 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JS implements obtaining the key instance of youtube from the connection_javascript skills
JS implements obtaining the key instance of youtube from the connection_javascript skills
JS implements obtaining the key instance of youtube from the connection_javascript skills
The example in this article describes how JS obtains the youtube key from the connection. Share it with everyone for your reference. The specific analysis is as follows:
This code demonstrates how to intercept a substring from a string
1 2 3 4 5 |
|
I hope this article will be helpful to everyone’s JavaScript programming design.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to connect keep body fat scale
Mar 07, 2024 pm 04:50 PM
How to connect keep body fat scale
Mar 07, 2024 pm 04:50 PM
How to connect the keep body fat scale? Keep has a specially designed body fat scale, but most users do not know how to connect the keep body fat scale. Next is the graphic tutorial on the connection method of the keep body fat scale that the editor brings to users. , interested users come and take a look! How to connect the keep body fat scale 1. First open the keep software, go to the main page, click [My] in the lower right corner, and select [Smart Hardware]; 2. Then on the My Smart Devices page, click the [Add Device] button in the middle; 3 , then select the device you want to add interface, select [Smart Body Fat/Weight Scale]; 4. Then on the device model selection page, click the [keep body fat scale] option; 5. Finally, in the interface shown below, finally [Add Now] at the bottom
 Where to get Google security code
Mar 30, 2024 am 11:11 AM
Where to get Google security code
Mar 30, 2024 am 11:11 AM
Google Authenticator is a tool used to protect the security of user accounts, and its key is important information used to generate dynamic verification codes. If you forget the key of Google Authenticator and can only verify it through the security code, then the editor of this website will bring you a detailed introduction on where to get the Google security code. I hope it can help you. If you want to know more Users please continue reading below! First open the phone settings and enter the settings page. Scroll down the page and find Google. Go to the Google page and click on Google Account. Enter the account page and click View under the verification code. Enter your password or use your fingerprint to verify your identity. Obtain a Google security code and use the security code to verify your Google identity.
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 Shared printer cannot connect to printer
Feb 22, 2024 pm 01:09 PM
Shared printer cannot connect to printer
Feb 22, 2024 pm 01:09 PM
With the development of the digital era, shared printers have become an indispensable part of the modern office environment. However, sometimes we may encounter the problem that the shared printer cannot be connected to the printer, which will not only affect work efficiency, but also cause a series of troubles. This article aims to explore the reasons and solutions for why a shared printer cannot connect to the printer. There are many reasons why a shared printer cannot connect to the printer, the most common of which is network issues. If the network connection between the shared printer and the printer is unstable or interrupted, normal operation will not be possible.
 How to connect OnePlus watch to Bluetooth headset_How to connect OnePlus watch to Bluetooth headset
Mar 23, 2024 pm 01:16 PM
How to connect OnePlus watch to Bluetooth headset_How to connect OnePlus watch to Bluetooth headset
Mar 23, 2024 pm 01:16 PM
1. Place the earphones in the earphone box and keep the lid open. Press and hold the button on the box to enter the pairing state of the earphones. 2. Turn on the watch music function and select Bluetooth headphones, or select Bluetooth headphones in the watch settings function. 3. Select the headset on the watch to pair successfully.
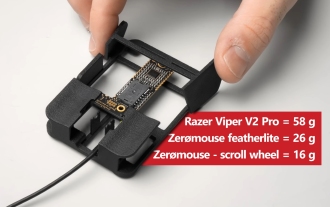
 Zerømouse: YouTuber builds 16 g gaming mouse, and you can buy one — sort of
Aug 16, 2024 pm 03:42 PM
Zerømouse: YouTuber builds 16 g gaming mouse, and you can buy one — sort of
Aug 16, 2024 pm 03:42 PM
The world of ultralight gaming mice has really taken off recently, with even mainstream gaming peripheral makers, like Cooler Master and Logitech, joining in on the action with the $25.99 Cooler Master MM711 and $105.99 Logitech G Pro X Superlight ch
 Steps to connect game controller to Gohan Arcade
Mar 19, 2024 pm 03:55 PM
Steps to connect game controller to Gohan Arcade
Mar 19, 2024 pm 03:55 PM
How to connect Bluetooth controller to Gohan Arcade? Gohan Game Center is a game box used by many mobile game players. It contains a large number of popular game resources and rich game-related functions. Below, the editor will introduce the game controller connection method. Players, please take a look. 1. First go to the homepage of Gohan Game Center APP, and then click the "My" option in the lower right corner of the homepage; 2. Find the [Controller] function in the My page, the location is shown in the picture below, and click to go to settings; 3. Select to turn it on For the Bluetooth function of the mobile phone, confirm that the power of the controller is on; 4. Finally, follow the instructions of the controller to make a matching connection. If the connection is successful, you can use the mobile game to experience various games.
 Three Ways to Fix Edge Your Connection Isn't Private
Mar 13, 2024 pm 01:30 PM
Three Ways to Fix Edge Your Connection Isn't Private
Mar 13, 2024 pm 01:30 PM
When you use the Edge browser to access web pages, have you ever encountered a prompt that your connection is not a dedicated connection, causing web browsing to fail? How is this going? Many friends don’t know how to deal with this problem. You can take a look at the following three solutions. Method 1 (simple and crude): In the edge browser, you can try to solve the problem of the website being inaccessible by entering the settings and turning off the security function, and then blocking location permissions in the website permissions. It is important to note that the effectiveness and duration of this approach may vary, and specific effects cannot be determined. After restarting your browser, you can try visiting the website to see if the issue is resolved. Method 2: Adjust the keyboard to English input





