 Mobile Tutorial
Mobile Tutorial
 Mobile News
Mobile News
 Vertical arrangement adds new evidence, Apple iPhone 16 camera components exposed
Vertical arrangement adds new evidence, Apple iPhone 16 camera components exposed
Vertical arrangement adds new evidence, Apple iPhone 16 camera components exposed
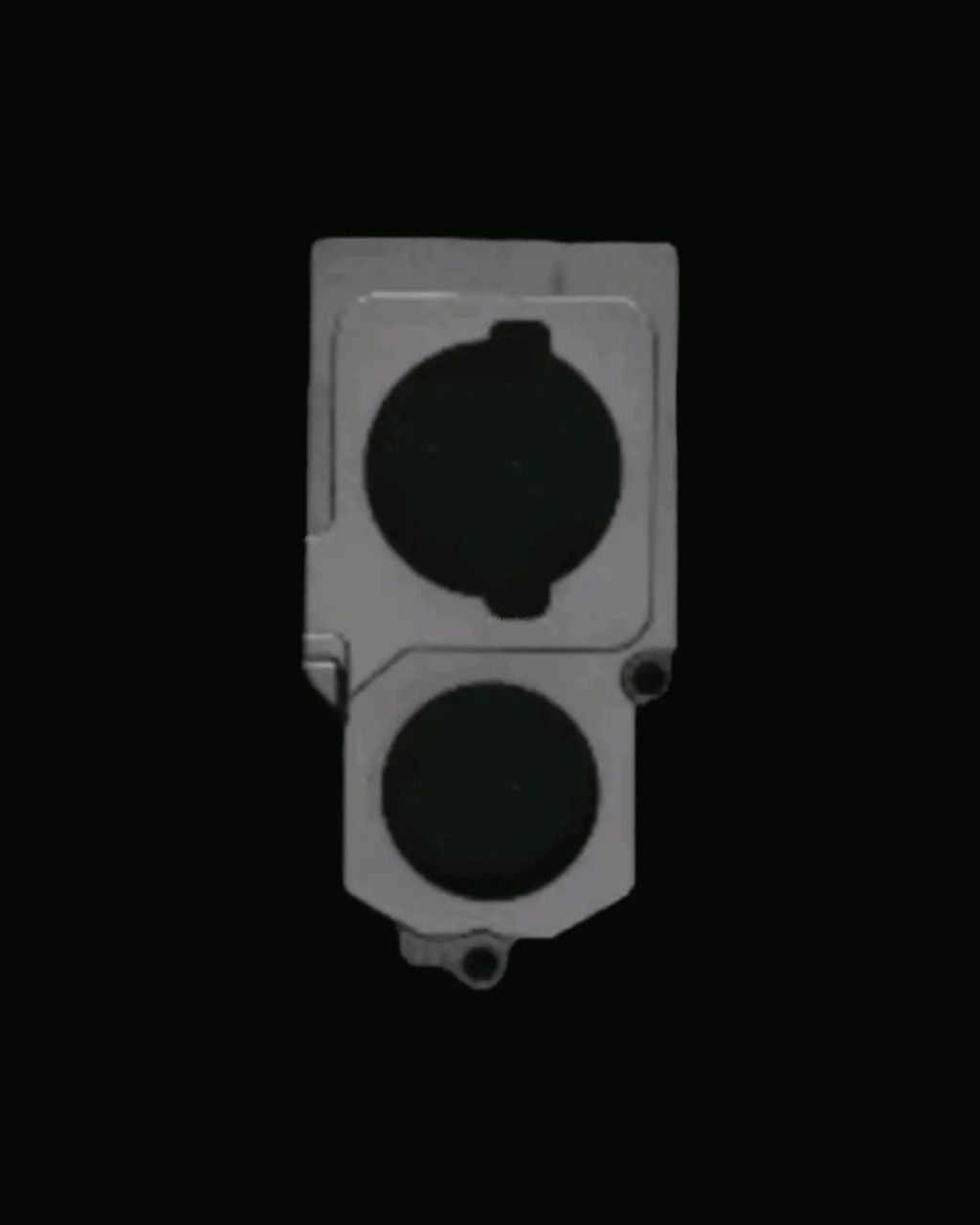
According to news on February 17, the source @MajinBuOfficial recently tweeted and shared a photo of the metal casting of the camera module, claiming to be used in the basic model of Apple iPhone 16, and basically confirmed that it is arranged vertically.
 Although the user pointed out in reply to Bu's post that the image of the part was posted upside down, this does not affect the authenticity of the part itself.
Although the user pointed out in reply to Bu's post that the image of the part was posted upside down, this does not affect the authenticity of the part itself.  Foreign technology media MacRumors once again verified the authenticity of the camera module through other sources. The outlet said that through its industry sources, it confirmed that @MajinBuOfficial is the main camera module of the I-34 camera project and will be used in the base model iPhone 16 released later this year. On February 7 this year, MacRumors was quoted as reporting that the design of the Apple iPhone 16 standard version camera module was shared, stating that the prototype uses a vertically arranged camera design with a raised part in the shape of a pill.
Foreign technology media MacRumors once again verified the authenticity of the camera module through other sources. The outlet said that through its industry sources, it confirmed that @MajinBuOfficial is the main camera module of the I-34 camera project and will be used in the base model iPhone 16 released later this year. On February 7 this year, MacRumors was quoted as reporting that the design of the Apple iPhone 16 standard version camera module was shared, stating that the prototype uses a vertically arranged camera design with a raised part in the shape of a pill.  The pill-shaped camera module retains the dual camera ring design from the previous prototype, one for wide-angle and ultra-wide-angle lenses. It’s worth mentioning that the vertically arranged camera design has remained consistent throughout the prototyping process, and the placement of the flash and camera lens has not changed even in the latest version.
The pill-shaped camera module retains the dual camera ring design from the previous prototype, one for wide-angle and ultra-wide-angle lenses. It’s worth mentioning that the vertically arranged camera design has remained consistent throughout the prototyping process, and the placement of the flash and camera lens has not changed even in the latest version.  Related reading: "Suspected Apple iPhone 16 mobile phone design leaked: return to vertical dual cameras, built-in camera button" "Apple iPhone 16 standard version camera module design again Change: arranged vertically, with bulges in the shape of pills》
Related reading: "Suspected Apple iPhone 16 mobile phone design leaked: return to vertical dual cameras, built-in camera button" "Apple iPhone 16 standard version camera module design again Change: arranged vertically, with bulges in the shape of pills》The above is the detailed content of Vertical arrangement adds new evidence, Apple iPhone 16 camera components exposed. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Do I need to use flexbox in the center of the Bootstrap picture?
Apr 07, 2025 am 09:06 AM
Do I need to use flexbox in the center of the Bootstrap picture?
Apr 07, 2025 am 09:06 AM
There are many ways to center Bootstrap pictures, and you don’t have to use Flexbox. If you only need to center horizontally, the text-center class is enough; if you need to center vertically or multiple elements, Flexbox or Grid is more suitable. Flexbox is less compatible and may increase complexity, while Grid is more powerful and has a higher learning cost. When choosing a method, you should weigh the pros and cons and choose the most suitable method according to your needs and preferences.
 How to calculate c-subscript 3 subscript 5 c-subscript 3 subscript 5 algorithm tutorial
Apr 03, 2025 pm 10:33 PM
How to calculate c-subscript 3 subscript 5 c-subscript 3 subscript 5 algorithm tutorial
Apr 03, 2025 pm 10:33 PM
The calculation of C35 is essentially combinatorial mathematics, representing the number of combinations selected from 3 of 5 elements. The calculation formula is C53 = 5! / (3! * 2!), which can be directly calculated by loops to improve efficiency and avoid overflow. In addition, understanding the nature of combinations and mastering efficient calculation methods is crucial to solving many problems in the fields of probability statistics, cryptography, algorithm design, etc.
 Is there any mobile app that can convert XML into PDF?
Apr 02, 2025 pm 08:54 PM
Is there any mobile app that can convert XML into PDF?
Apr 02, 2025 pm 08:54 PM
An application that converts XML directly to PDF cannot be found because they are two fundamentally different formats. XML is used to store data, while PDF is used to display documents. To complete the transformation, you can use programming languages and libraries such as Python and ReportLab to parse XML data and generate PDF documents.
 distinct function usage distance function c usage tutorial
Apr 03, 2025 pm 10:27 PM
distinct function usage distance function c usage tutorial
Apr 03, 2025 pm 10:27 PM
std::unique removes adjacent duplicate elements in the container and moves them to the end, returning an iterator pointing to the first duplicate element. std::distance calculates the distance between two iterators, that is, the number of elements they point to. These two functions are useful for optimizing code and improving efficiency, but there are also some pitfalls to be paid attention to, such as: std::unique only deals with adjacent duplicate elements. std::distance is less efficient when dealing with non-random access iterators. By mastering these features and best practices, you can fully utilize the power of these two functions.
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...
 How to open XML files with iPhone
Apr 02, 2025 pm 11:00 PM
How to open XML files with iPhone
Apr 02, 2025 pm 11:00 PM
There is no built-in XML viewer on iPhone, and you can use third-party applications to open XML files, such as XML Viewer, JSON Viewer. Method: 1. Download and install the XML viewer in the App Store; 2. Find the XML file on the iPhone; 3. Press and hold the XML file to select "Share"; 4. Select the installed XML viewer app; 5. The XML file will open in the app. Note: 1. Make sure the XML viewer is compatible with the iPhone iOS version; 2. Be careful about case sensitivity when entering file paths; 3. Be careful with XML documents containing external entities
 How to accurately realize the small label effect in the design draft on the mobile terminal?
Apr 04, 2025 pm 11:36 PM
How to accurately realize the small label effect in the design draft on the mobile terminal?
Apr 04, 2025 pm 11:36 PM
How to achieve the effect of small labels in the design draft on the mobile terminal? When designing mobile applications, it is common to find out how to accurately restore the small label effect in the design draft...
 How to sort the product list by dragging and ensure that the spread is effective?
Apr 02, 2025 pm 01:00 PM
How to sort the product list by dragging and ensure that the spread is effective?
Apr 02, 2025 pm 01:00 PM
How to implement product list sorting by dragging. When dealing with front-end product list sorting, we face an interesting need: users do it by dragging products...



