 Computer Tutorials
Computer Tutorials
 Computer Knowledge
Computer Knowledge
 What is the use of WeChat star friends? What is the role of WeChat star friends?
What is the use of WeChat star friends? What is the role of WeChat star friends?
What is the use of WeChat star friends? What is the role of WeChat star friends?
php editor Strawberry will take you to deeply explore the role of WeChat star friends. WeChat Star Friends is a convenient feature that helps you quickly identify important contacts and maintain closer interactions with them. With the star feature, you can easily find and view messages from starred friends to ensure you don't miss important information. In addition, starred friends can also be displayed in a more prominent position in the chat list, making it easier for you to manage chat history with these friends.
Staring friends on WeChat is mainly to mark friends.

Tutorial applies
Model: iPhone 13
System: IOS15.3
Version: WeChat 8.0.20
Analysis
1WeChat star friend is mainly to mark a friend. After marking, the friend will be at the top of the address book, making it easier to find him.

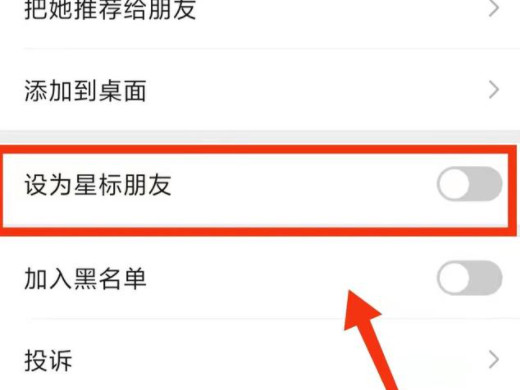
2 Setting up a star friend is very simple. Just find the friend in the address book, click to enter the friend's profile page, click on the three-dot icon in the upper right corner, and you will see a switch to set as a star friend. , click to indicate successful setting. The same steps apply to unstarring a friend.

Supplement: How to set WeChat star friends
1First open WeChat and select the friend you want to set as a star on the address book page.

2Next, click the three-dot button in the upper right corner of your friend's homepage.

3Finally, turn on the switch button of star friend in the pop-up page.

Summary/Notes
Star friends are also arranged in alphabetical order.
The above is the detailed content of What is the use of WeChat star friends? What is the role of WeChat star friends?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Do I need to use flexbox in the center of the Bootstrap picture?
Apr 07, 2025 am 09:06 AM
Do I need to use flexbox in the center of the Bootstrap picture?
Apr 07, 2025 am 09:06 AM
There are many ways to center Bootstrap pictures, and you don’t have to use Flexbox. If you only need to center horizontally, the text-center class is enough; if you need to center vertically or multiple elements, Flexbox or Grid is more suitable. Flexbox is less compatible and may increase complexity, while Grid is more powerful and has a higher learning cost. When choosing a method, you should weigh the pros and cons and choose the most suitable method according to your needs and preferences.
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...
 What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
H5 is more flexible and customizable, but requires skilled technology; mini programs are quick to get started and easy to maintain, but are limited by the WeChat framework.
 How to make the height of adjacent columns in the Element UI automatically adapt to the content?
Apr 05, 2025 am 06:12 AM
How to make the height of adjacent columns in the Element UI automatically adapt to the content?
Apr 05, 2025 am 06:12 AM
How to make the height of adjacent columns of the same row automatically adapt to the content? In web design, we often encounter this problem: when there are many in a table or row...
 How to elegantly solve the problem of too small spacing of Span tags after a line break?
Apr 05, 2025 pm 06:00 PM
How to elegantly solve the problem of too small spacing of Span tags after a line break?
Apr 05, 2025 pm 06:00 PM
How to elegantly handle the spacing of Span tags after a new line In web page layout, you often encounter the need to arrange multiple spans horizontally...
 How to wake up the Android App on the WeChat H5 page?
Apr 04, 2025 pm 02:03 PM
How to wake up the Android App on the WeChat H5 page?
Apr 04, 2025 pm 02:03 PM
How to evoke Android App on the H5 page in WeChat? Many developers face this problem: how to directly...
 How to center images in containers for Bootstrap
Apr 07, 2025 am 09:12 AM
How to center images in containers for Bootstrap
Apr 07, 2025 am 09:12 AM
Overview: There are many ways to center images using Bootstrap. Basic method: Use the mx-auto class to center horizontally. Use the img-fluid class to adapt to the parent container. Use the d-block class to set the image to a block-level element (vertical centering). Advanced method: Flexbox layout: Use the justify-content-center and align-items-center properties. Grid layout: Use the place-items: center property. Best practice: Avoid unnecessary nesting and styles. Choose the best method for the project. Pay attention to the maintainability of the code and avoid sacrificing code quality to pursue the excitement



