 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Usage examples of drawImage() method in HTML5 Canvas API_html5 tutorial skills
Usage examples of drawImage() method in HTML5 Canvas API_html5 tutorial skills
Usage examples of drawImage() method in HTML5 Canvas API_html5 tutorial skills
drawImage() is a key method. It can introduce images, canvases, and videos, and scale or crop them.
There are three forms of expression:
Grammar 1
- context.drawImage(img,dx,dy);
Grammar 2
- context.drawImage(img,dx,dy,dw,dw);
Grammar 3
- context.drawImage(img,sx,sy,sw,sh,dx,dy,dw,dh);
Let’s take a look at the coordinate sketch: 
PS: Do not define the width and height of
| 参数 | |
|---|---|
| img | |
| sx | 可选。开始剪切的 x 坐标位置。 |
| sy | 可选。开始剪切的 y 坐标位置。 |
| swidth | 可选。被剪切图像的宽度。 |
| sheight | 可选。被剪切图像的高度。 |
| x | 在画布上放置图像的 x 坐标位置。 |
| y | 在画布上放置图像的 y 坐标位置。 |
| width | 可选。要使用的图像的宽度。(伸展或缩小图像) |
| height | 要使用的图像的高度。(伸展或缩小图像) |
Next, let’s try loading an image.
- "zh">
- "UTF-8">
-
drawImage() -
"canvas-warp">
- Your browser doesn’t support Canvas? ! Change it quickly! !
-
<script> </span> </li>
<li class="alt">
<span> window.onload = </span><span class="keyword">function</span><span>(){ </span> </li>
<li>
<span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span> </li>
<li class="alt">
<span> canvas.width = 800; </span> </li>
<li>
<span> canvas.height = 600; </span> </li>
<li class="alt">
<span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span> </li>
<li>
<span> context.fillStyle = </span><span class="string">"#FFF"</span><span>; </span> </li>
<li class="alt">
<span> context.fillRect(0,0,800,600); </span> </li>
<li>
<span> </span> </li>
<li class="alt">
<span> </span><span class="keyword">var</span><span> img = </span><span class="keyword">new</span><span> Image(); </span> </li>
<li>
<span> img.src = </span><span class="string">"./images/20-1.jpg"</span><span>; </span> </li>
<li class="alt">
<span> img.onload = </span><span class="keyword">function</span><span>(){ </span> </li>
<li>
<span> context.drawImage(img,200,50); </span> </li>
<li class="alt"><span>
</span></li> }; <li> <span>
</span>
</li></script>
Run result: 
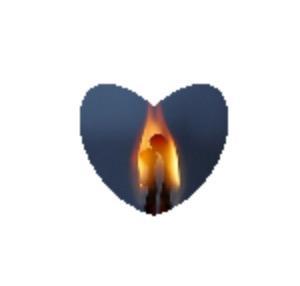
Create a photo frame:
Here, we combine clip(), drawImage() and cubic Bezier curve bezierCurveTo() to add a heart-shaped photo frame to the above case~
- "zh">
- "UTF-8">
-
绘制心形相框 -
"canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- <script> </span> </li> <li class="alt"> <span> window.onload = </span><span class="keyword">function</span><span>(){ </span> </li> <li> <span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span> </li> <li class="alt"> <span> canvas.width = 800; </span> </li> <li> <span> canvas.height = 600; </span> </li> <li class="alt"> <span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span> </li> <li> <span> context.fillStyle = </span><span class="string">"#FFF"</span><span>; </span> </li> <li class="alt"> <span> context.fillRect(0,0,800,600); </span> </li> <li> <span> </span> </li> <li class="alt"> <span> context.beginPath(); </span> </li> <li> <span> context.moveTo(400,260); </span> </li> <li class="alt"> <span> context.bezierCurveTo(450,220,450,300,400,315); </span> </li> <li> <span> context.bezierCurveTo(350,300,350,220,400,260); </span> </li> <li class="alt"> <span> context.clip(); </span> </li> <li> <span> context.closePath(); </span> </li> <li class="alt"> <span> </span> </li> <li> <span> </span><span class="keyword">var</span><span> img = </span><span class="keyword">new</span><span> Image(); </span> </li> <li class="alt"> <span> img.src = </span><span class="string">"./images/20-1.jpg"</span><span>; </span> </li> <li> <span> img.onload = </span><span class="keyword">function</span><span>(){ </span> </li> <li class="alt"> <span> context.drawImage(img,348,240,100,100); </span> </li> <li> <span> } </span> </li> <li class="alt"> <span> }; </span> </li> <li> <span></script>
运行结果:
是不是美美的?好啦,至此最关键的遮罩和图像裁剪以及说完了,其实在java.awt中,drawImage()也是一个至关重要的方法。有人说制作Java游戏界面,只要会用drawImage()就可以一招打遍天下~在Canvas里也是一样的。美工提供的素材基本都是图片,这个时候drawImage()对图片的处理就很重要了。即使基本功,也是对图片最重要的处理方法。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



