How to create pixel art in GIMP
This article will interest you if you are interested in using GIMP for pixel art creation on Windows. GIMP is a well-known graphics editing software that is not only free and open source, but also helps users create beautiful images and designs easily. In addition to being suitable for beginners and professional designers alike, GIMP can also be used to create pixel art, a form of digital art that utilizes pixels as the only building blocks for drawing and creating.

How to create pixel art in GIMP
Here are the main steps to create pixel images using GIMP on a Windows PC:
First of all, if you have not downloaded and installed GIMP, you need to go to the official website to download the latest version and install it on your computer. After the installation is complete, you can start GIMP for graphics editing.
Now, go to the File menu and select the New option or press the CTRL N hotkey to do the same.
After the prompt pops up, enter the size of the pixel image, and then click the Confirm button. Generally, the standard sizes of pixmaps are 8×8, 16×16, and 32×32 pixels. However, you can also create 64×64 and larger pixel images according to your needs.
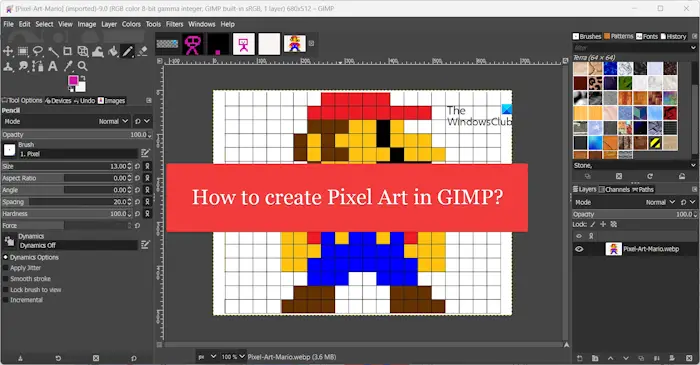
These sizes are too small and may cause the canvas to appear very small. You can zoom in on the canvas by selecting a zoom level from the drop-down list at the bottom of the editor.
The above is the detailed content of How to create pixel art in GIMP. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to create a cumulative curve graph in Python?
Aug 23, 2023 pm 08:33 PM
How to create a cumulative curve graph in Python?
Aug 23, 2023 pm 08:33 PM
The ogive graph graphically represents the cumulative distribution function (CDF) of a set of data, sometimes called a cumulative frequency curve. It is used to examine data distribution and discover patterns and trends. Matplotlib, Pandas, and Numpy are some of the libraries and tools provided by Python for creating otive graphics. In this tutorial, we will look at how to use Matplotlib to generate ogive graphics in Python. To create a cumulative curve chart, we need to import the required libraries. In this example we will use Matplotlib, Pandas and Numpy. Matplotlib is a popular data visualization library for creating in Python
 How to create a constant in Python?
Aug 29, 2023 pm 05:17 PM
How to create a constant in Python?
Aug 29, 2023 pm 05:17 PM
Constants and variables are used to store data values in programming. A variable usually refers to a value that can change over time. A constant is a type of variable whose value cannot be changed during program execution. There are only six built-in constants available in Python, they are False, True, None, NotImplemented, Ellipsis(...) and __debug__. Apart from these constants, Python does not have any built-in data types to store constant values. Example An example of a constant is demonstrated below - False=100 outputs SyntaxError:cannotassigntoFalseFalse is a built-in constant in Python that is used to store boolean values
 How to personalize your iPhone on the latest iOS 17
Sep 21, 2023 am 08:17 AM
How to personalize your iPhone on the latest iOS 17
Sep 21, 2023 am 08:17 AM
How to Personalize Calls on iPhone Apple’s iOS 17 introduces a new feature called Contact Posters that allows you to personalize the look of your call screen on your iPhone. This feature allows you to design a poster using selected photos, colors, fonts, and Memoji as contact cards. So when you make a call, your custom image will appear on the recipient's iPhone exactly as you envisioned. You can choose to share your unique contact poster with all your saved contacts, or choose who can see it. Likewise, during a call exchange, you will also see other people's contact posters. Additionally, Apple lets you set specific contact photos for individual contacts, making calls from those contacts
 How to create pixel art in GIMP
Feb 19, 2024 pm 03:24 PM
How to create pixel art in GIMP
Feb 19, 2024 pm 03:24 PM
This article will interest you if you are interested in using GIMP for pixel art creation on Windows. GIMP is a well-known graphics editing software that is not only free and open source, but also helps users create beautiful images and designs easily. In addition to being suitable for beginners and professional designers alike, GIMP can also be used to create pixel art, a form of digital art that utilizes pixels as the only building blocks for drawing and creating. How to Create Pixel Art in GIMP Here are the main steps to create pixel pictures using GIMP on a Windows PC: Download and install GIMP, then launch the application. Create a new image. Resize width and height. Select the pencil tool. Set the brush type to pixels. set up
 How to create a family with Gree+
Mar 01, 2024 pm 12:40 PM
How to create a family with Gree+
Mar 01, 2024 pm 12:40 PM
Many friends expressed that they want to know how to create a family in Gree+ software. Here is the operation method for you. Friends who want to know more, come and take a look with me. First, open the Gree+ software on your mobile phone and log in. Then, in the options bar at the bottom of the page, click the "My" option on the far right to enter the personal account page. 2. After coming to my page, there is a "Create Family" option under "Family". After finding it, click on it to enter. 3. Next jump to the page to create a family, enter the family name to be set in the input box according to the prompts, and click the "Save" button in the upper right corner after entering it. 4. Finally, a "save successfully" prompt will pop up at the bottom of the page, indicating that the family has been successfully created.
 How to create user interface via Python?
Aug 26, 2023 am 09:17 AM
How to create user interface via Python?
Aug 26, 2023 am 09:17 AM
In this article, we will learn how to create user interface using python. What is a graphical user interface? The term "graphical user interface" (or "GUI") refers to a set of visual element items that can be interacted with in computer software to display information and interact. In response to human input, objects may change appearance characteristics such as color, size, and visibility. Graphical components such as icons, cursors, and buttons can be enhanced with audio or visual effects (such as transparency) to create graphical user interfaces (GUIs). If you want more people to use your platform, you need to make sure it has a good user interface. This is because the combination of these factors can greatly affect the quality of service provided by your app or website. Python is widely used by developers because it provides
 How to change pixels on Meitu Xiuxiu How to change pixels on Meitu Xiuxiu
Mar 12, 2024 pm 02:50 PM
How to change pixels on Meitu Xiuxiu How to change pixels on Meitu Xiuxiu
Mar 12, 2024 pm 02:50 PM
How to change the pixels of Meitu Xiuxiu? Meitu Xiuxiu is a mobile photo editing software with many functions, dedicated to providing users with an excellent photo editing experience. In the software, we can perform many operations on our photos, such as portrait beauty, skin whitening, facial reshaping, face slimming, etc. If we are not satisfied, we can just click on it to create perfect proportions easily. For the repaired photos, we can also adjust their size and pixels before saving. So, do you know how to pixel? For those who don’t know yet, let’s take a look at the method shared by the editor below. How to change the pixels of MeituXiuXiu 1. Double-click to open MeituXiuXiu, click to select the "Beautify Picture" option; 2. In the beautify picture, click "Size"
 How to set the pixel height of Meitu Xiuxiu
Mar 27, 2024 am 11:00 AM
How to set the pixel height of Meitu Xiuxiu
Mar 27, 2024 am 11:00 AM
In the digital age, pictures have become an integral part of our daily lives and work. Whether it is sharing on social media or presenting in a work report, high-quality pictures can add a lot of points to us. However, many times the pixels of the pictures in our hands are not satisfactory. In this case, we need to use some tools to adjust the pixel height to meet the needs of different scenes. So this tutorial guide will introduce in detail how to use Meitu Xiuxiu to adjust the pixels of pictures. I hope it can help you! First of all, please find the [Meitu Xiu Xiu] icon on your mobile phone, click to enter the main interface, and then click on the [Beautify Pictures] item. 2. The second step, next, we come to the [Camera Roll] page as shown in the picture, please click on yourself






