 Computer Tutorials
Computer Tutorials
 Computer Knowledge
Computer Knowledge
 How to set the ringtone for incoming calls on WeChat? Where to set the ringtone for incoming calls on WeChat?
How to set the ringtone for incoming calls on WeChat? Where to set the ringtone for incoming calls on WeChat?
How to set the ringtone for incoming calls on WeChat? Where to set the ringtone for incoming calls on WeChat?
php editor Apple introduces you to how to set the ringtone for WeChat calls. In WeChat, you can personalize the ringtone for incoming calls to make your calls more personalized and distinctive. To set a WeChat ringtone for incoming calls, just open the WeChat APP and go to "Me-Settings-General-Sounds and Vibration-Incoming Call Ringtone" to set it. With simple operations, you can easily set WeChat ringtones to make your communications more interesting and personalized.
Just select the music after changing the ringtone on the ringtone page.

Tutorial applies
Model: iPhone 13
System: iOS 15.3
Version: WeChat 8.0.20
Analysis
1After entering the WeChat settings page, click New Message Notification.

2Enter the new message notification page and click on the incoming call ringtone.

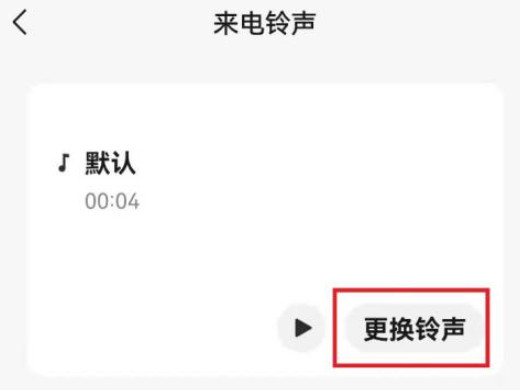
3After entering the ringtone page, click the Change Ringtone button.

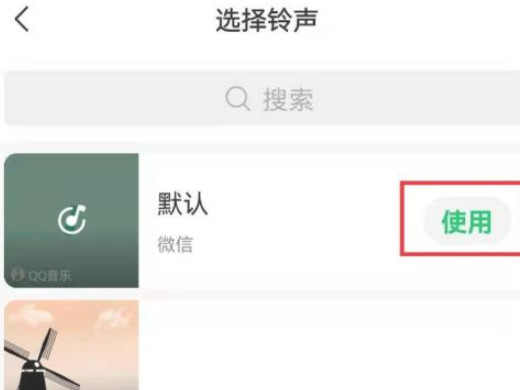
4On the ringtone selection page, just select your favorite music.

Supplement: How to restore the default ringtone on WeChat
1First enter the WeChat settings page and click on New Message Reminder.

2Then enter the new message reminder page, find and click on the incoming call ringtone.

3Then enter the ringtone page and click Change Ringtone.

4Finally enter the ringtone selection page and click Use on the right side of the default at the top.

Summary/Notes
The incoming call ringtone set by WeChat can be heard by both parties during the call.
The above is the detailed content of How to set the ringtone for incoming calls on WeChat? Where to set the ringtone for incoming calls on WeChat?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
DeepSeek: A powerful AI image generation tool! DeepSeek itself is not an image generation tool, but its powerful core technology provides underlying support for many AI painting tools. Want to know how to use DeepSeek to generate images indirectly? Please continue reading! Generate images with DeepSeek-based AI tools: The following steps will guide you to use these tools: Launch the AI Painting Tool: Search and open a DeepSeek-based AI Painting Tool (for example, search "Simple AI"). Select the drawing mode: select "AI Drawing" or similar function, and select the image type according to your needs, such as "Anime Avatar", "Landscape"
 Gate.io trading platform official app download and installation address
Feb 13, 2025 pm 07:33 PM
Gate.io trading platform official app download and installation address
Feb 13, 2025 pm 07:33 PM
This article details the steps to register and download the latest app on the official website of Gate.io. First, the registration process is introduced, including filling in the registration information, verifying the email/mobile phone number, and completing the registration. Secondly, it explains how to download the Gate.io App on iOS devices and Android devices. Finally, security tips are emphasized, such as verifying the authenticity of the official website, enabling two-step verification, and being alert to phishing risks to ensure the safety of user accounts and assets.
 gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
Gate.io, a leading cryptocurrency trading platform founded in 2013, provides Chinese users with a complete official Chinese website. The website provides a wide range of services, including spot trading, futures trading and lending, and provides special features such as Chinese interface, rich resources and community support.
 How to install and register an app for buying virtual coins?
Feb 21, 2025 pm 06:00 PM
How to install and register an app for buying virtual coins?
Feb 21, 2025 pm 06:00 PM
Abstract: This article aims to guide users on how to install and register a virtual currency trading application on Apple devices. Apple has strict regulations on virtual currency applications, so users need to take special steps to complete the installation process. This article will elaborate on the steps required, including downloading the application, creating an account, and verifying your identity. Following this article's guide, users can easily set up a virtual currency trading app on their Apple devices and start trading.
 Anbi app official download v2.96.2 latest version installation Anbi official Android version
Mar 04, 2025 pm 01:06 PM
Anbi app official download v2.96.2 latest version installation Anbi official Android version
Mar 04, 2025 pm 01:06 PM
Binance App official installation steps: Android needs to visit the official website to find the download link, choose the Android version to download and install; iOS search for "Binance" on the App Store. All should pay attention to the agreement through official channels.
 gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
Gateio Exchange app download channels for old versions, covering official, third-party application markets, forum communities and other channels. It also provides download precautions to help you easily obtain old versions and solve the problems of discomfort in using new versions or device compatibility.
 Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door) is the world's leading cryptocurrency trading platform. This article provides a complete tutorial on spot trading of Gate.io. The tutorial covers steps such as account registration and login, KYC certification, fiat currency and digital currency recharge, trading pair selection, limit/market transaction orders, and orders and transaction records viewing, helping you quickly get started on the Gate.io platform for cryptocurrency trading. Whether a beginner or a veteran, you can benefit from this tutorial and easily master the Gate.io trading skills.
 Download link of Ouyi iOS version installation package
Feb 21, 2025 pm 07:42 PM
Download link of Ouyi iOS version installation package
Feb 21, 2025 pm 07:42 PM
Ouyi is a world-leading cryptocurrency exchange with its official iOS app that provides users with a convenient and secure digital asset management experience. Users can download the Ouyi iOS version installation package for free through the download link provided in this article, and enjoy the following main functions: Convenient trading platform: Users can easily buy and sell hundreds of cryptocurrencies on the Ouyi iOS app, including Bitcoin and Ethereum. and Dogecoin. Safe and reliable storage: Ouyi adopts advanced security technology to provide users with safe and reliable digital asset storage. 2FA, biometric authentication and other security measures ensure that user assets are not infringed. Real-time market data: Ouyi iOS app provides real-time market data and charts, allowing users to grasp encryption at any time





