 Computer Tutorials
Computer Tutorials
 Computer Knowledge
Computer Knowledge
 Fatal: Unable to fast forward, GIT pull aborted with error
Fatal: Unable to fast forward, GIT pull aborted with error
Fatal: Unable to fast forward, GIT pull aborted with error
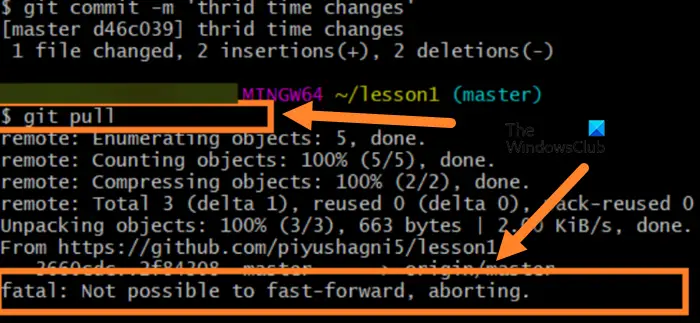
When performing a git pull operation, you may encounter a fatal error that cannot be fast forwarded, causing the process to be terminated. Even trying to use -ff-only doesn't solve the problem. This article explores possible solutions and countermeasures.

Fix fatal error: Unable to fast forward, aborted GIT pull error
If you get Fatal Error: Unable to fast forward, aborting Git Pull error, follow the below mentioned solutions to resolve the issue.
Let’s talk about it in detail.
1]Use rebase pull
In addition to the commonly used "git pull" command, you can also try the "git pull-rebase" command. This command will first fetch the latest changes from the remote branch and then apply your local commits to the updated branch. This approach helps to solve the problem of different branch structures.
The following are the commands you need to run using REBASE to pull.
First, run the following command to check the branch in question.
Git Check Out<;分行名称>;
Now, let’s use the ‘git ull-rebase’ command to get the remote branch changes and replay the local commits on it.
Git Pull--重新设置原点和分支机构名称的基址;
If there are no conflicts, Git will voluntarily commit changes on the updated branch. However, if a conflict occurs, the rebasing process will be paused and you will be notified of the conflicting files. You can resolve conflicts by using the merge tool or manually editing the files. Use 'git rebase-Continue' after resolving conflicts.
Git Rebase--继续
After completing the rebase process, you can proceed to push your changes to the remote repository.
Git推送来源<;分支机构名称>;
This will help you
2] Merge changes in master branch into new branch
If the local branch is included in the remote branch, it is very easy to merge the changes in the master branch into the new branch. You can run the below mentioned command to do the same.
First, run the following command.
Git拉动
Then, we need to run the below mentioned command to create a branch & check the local branch’s origin/master head.
git checkout -b new_branch origin/master
In case of merge conflicts, resolve the conflicts by editing the conflict file. Then, prepare and commit the changes. Once you create a new branch, you can seamlessly merge any changes from the master branch into it.
Why can't I fast-forward abort when trying to pull?
A fatal error indicates that a fast-forward abort was not possible when trying to pull, which means that Git cannot automatically merge the changes. They are mainly caused by some conflicting changes between your local branch and the remote branch and/or the lack of local branches in the remote branch.
Read: Git graphical user interface client on Windows systems
What is fast forwarding in GIT?
In Git, fast forward is a type of merge that occurs when the head of the target branch can be reached directly from the head of the source branch. So basically no new commits have happened on the target branch since the source branch was created. Therefore, Git just moves the head pointer of the target branch to the head of the source branch without creating a new merge commit.
Also Read: Best Git GUI clients for Windows.
The above is the detailed content of Fatal: Unable to fast forward, GIT pull aborted with error. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
The H5 page needs to be maintained continuously, because of factors such as code vulnerabilities, browser compatibility, performance optimization, security updates and user experience improvements. Effective maintenance methods include establishing a complete testing system, using version control tools, regularly monitoring page performance, collecting user feedback and formulating maintenance plans.
 How to quickly build a foreground page in a React Vite project using AI tools?
Apr 04, 2025 pm 01:45 PM
How to quickly build a foreground page in a React Vite project using AI tools?
Apr 04, 2025 pm 01:45 PM
How to quickly build a front-end page in back-end development? As a backend developer with three or four years of experience, he has mastered the basic JavaScript, CSS and HTML...
 Can you learn how to make H5 pages by yourself?
Apr 06, 2025 am 06:36 AM
Can you learn how to make H5 pages by yourself?
Apr 06, 2025 am 06:36 AM
It is feasible to self-study H5 page production, but it is not a quick success. It requires mastering HTML, CSS, and JavaScript, involving design, front-end development, and back-end interaction logic. Practice is the key, and learn by completing tutorials, reviewing materials, and participating in open source projects. Performance optimization is also important, requiring optimization of images, reducing HTTP requests and using appropriate frameworks. The road to self-study is long and requires continuous learning and communication.
 How to use vue pagination
Apr 08, 2025 am 06:45 AM
How to use vue pagination
Apr 08, 2025 am 06:45 AM
Pagination is a technology that splits large data sets into small pages to improve performance and user experience. In Vue, you can use the following built-in method to paging: Calculate the total number of pages: totalPages() traversal page number: v-for directive to set the current page: currentPage Get the current page data: currentPageData()
 How to view the results after Bootstrap is modified
Apr 07, 2025 am 10:03 AM
How to view the results after Bootstrap is modified
Apr 07, 2025 am 10:03 AM
Steps to view modified Bootstrap results: Open the HTML file directly in the browser to ensure that the Bootstrap file is referenced correctly. Clear the browser cache (Ctrl Shift R). If you use CDN, you can directly modify CSS in the developer tool to view the effects in real time. If you modify the Bootstrap source code, download and replace the local file, or rerun the build command using a build tool such as Webpack.
 HadiDB: A lightweight, horizontally scalable database in Python
Apr 08, 2025 pm 06:12 PM
HadiDB: A lightweight, horizontally scalable database in Python
Apr 08, 2025 pm 06:12 PM
HadiDB: A lightweight, high-level scalable Python database HadiDB (hadidb) is a lightweight database written in Python, with a high level of scalability. Install HadiDB using pip installation: pipinstallhadidb User Management Create user: createuser() method to create a new user. The authentication() method authenticates the user's identity. fromhadidb.operationimportuseruser_obj=user("admin","admin")user_obj.



