 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How to add borders to pictures in PS. Tutorial on how to add borders.
How to add borders to pictures in PS. Tutorial on how to add borders.
How to add borders to pictures in PS. Tutorial on how to add borders.
php editor Xigua will give you the answer. Adding borders to pictures is a common beautification effect that can make the pictures more prominent and attractive. If you want to add a border to an image, there are several ways to choose from. A simple way is to use Photoshop software to easily add picture borders by choosing the appropriate tools and settings. This article will introduce you in detail the method and steps of adding borders to pictures in PS, so that you can easily master this technique. Whether you are a beginner or an experienced PS user, this tutorial can help you quickly add image borders.
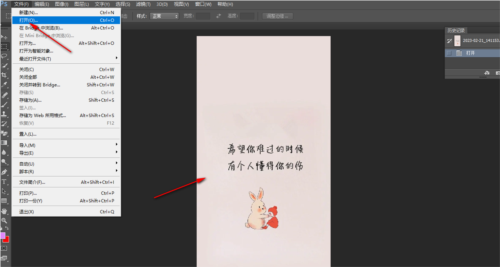
First, click the [File] option in the upper left corner, and then select the [Open] button. Just import the required pictures into the local page that opens.

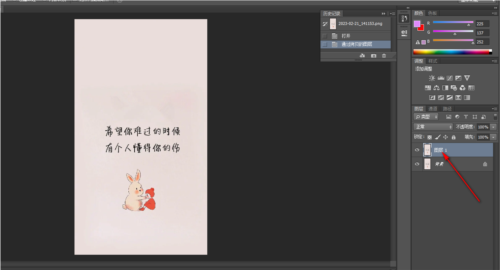
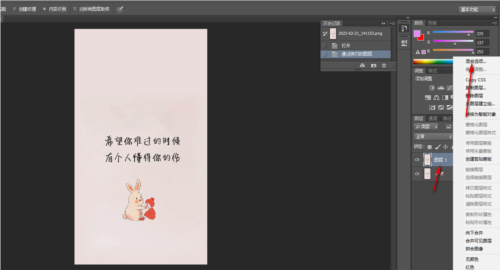
2. Press [Ctrl j] to copy a layer, or right-click the original image to copy



The above is the detailed content of How to add borders to pictures in PS. Tutorial on how to add borders.. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
![[PROVEN] Steam Error e87 Fix: Get Gaming Again in Minutes!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [PROVEN] Steam Error e87 Fix: Get Gaming Again in Minutes!
Mar 18, 2025 pm 05:56 PM
[PROVEN] Steam Error e87 Fix: Get Gaming Again in Minutes!
Mar 18, 2025 pm 05:56 PM
Article discusses causes of Steam Error e87, including network issues, security software, server problems, outdated clients, and corrupted files. Offers prevention and solution strategies.[159 characters]
 Steam Error e87: What It Is & How to Fix It
Mar 18, 2025 pm 05:51 PM
Steam Error e87: What It Is & How to Fix It
Mar 18, 2025 pm 05:51 PM
Steam Error e87 occurs during Steam client updates or launches due to connection issues. Fix it by restarting devices, checking server status, changing DNS, disabling security software, clearing cache, or reinstalling Steam.
 How to Fix Steam Error Code e87: The ULTIMATE Guide
Mar 18, 2025 pm 05:51 PM
How to Fix Steam Error Code e87: The ULTIMATE Guide
Mar 18, 2025 pm 05:51 PM
Article discusses fixing Steam Error Code e87, caused by network issues, corrupt files, or client problems. Provides troubleshooting steps and prevention tips.
 Easy Fix: Steam Error e87 Explained & Solved
Mar 18, 2025 pm 05:53 PM
Easy Fix: Steam Error e87 Explained & Solved
Mar 18, 2025 pm 05:53 PM
Steam Error e87, caused by connectivity issues, can be fixed without reinstalling by restarting, checking internet, and clearing cache. Adjusting Steam settings helps prevent future occurrences.
 Steam Error e87: Why It Happens & 5 Ways to Fix It
Mar 18, 2025 pm 05:55 PM
Steam Error e87: Why It Happens & 5 Ways to Fix It
Mar 18, 2025 pm 05:55 PM
Steam Error e87 disrupts gaming on Steam due to connectivity issues. The article discusses causes like unstable internet and server overload, and offers fixes like restarting Steam and checking for updates.
 how to add page numbers in google docs
Mar 14, 2025 pm 02:57 PM
how to add page numbers in google docs
Mar 14, 2025 pm 02:57 PM
The article details how to add, customize, start from a specific page, and remove page numbers in Google Docs using step-by-step instructions.
 Steam Error Code e87: Get Back to Gaming FAST!
Mar 18, 2025 pm 05:52 PM
Steam Error Code e87: Get Back to Gaming FAST!
Mar 18, 2025 pm 05:52 PM
The article discusses Steam Error Code e87, its causes like network issues, server problems, and corrupted files, and provides fixes and preventive measures to avoid it.Character count: 159
 How to fix: err_response_headers_multiple_access_control_allow_origin error in Google Chrome
Mar 21, 2025 pm 06:19 PM
How to fix: err_response_headers_multiple_access_control_allow_origin error in Google Chrome
Mar 21, 2025 pm 06:19 PM
Article discusses fixing "err_response_headers_multiple_access_control_allow_origin" error in Chrome by addressing multiple Access-Control-Allow-Origin headers.



