 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How jQuery loads corresponding styles according to whether the user's computer is mac or pc_jquery
How jQuery loads corresponding styles according to whether the user's computer is mac or pc_jquery
How jQuery loads corresponding styles according to whether the user's computer is mac or pc_jquery
The example in this article describes how jQuery loads the corresponding style according to whether the user's computer is a mac or a pc. Share it with everyone for your reference. The specific implementation method is as follows:
if (navigator.userAgent.indexOf('Mac OS X') != -1) {
$("body").addClass("mac");
} else {
$("body").addClass("pc");
}
I hope this article will be helpful to everyone’s jQuery programming.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 3 tips to easily customize your Mac computer name, host name and Bonjour name
Mar 06, 2024 pm 12:20 PM
3 tips to easily customize your Mac computer name, host name and Bonjour name
Mar 06, 2024 pm 12:20 PM
Many Mac users tend to keep the default name of their device and may never consider changing it. Many people choose to stick with the name from the initial setup, such as "Johnny's MacBook Air" or simply "iMac." Learning how to change the name of your Mac is a very useful skill, especially when you have multiple devices, as it can help you quickly distinguish and manage them. Next, we will teach you step by step how to change the computer name, host name and Bonjour name (local host name) in macOS system. Why should you change your Mac name? Changing the name of your Mac can not only show your personality, but also help improve the user experience: Personalize your Mac: The default name may not be to your taste, change it to a name you like.
 How to Fix Access Point Temporarily Full Error on Windows PC
Mar 16, 2024 pm 03:19 PM
How to Fix Access Point Temporarily Full Error on Windows PC
Mar 16, 2024 pm 03:19 PM
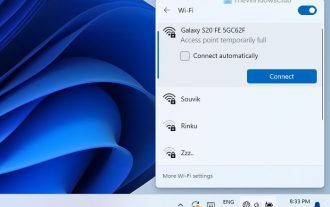
If you encounter the error "The access point is temporarily full" when connecting to a Wi-Fi router or mobile hotspot on your Windows 11/10 PC, this is usually caused by network overload or too many connected devices. In order to solve this problem and successfully connect to the Internet, you can try the following methods: 1. Wait for a while for other devices to disconnect before trying to connect again. 2. Restart your Wi-Fi router or mobile hotspot to clear the network cache and reassign the IP address. 3. Make sure your PC’s Wi-Fi adapter driver is up to date, check for updates through Device Manager. 4. Try to connect at different times. Avoiding peak hours may have better connection opportunities. 5. Consider adding AccessP
![Windows PC keeps booting into BIOS [Fix]](https://img.php.cn/upload/article/000/887/227/171012121854600.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows PC keeps booting into BIOS [Fix]
Mar 11, 2024 am 09:40 AM
Windows PC keeps booting into BIOS [Fix]
Mar 11, 2024 am 09:40 AM
If your Windows PC frequently enters the BIOS interface, this may cause difficulty in use. I'm stuck with the BIOS screen every time I turn on my computer, and restarting doesn't help. If you are facing this problem, then the solutions provided in this article will help you. Why does my computer keep booting in BIOS? Your computer's frequent restarts in BIOS mode may be caused by a variety of reasons, such as improper boot sequence settings, damaged SATA cables, loose connections, BIOS configuration errors, or hard drive failures, etc. Fix Windows PC Keeps Booting into BIOS If your Windows PC keeps booting into BIOS, use the fix below. Check your boot order and re-plug the
 How to set up WeChat Mac to automatically convert voice messages into text - How to set up voice to text conversion
Mar 19, 2024 am 08:28 AM
How to set up WeChat Mac to automatically convert voice messages into text - How to set up voice to text conversion
Mar 19, 2024 am 08:28 AM
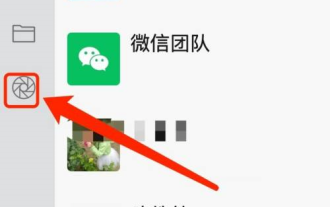
Recently, some friends have consulted the editor about how to set up WeChat Mac to automatically convert voice messages into text. The following is a method for setting up WeChat Mac to automatically convert voice messages into text. Friends in need can come and learn more. Step 1: First, open the Mac version of WeChat. As shown in the picture: Step 2: Next, click "Settings". As shown in the picture: Step 3: Then, click "General". As shown in the picture: Step 4: Then check the option "Automatically convert voice messages in chat to text". As shown in the picture: Step 5: Finally, close the window. As shown in the picture:
 3 Ways to Convert HEIC Photos to JPG on Mac
Mar 15, 2024 pm 08:43 PM
3 Ways to Convert HEIC Photos to JPG on Mac
Mar 15, 2024 pm 08:43 PM
By default, iPhone takes photos from the camera in HEIC format. HEIC stands for High Efficiency Image Container and can hold more pixel data than PNG or JPG files, taking up significantly less space on iPhone storage compared to other formats. These files work best on iPhones but are not widely accepted on the internet because they often result in blurry/grainy pictures when you share them with non-Apple devices. To ensure that HEIC images are compatible on other devices, you may need to convert them to JPG format. This article will introduce how to convert HEIC images to JPG on Mac. How to Convert HEIC Photos to JPG on Mac [3 Methods] Method
 How to post to Moments on WeChat Mac - How to post to Moments on WeChat Mac
Mar 18, 2024 pm 05:43 PM
How to post to Moments on WeChat Mac - How to post to Moments on WeChat Mac
Mar 18, 2024 pm 05:43 PM
Friends, do you know how to post Moments on WeChat Mac? Today I will explain how to post Moments on WeChat Mac. If you are interested, come and take a look with me. I hope it can help everyone. Step 1: After opening WeChat, click the Moments button on the left. Step 2: Next, click the camera button on the upper right side. Step 3: Enter the text content you want to send. Step 4: Next, click on who can watch. Step 5: In the pop-up box, select the viewable conditions and click OK. Step 6: Finally, click the Publish button.
 The Adventures of a Low-Cost Chrome Host: It Can't Install Black Apple, but It Can Be Considered a Qualified PC
Jul 11, 2024 pm 04:38 PM
The Adventures of a Low-Cost Chrome Host: It Can't Install Black Apple, but It Can Be Considered a Qualified PC
Jul 11, 2024 pm 04:38 PM
Speaking of which, we have already produced many issues of the foreign junk series, but before that, most of them were mobile phones and assembled PCs. The former has average playability, while the latter is full of uncertainty. For example, the computer we spent 300 to install last time has now entered a state of non-stop driver removal. However, "picking up rags" is what it is, and the coexistence of risks and benefits is the norm. For example, I "picked up" the ASUS ChromeBox this time. I originally wanted to make it into a Macmini (fake), but I encountered many unexpected problems during the process and failed to achieve the intended goal. In the end, I had to settle for the next best thing and choose to flash Windows on it. Although the attempt to blacken apples fell to the last step, I had a lot of fun in the whole process. And as
 The computer I spent 300 yuan to assemble successfully ran through the local large model
Apr 12, 2024 am 08:07 AM
The computer I spent 300 yuan to assemble successfully ran through the local large model
Apr 12, 2024 am 08:07 AM
If 2023 is recognized as the first year of AI, then 2024 is likely to be a key year for the popularization of large AI models. In the past year, a large number of large AI models and a large number of AI applications have emerged. Manufacturers such as Meta and Google have also begun to launch their own online/local large models to the public, similar to "AI artificial intelligence" that is out of reach. The concept suddenly came to people. Nowadays, people are increasingly exposed to artificial intelligence in their lives. If you look carefully, you will find that almost all of the various AI applications you have access to are deployed on the "cloud". If you want to build a device that can run large models locally, then the hardware is a brand-new AIPC priced at more than 5,000 yuan. For ordinary people,





