgently to effectively ensure the security of sensitive data. You can refer to the following methods to operate. The win11 client and server do not support the commonly used SSL1. When upgrading and transforming the server system, you can give priority to upgrading and optimizing the server system, or supplementing the required necessary components to ensure that it can smoothly support the latest SSL protocol. 2. Deploy SSL certificates. You can purchase and deploy SSL certificates issued by prestigious certification centers, and install them in the server to achieve this function. 3. Enable SSL protocol






