How to create a disharmonious and reactionary image?
Discord allows users to create reactive images that can be used even if they are not the creator. This article explains how to create and use these reaction images in Discord. This guide is for anyone who wants to add some creativity to their Discord game.

What are passive images?
Reaction images are images that can respond to audio signals in real time. When there is sound input, the image will have corresponding dynamic effects. This technology can be used in a variety of scenarios, such as real-time voice conversion into visual effects in meetings, or for enhanced virtual reality experiences. These reaction images can be produced and added to the system in different ways, providing users with a richer and immersive interactive experience.
How to create a dissonant reactive image
Here are two ways to create discord reaction images.
Let’s talk about it in detail.
1] Make and add FUGI’s discord reaction image
First, we will use FUGI's Discord React Image tool to make a PNG tuber. Follow the specified steps to do the same.
To test the reaction image on the inconsistency, I tried speaking into the microphone. This passive image is ready for streaming and colabs’ discord calls.
Read: How to Create and Use Stickers on Discord
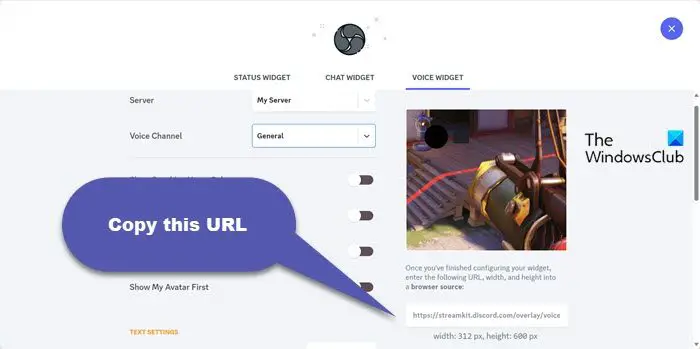
2] Add custom CSS using Discorde’s StreamKit override

We can also add custom CSS to our images through Discorde's StreamKit Overlay component. While this requires some CSS or coding knowledge, you don't need to be a professional programmer, just familiar with some basic CSS skills. Follow the steps below to do the same.
Look at the react image at the top, resize and drag as needed. To connect to Discorde, go to OBS Control and select Launch Virtual Camera.
Read: How to Clear Inconsistent Cache on Windows, iPhone, Android, Mac
How do I add a PNG to discord?
The easiest way to add a PNG to Discord is to drag and drop it from the source into your chat. Just open File Explorer, find where the image is stored, select it, and drag and drop it onto Discorde. *This method works not only for PNG, but also for any other file type.
Also Read: Fix Discord Mic not working in Windows.
The above is the detailed content of How to create a disharmonious and reactionary image?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 iPhone 16 Pro and iPhone 16 Pro Max official with new cameras, A18 Pro SoC and larger screens
Sep 10, 2024 am 06:50 AM
iPhone 16 Pro and iPhone 16 Pro Max official with new cameras, A18 Pro SoC and larger screens
Sep 10, 2024 am 06:50 AM
Apple has finally lifted the covers off its new high-end iPhone models. The iPhone 16 Pro and iPhone 16 Pro Max now come with larger screens compared to their last-gen counterparts (6.3-in on the Pro, 6.9-in on Pro Max). They get an enhanced Apple A1
 iPhone parts Activation Lock spotted in iOS 18 RC — may be Apple\'s latest blow to right to repair sold under the guise of user protection
Sep 14, 2024 am 06:29 AM
iPhone parts Activation Lock spotted in iOS 18 RC — may be Apple\'s latest blow to right to repair sold under the guise of user protection
Sep 14, 2024 am 06:29 AM
Earlier this year, Apple announced that it would be expanding its Activation Lock feature to iPhone components. This effectively links individual iPhone components, like the battery, display, FaceID assembly, and camera hardware to an iCloud account,
 iPhone parts Activation Lock may be Apple\'s latest blow to right to repair sold under the guise of user protection
Sep 13, 2024 pm 06:17 PM
iPhone parts Activation Lock may be Apple\'s latest blow to right to repair sold under the guise of user protection
Sep 13, 2024 pm 06:17 PM
Earlier this year, Apple announced that it would be expanding its Activation Lock feature to iPhone components. This effectively links individual iPhone components, like the battery, display, FaceID assembly, and camera hardware to an iCloud account,
 Gate.io trading platform official app download and installation address
Feb 13, 2025 pm 07:33 PM
Gate.io trading platform official app download and installation address
Feb 13, 2025 pm 07:33 PM
This article details the steps to register and download the latest app on the official website of Gate.io. First, the registration process is introduced, including filling in the registration information, verifying the email/mobile phone number, and completing the registration. Secondly, it explains how to download the Gate.io App on iOS devices and Android devices. Finally, security tips are emphasized, such as verifying the authenticity of the official website, enabling two-step verification, and being alert to phishing risks to ensure the safety of user accounts and assets.
 LCD iPhone becomes history! Apple will be completely abandoned: the end of an era
Sep 03, 2024 pm 09:38 PM
LCD iPhone becomes history! Apple will be completely abandoned: the end of an era
Sep 03, 2024 pm 09:38 PM
According to media reports citing sources, Apple will completely abandon the use of LCD (liquid crystal display) screens in iPhones, and all iPhones sold next year and beyond will use OLED (organic light-emitting diode) displays. Apple first used OLED displays on iPhoneX in 2017. Since then, Apple has popularized OLED displays in mid-to-high-end models, but the iPhone SE series still uses LCD screens. However, iPhones with LCD screens are about to become history. People familiar with the matter said that Apple has begun ordering OLED displays from BOE and LG for the new generation iPhone SE. Samsung currently holds about half of the iPhone OLED display market, LG
 Download link of Ouyi iOS version installation package
Feb 21, 2025 pm 07:42 PM
Download link of Ouyi iOS version installation package
Feb 21, 2025 pm 07:42 PM
Ouyi is a world-leading cryptocurrency exchange with its official iOS app that provides users with a convenient and secure digital asset management experience. Users can download the Ouyi iOS version installation package for free through the download link provided in this article, and enjoy the following main functions: Convenient trading platform: Users can easily buy and sell hundreds of cryptocurrencies on the Ouyi iOS app, including Bitcoin and Ethereum. and Dogecoin. Safe and reliable storage: Ouyi adopts advanced security technology to provide users with safe and reliable digital asset storage. 2FA, biometric authentication and other security measures ensure that user assets are not infringed. Real-time market data: Ouyi iOS app provides real-time market data and charts, allowing users to grasp encryption at any time
 Anbi app official download v2.96.2 latest version installation Anbi official Android version
Mar 04, 2025 pm 01:06 PM
Anbi app official download v2.96.2 latest version installation Anbi official Android version
Mar 04, 2025 pm 01:06 PM
Binance App official installation steps: Android needs to visit the official website to find the download link, choose the Android version to download and install; iOS search for "Binance" on the App Store. All should pay attention to the agreement through official channels.
 How to install and register an app for buying virtual coins?
Feb 21, 2025 pm 06:00 PM
How to install and register an app for buying virtual coins?
Feb 21, 2025 pm 06:00 PM
Abstract: This article aims to guide users on how to install and register a virtual currency trading application on Apple devices. Apple has strict regulations on virtual currency applications, so users need to take special steps to complete the installation process. This article will elaborate on the steps required, including downloading the application, creating an account, and verifying your identity. Following this article's guide, users can easily set up a virtual currency trading app on their Apple devices and start trading.






