 Computer Tutorials
Computer Tutorials
 Computer Knowledge
Computer Knowledge
 How to use WeChat to take a picture of the other person? How to use WeChat to take a picture?
How to use WeChat to take a picture of the other person? How to use WeChat to take a picture?
How to use WeChat to take a picture of the other person? How to use WeChat to take a picture?
php editor Banana will introduce to you how to use the WeChat PaiPai function. WeChat Pai Pai is a special feature of WeChat that allows you to send one-time reminders or greetings to friends through simple gestures. If you want to send a pat to the other person, just double-click the other person's avatar in the chat window. After receiving a pat, the other party can reply with a pat or send an emoticon. This is a relaxed and fun way to interact, making chats more lively and interesting.
You can double-click the other person's avatar to use Take a Shot.

Tutorial applies
Model: iPhone 13
System: iOS 15.5
Version: WeChat 8.0.16
Analysis
1First open your phone and click to enter WeChat.

2After entering the WeChat homepage, click to enter the friend's dialog box.

3Quickly double-click on your friend's avatar to take a photo.

Additional: How to set up the text on WeChat
1First click to open WeChat. After entering WeChat, click the My option in the lower right corner.

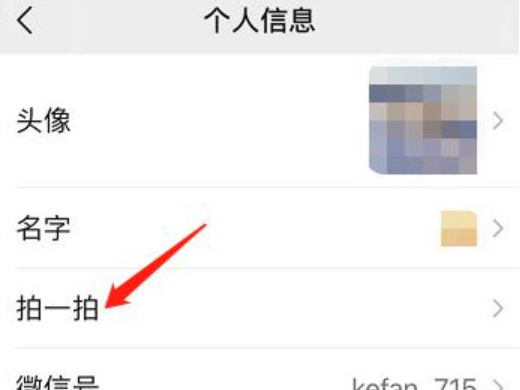
2Then click on the WeChat avatar, find and click to take a picture.

3Enter the page to set up PaiPai and enter the text you want.

Summary/Notes
After using the snap function, both parties can see the text you set.
The above is the detailed content of How to use WeChat to take a picture of the other person? How to use WeChat to take a picture?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to solve the problem of 'Undefined array key 'sign'' error when calling Alipay EasySDK using PHP?
Mar 31, 2025 pm 11:51 PM
How to solve the problem of 'Undefined array key 'sign'' error when calling Alipay EasySDK using PHP?
Mar 31, 2025 pm 11:51 PM
Problem Description When calling Alipay EasySDK using PHP, after filling in the parameters according to the official code, an error message was reported during operation: "Undefined...
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.
 How to open XML files with iPhone
Apr 02, 2025 pm 11:00 PM
How to open XML files with iPhone
Apr 02, 2025 pm 11:00 PM
There is no built-in XML viewer on iPhone, and you can use third-party applications to open XML files, such as XML Viewer, JSON Viewer. Method: 1. Download and install the XML viewer in the App Store; 2. Find the XML file on the iPhone; 3. Press and hold the XML file to select "Share"; 4. Select the installed XML viewer app; 5. The XML file will open in the app. Note: 1. Make sure the XML viewer is compatible with the iPhone iOS version; 2. Be careful about case sensitivity when entering file paths; 3. Be careful with XML documents containing external entities
 What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
Compatibility issues and troubleshooting methods for company security software and application. Many companies will install security software in order to ensure intranet security. However, security software sometimes...
 What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
H5 is more flexible and customizable, but requires skilled technology; mini programs are quick to get started and easy to maintain, but are limited by the WeChat framework.
 How to choose H5 and applets
Apr 06, 2025 am 10:51 AM
How to choose H5 and applets
Apr 06, 2025 am 10:51 AM
The choice of H5 and applet depends on the requirements. For applications with cross-platform, rapid development and high scalability, choose H5; for applications with native experience, rich functions and platform dependencies, choose applets.
 Multi-party certification: iPhone 17 standard version will support high refresh rate! For the first time in history!
Apr 13, 2025 pm 11:15 PM
Multi-party certification: iPhone 17 standard version will support high refresh rate! For the first time in history!
Apr 13, 2025 pm 11:15 PM
Apple's iPhone 17 may usher in a major upgrade to cope with the impact of strong competitors such as Huawei and Xiaomi in China. According to the digital blogger @Digital Chat Station, the standard version of iPhone 17 is expected to be equipped with a high refresh rate screen for the first time, significantly improving the user experience. This move marks the fact that Apple has finally delegated high refresh rate technology to the standard version after five years. At present, the iPhone 16 is the only flagship phone with a 60Hz screen in the 6,000 yuan price range, and it seems a bit behind. Although the standard version of the iPhone 17 will have a high refresh rate screen, there are still differences compared to the Pro version, such as the bezel design still does not achieve the ultra-narrow bezel effect of the Pro version. What is more worth noting is that the iPhone 17 Pro series will adopt a brand new and more
 How to solve the problem of JS resource caching in enterprise WeChat?
Apr 04, 2025 pm 05:06 PM
How to solve the problem of JS resource caching in enterprise WeChat?
Apr 04, 2025 pm 05:06 PM
Discussion on the JS resource caching issue of Enterprise WeChat. When upgrading project functions, some users often encounter situations where they fail to successfully upgrade, especially in the enterprise...





