What are the methods to delete elements from js array

There are many ways to delete elements from js arrays, including using the splice() method, using the pop() and shift() methods, using the delete keyword, and using the filter() method. wait. The following will introduce you to these methods in detail and provide specific code examples.
- Use the splice() method to delete elements
The splice() method can delete elements in the array at the same time and return the deleted elements. The syntax is: array.splice(start, deleteCount, item1, item2, ...); - start: Specifies the index of the starting position of the deleted element.
- deleteCount: Specify the number of elements to be deleted.
- item1, item2, ...: Optional parameters, new elements added to the array.
The sample code is as follows:
let fruits = ['apple', 'banana', 'orange', 'grape']; fruits.splice(1, 2); // 从索引为1的元素开始删除2个元素 console.log(fruits); // 输出:['apple', 'grape']
- Use the pop() and shift() methods to delete elements
The pop() method is used to delete the last element of the array, and returns the deleted element. The shift() method is used to delete the first element of the array and return the deleted element. Both methods require no parameters.
The sample code is as follows:
let fruits = ['apple', 'banana', 'orange', 'grape']; fruits.pop(); // 删除最后一个元素 console.log(fruits); // 输出:['apple', 'banana', 'orange'] fruits.shift(); // 删除第一个元素 console.log(fruits); // 输出:['banana', 'orange']
- Use the delete keyword to delete elements
The delete keyword is used to delete the element at the specified position, but it does not change the array length. Deleted elements will become undefined. It should be noted that using the delete keyword cannot maintain the continuity of the array, that is, holes will appear in the array.
The sample code is as follows:
let fruits = ['apple', 'banana', 'orange', 'grape']; delete fruits[1]; // 删除索引为1的元素 console.log(fruits); // 输出:['apple', undefined, 'orange', 'grape']
- Use the filter() method to delete elements
The filter() method will create a new array that contains all the elements in the array specified by Elements of function testing. We can delete elements that do not meet the condition by specifying a conditional function.
The sample code is as follows:
let fruits = ['apple', 'banana', 'orange', 'grape'];
fruits = fruits.filter(function(fruit) {
return fruit !== 'banana'; // 删除值为'banana'的元素
});
console.log(fruits); // 输出:['apple', 'orange', 'grape']The above are the specific instructions and sample codes for several methods of deleting elements from js arrays. Different methods are suitable for different scenarios, and you can choose the appropriate method according to your needs when using it.
The above is the detailed content of What are the methods to delete elements from js array. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What should I do if I can't switch between Chinese and English by pressing shift?
Feb 22, 2023 pm 04:13 PM
What should I do if I can't switch between Chinese and English by pressing shift?
Feb 22, 2023 pm 04:13 PM
Solution to the problem that pressing shift cannot switch between Chinese and English: 1. Find the win key and click to open; 2. Find "Settings" and click to open, then open "Time and Language"; 3. Click "Region and Language" and open "Options" "; 4. Click "Options" and then select "shift" in the first line.
 What is the shift key on mac
Mar 13, 2023 pm 02:20 PM
What is the shift key on mac
Mar 13, 2023 pm 02:20 PM
The shift key of Mac is a key above the fn key and below the caps lock key. This key is on the far left side of the keyboard, the second key from the bottom right; the shift key is the upshift key in the keyboard, and can be accessed through " Ctrl+Shift" key combination to switch input methods.
 What is ctrl plus shift?
Mar 09, 2023 pm 04:23 PM
What is ctrl plus shift?
Mar 09, 2023 pm 04:23 PM
ctrl+shift is a combination shortcut key for switching input methods; when pressing "ctrl+shift" at the same time, you can also hold down other keys to achieve other functions, such as pressing "ctrl+shift+N" at the same time key to create a new folder, etc.
 How to unlock Win10 keyboard shift lock
Mar 31, 2024 am 11:51 AM
How to unlock Win10 keyboard shift lock
Mar 31, 2024 am 11:51 AM
Recently, some friends have reported that they don’t know where to press, causing the shift key on the keyboard to be locked. What’s going on? How to solve this situation? Here I will give you a detailed introduction to Win10 You can take a look at how to unlock the keyboard shift lock. Undoing method: 1. Click "Start" in the taskbar in the lower left corner and select "Settings" in the menu list. 2. After entering the new interface, click the "Time and Language" option. 3. Then click "Region and Language" in the left column, then click "Advanced Keyboard Settings" in "Related Settings" on the right 4. Then click "Language Bar Options". 5. In the window that opens, click the "Advanced Key Settings" tab at the top. 6. Finally
 Which keyboard is shift?
Feb 22, 2023 pm 02:51 PM
Which keyboard is shift?
Feb 22, 2023 pm 02:51 PM
Shift is a shift key in the keyboard, also called the keyboard shift key, located in the lower left corner of the keyboard; the shift key has functions such as switching input methods, quickly switching between half-width and full-width, selecting consecutive files, and directly deleting files.
 How to set the shortcut key to enter safe mode in win11? Shift+right-click on the desktop to enter safe mode
Apr 11, 2024 pm 06:22 PM
How to set the shortcut key to enter safe mode in win11? Shift+right-click on the desktop to enter safe mode
Apr 11, 2024 pm 06:22 PM
This article introduces how to easily enter safe mode in Win11 system by using the shortcut key Shift+right-click on the desktop. Safe mode is a special startup mode used to diagnose and solve computer problems. It provides a way to repair the system when it encounters a fault or fails to start normally. Through the guidance of this article, readers can learn how to use this shortcut to quickly enter safe mode in Win11 to better maintain and repair the computer system. 1. Click [right-click] on a blank space on the desktop, and in the menu item that opens, select [New - Text Document]; 2. Create a new text document window and enter the following code: WindowsRegistryEditorVersion5.00[HKEY_CL
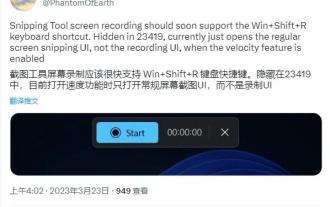
 Win11 Build 23419 preview version introduces new features: Screen recording can now be completed through the Win + Shift + R shortcut key
Dec 21, 2023 pm 05:08 PM
Win11 Build 23419 preview version introduces new features: Screen recording can now be completed through the Win + Shift + R shortcut key
Dec 21, 2023 pm 05:08 PM
Microsoft today released the Win11Build23419 preview update for WindowsInsider project members in the Dev channel. In addition to many improvements such as the new USB4 settings page in this update, some new functions/features introduced by Microsoft have not been written into the update log. Microsoft is about to introduce a new function/feature to Win11. Users can use the Win+Shift+R shortcut combination to record the screen. However, this function is not yet effective. After using this keyboard shortcut, the regular screenshot UI will be opened instead of the screen recording UI. Netizens can enable the above new functions and features through the ViveTool tool: 1. Download the Vivetool tool from the GitHub page, and then
 How to use shift backdoor
Nov 21, 2023 am 11:10 AM
How to use shift backdoor
Nov 21, 2023 am 11:10 AM
Protecting computers from "shift backdoor" attacks requires a combination of security measures, including updating systems, using strong passwords and multi-factor authentication, security education, firewalls and security software, regular backups of data, network security audits and monitoring, and security Policy and permission management. Through these measures, you can significantly reduce your system's risk of "shift backdoor" attacks and ensure the security of your computer system.




