
php editor Xigua teaches you how to use the QQ browser P picture template. QQ Browser has built-in rich P-picture templates, allowing you to easily edit photos, add special effects and filters, and create exquisite picture works. Using QQ browser P picture template is very simple and only requires a few simple steps to complete. After opening the QQ browser, click the "Camera" icon on the toolbar, select "P Picture Template", then select your favorite style in the template library, and then click Apply to complete the P Picture. Not only that, QQ Browser also provides a wealth of editing tools, allowing you to freely adjust the brightness, contrast, saturation and other parameters of the picture to make your photos more outstanding! Whether it is beautifying selfies or creating personalized posters, QQ Browser P-picture templates can meet your needs and make your photos unique. Come and try it now!
1. On the software homepage, click the fourth file icon below.


2. At the efficiency tool, click on all the tools on the right.


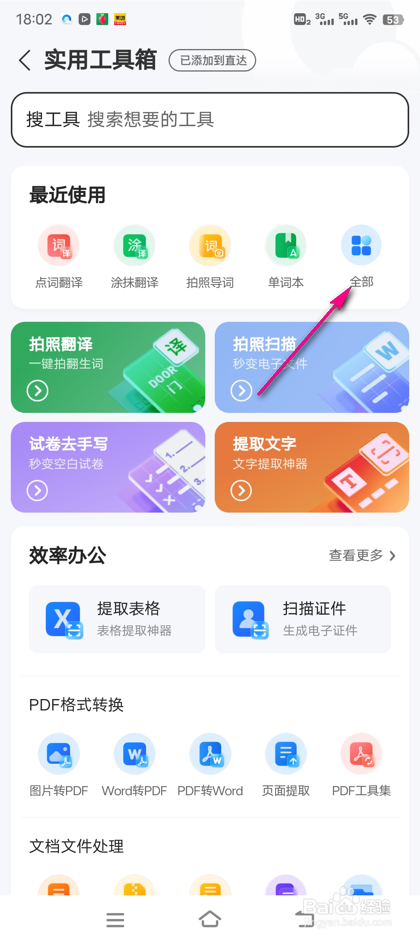
3. Click all buttons on the right.


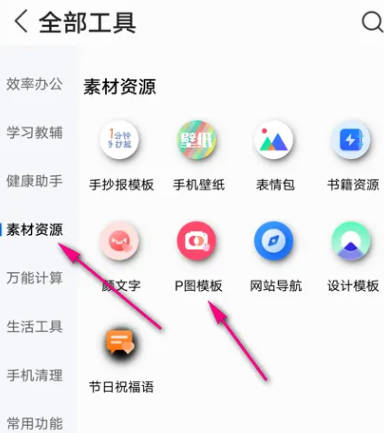
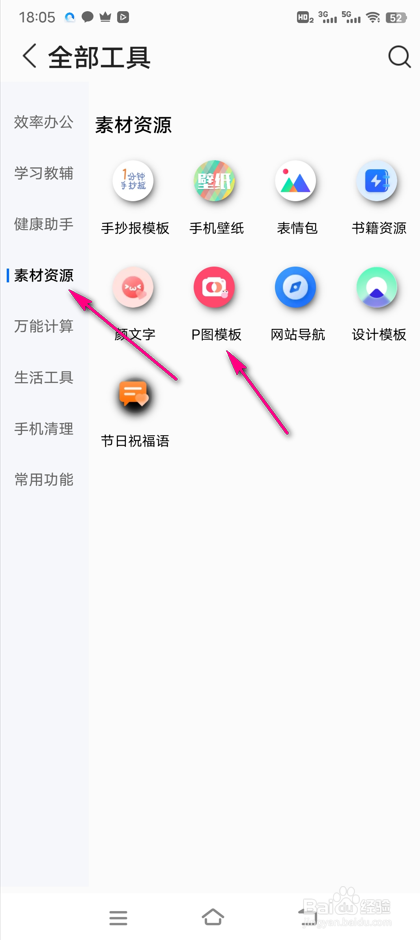
4. Click on the resource tab on the left and click on the p picture template.


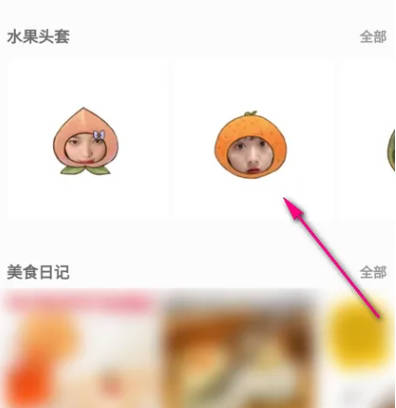
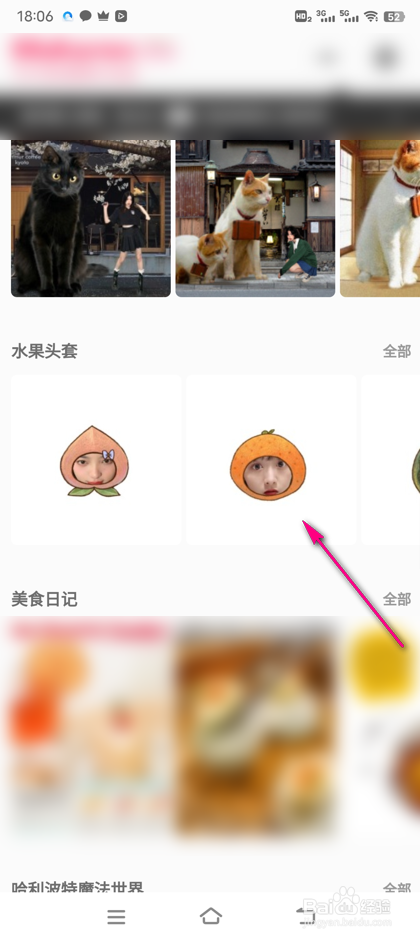
5. Find the corresponding template and click it.


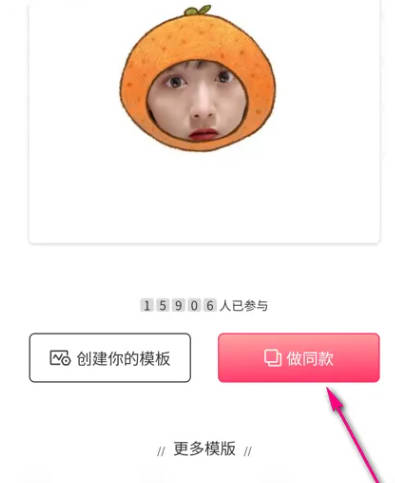
6. To view the template details, click the red button below.

The above is the detailed content of How to use QQ browser P picture template. For more information, please follow other related articles on the PHP Chinese website!




