
php editor Xinyi is here to introduce to you how to set the top text of WeChat with pictures and texts. In the backend of the WeChat official account, select "Material Management" - "Image and Text Messages", find the article that needs to be pinned, and click the "Set as Pinned" button. After the setting is successful, the article will be displayed at the top of the official account homepage, increasing exposure and click-through rates. It should be noted that each official account can only pin one article to the top. If you want to change the pinned article, just cancel the original pinned article. Setting the top text of pictures and texts on WeChat provides better opportunities and effects for the promotion and dissemination of public accounts.
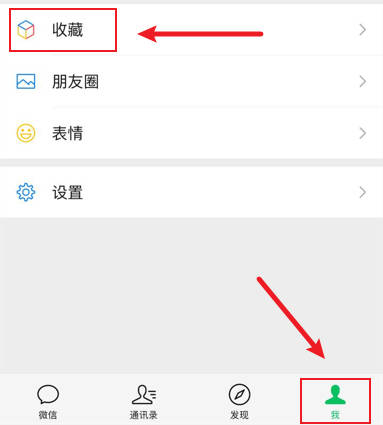
1. First, enter the WeChat main page and click on my icon in the lower right corner. Switch to the personal center interface and click Collection.

#2. After the collection page opens, click the plus icon in the upper right corner.

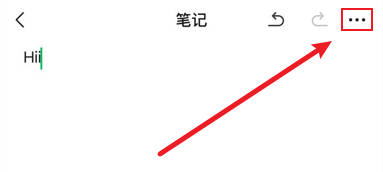
#3. Enter the note page and enter the text you want to pin to the top. After entering the text, click the three small dots icon in the upper right position.

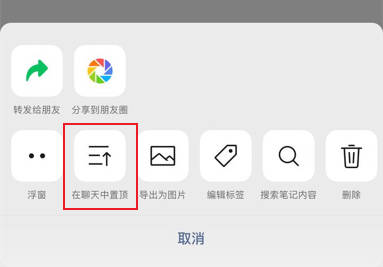
#4. In the pop-up options window, select the Pin it in chat option at the bottom.

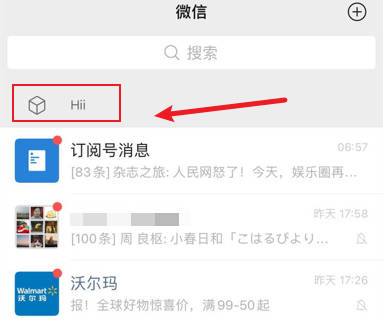
#5. Return to the WeChat message page. At this time, you can see that your edited text has been pinned to the top.

Summarize:
The above is the detailed content of How to set the top text of pictures and texts on WeChat. For more information, please follow other related articles on the PHP Chinese website!
 What are the methods of rounding in sql
What are the methods of rounding in sql
 How to open WeChat html file
How to open WeChat html file
 Introduction to architectural drawing software
Introduction to architectural drawing software
 How to make a round picture in ppt
How to make a round picture in ppt
 How to solve the problem of 400 bad request when the web page displays
How to solve the problem of 400 bad request when the web page displays
 Commonly used techniques for web crawlers
Commonly used techniques for web crawlers
 Usage of source command in linux
Usage of source command in linux
 How to open state file
How to open state file




