 Software Tutorial
Software Tutorial
 Mobile Application
Mobile Application
 How to add photos to the WPS mobile version of the form. Teach you how to quickly insert them.
How to add photos to the WPS mobile version of the form. Teach you how to quickly insert them.
How to add photos to the WPS mobile version of the form. Teach you how to quickly insert them.
php editor Zimo brings you a tutorial on how to add photos to the WPS mobile version form, so that you can quickly master the skills of inserting photos. In the WPS mobile version of the form, adding photos can add more information and visual effects to the form, making the form more readable and attractive. This tutorial will introduce in detail how to quickly insert photos into WPS mobile tables, allowing you to easily cope with various table processing needs. Whether it is data statistics at work or course schedule creation during study, you can make the table richer and more diverse by inserting photos. Come and learn!
[Add method]
First we open a table document.
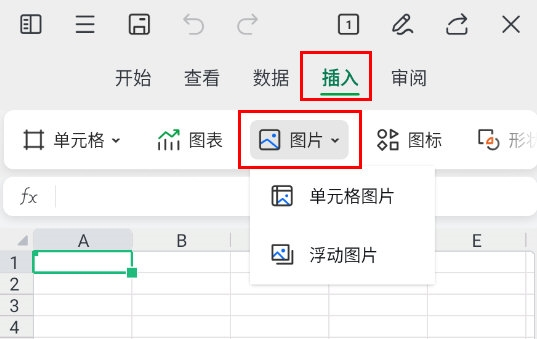
To add a picture to a cell, first select the cell to be added, click [Insert]-[Picture], and select [Cell Picture].

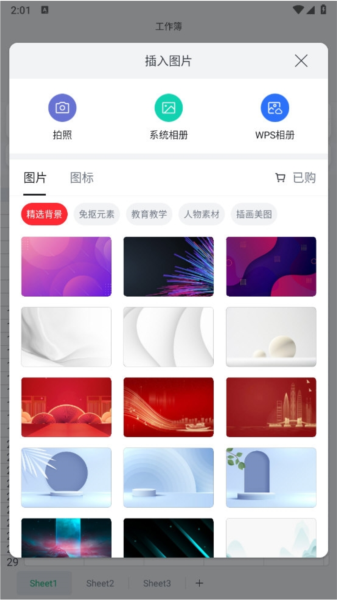
Then select the system album or take a photo to insert the picture.

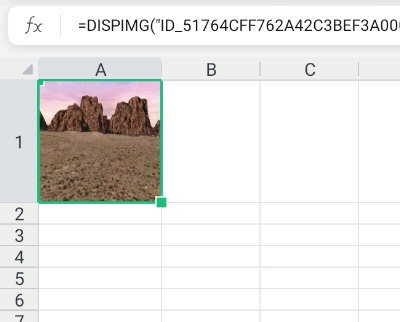
Finally your photo will be inserted into the cell.

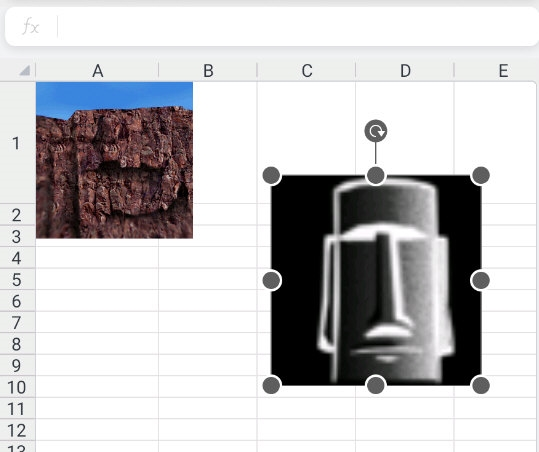
The same applies to floating pictures, and floating pictures can be moved at will.

The above is the detailed content of How to add photos to the WPS mobile version of the form. Teach you how to quickly insert them.. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
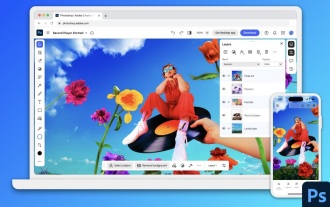
 Photoshop Is Officially Available on iPhone
Mar 06, 2025 am 09:56 AM
Photoshop Is Officially Available on iPhone
Mar 06, 2025 am 09:56 AM
Photoshop officially logs on to iPhone! Say goodbye to the limitations of mobile image editing! Photoshop, a benchmark software in the field of image editing, has finally officially landed on iPhone! Photoshop has been the industry standard for more than three decades, but in the field of mobile phone image editing, users have had to rely on other applications. This situation has changed with the release of Photoshop iPhone version on February 25. You can now search for "Photoshop" on the App Store to download this free app. In addition to core imagery and design tools, numerous features are available for free: Selections, layers and masks Click Select Tool Stain Repair Painting
 Completely Uninstall Xiaomi Game Center: No Leftovers!
Mar 18, 2025 pm 06:00 PM
Completely Uninstall Xiaomi Game Center: No Leftovers!
Mar 18, 2025 pm 06:00 PM
The article details steps to completely uninstall Xiaomi Game Center, remove residual files, prevent auto-reinstallation, and verify the app's removal from a device.
 How to Take Photos on Android Without All the Post-Processing Junk
Mar 13, 2025 pm 01:09 PM
How to Take Photos on Android Without All the Post-Processing Junk
Mar 13, 2025 pm 01:09 PM
Your phone's camera does so much filtering, processing, and AI adjustments, it can make you question reality itself. In a world where Google can put you into photos you take, what's even real? If you'd rather avoid letting your phone decide what
 I Tried Yope, Gen Z's New Favorite Photo-Sharing App
Mar 05, 2025 am 10:41 AM
I Tried Yope, Gen Z's New Favorite Photo-Sharing App
Mar 05, 2025 am 10:41 AM
Yope: A Gen Z Photo-Sharing App Review – Is It Worth the Hype? I'm always eager to explore new social media apps, especially those focused on photo sharing. Yope (iOS and Android), the current trendy app, launched in September 2024 and boasts impres
 Instagram Won't (Usually) Snitch If You Screenshot
Mar 07, 2025 am 09:56 AM
Instagram Won't (Usually) Snitch If You Screenshot
Mar 07, 2025 am 09:56 AM
Instagram Screenshot Notifications: The Complete Guide Ever wondered if taking a screenshot of someone's Instagram Story or post alerts them? Let's clear up the confusion. While screenshots of regular posts and Stories don't trigger notifications,
 The Fastest Way to Uninstall Xiaomi Game Center (2025)
Mar 18, 2025 pm 06:03 PM
The Fastest Way to Uninstall Xiaomi Game Center (2025)
Mar 18, 2025 pm 06:03 PM
Article discusses the fastest way to uninstall Xiaomi Game Center in 2025 using built-in settings, with optional third-party tools for efficiency.Character count: 159
 How to Uninstall Xiaomi Game Center
Mar 18, 2025 pm 06:01 PM
How to Uninstall Xiaomi Game Center
Mar 18, 2025 pm 06:01 PM
The article provides a detailed guide on uninstalling Xiaomi Game Center, discussing standard and alternative methods, and potential performance improvements post-uninstallation.
 Xiaomi Game Center Stuck? Here's How to Uninstall It!
Mar 18, 2025 pm 06:01 PM
Xiaomi Game Center Stuck? Here's How to Uninstall It!
Mar 18, 2025 pm 06:01 PM
Article discusses uninstalling stuck Xiaomi Game Center, troubleshooting, and exploring gaming alternatives. Main issue is app malfunction and removal.





