Where to set picture rotation on iPhone 12
Want to set up the photo rotation function on your iPhone 12 phone? Why not follow php editor Xiaoxin to explore together! iPhone 12 mobile phones provide simple photo editing tools that allow users to easily rotate pictures. Open the image you want to rotate in the Photos app, click the edit button, and then find the rotation option on the editing page to rotate the image. Next, let’s try it together!

Tutorial on how to use Apple mobile phone
Where to set picture rotation on iPhone 12
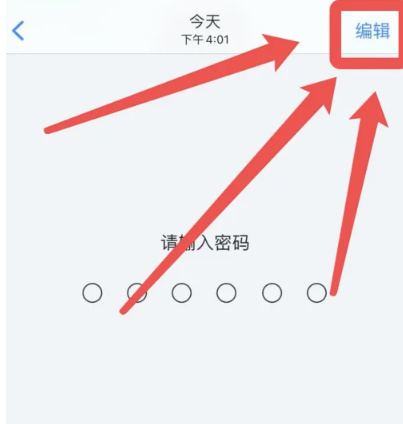
1. First open the photo album on your Apple phone, enter the page and click [Edit] in the upper right corner;

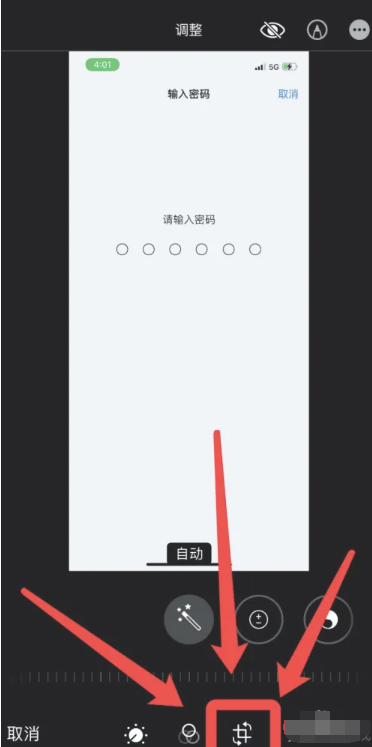
2. Then enter the adjustment editing page and click the [Rotate] icon at the bottom;

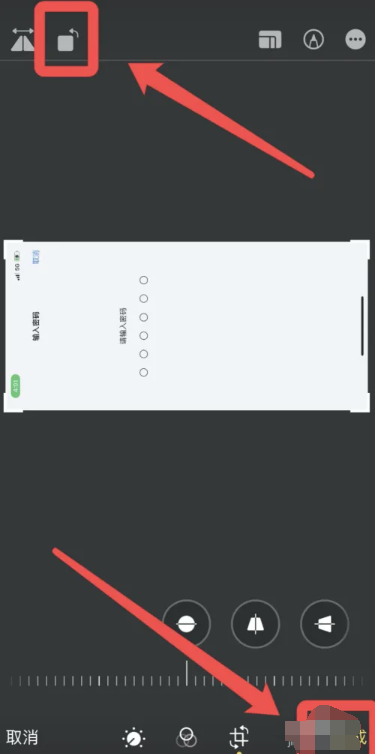
3. Finally, in the conversion tool, click the lower right corner of the rotation icon to complete.

The above is the detailed content of Where to set picture rotation on iPhone 12. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to set up nfc function on iPhone 12_Tutorial sharing on turning on nfc on iPhone 12
Mar 23, 2024 pm 12:40 PM
How to set up nfc function on iPhone 12_Tutorial sharing on turning on nfc on iPhone 12
Mar 23, 2024 pm 12:40 PM
1. Select General Functions from the Settings menu. 2. Find the NFC option. 3. Turn on the button on the right side of NFC.
 Does iPhone 12 support wifi6?
Dec 14, 2022 pm 05:40 PM
Does iPhone 12 support wifi6?
Dec 14, 2022 pm 05:40 PM
iPhone 12 supports wifi6. Wi-Fi 6 mainly uses OFDMA, MU-MIMO and other technologies. MU-MIMO (Multi-User Multiple Input Multiple Output) technology allows the router to communicate with multiple devices at the same time instead of communicating sequentially. Advantages of wife6: 1. Provides faster data transmission speed; 2. It has TWT wake-up technology, which greatly shortens the time for the mobile phone to maintain and retrieve multiple signals, thereby reducing battery consumption and extending battery life.
 The difference between Apple 12 and 13
Jan 15, 2024 pm 05:25 PM
The difference between Apple 12 and 13
Jan 15, 2024 pm 05:25 PM
The differences between Apple 12 and 13: 1. Design; 2. Screen; 3. Performance; 4. Camera; 5. Battery life; 6. 5G network; 7. Color selection; 8. Storage capacity; 9. Price; 10. Screen Refresh rate; 11. Front camera; 12. Other functions. Detailed introduction: 1. Design, the Apple 12 series adopts a square design, while the Apple 13 series continues the design style of the Apple 11 series, using rounded corners and smoother glass material; 2. Screen, two mobile phones The screen size is the same, but the screen brightness of the Apple 13 is higher and so on.
 Where to set up the iPhone 12 microphone_Apple 12 microphone setting tutorial
Mar 22, 2024 pm 06:36 PM
Where to set up the iPhone 12 microphone_Apple 12 microphone setting tutorial
Mar 22, 2024 pm 06:36 PM
1. Click [Privacy] in the phone settings menu. 2. Click the [Microphone] option. 3. Turn on the switch that requires permissions for the application. This article takes iphone12 as an example and is applicable to ios14 system
 How to enable the raise to wake function on iPhone 12 How to set up the raise to wake function on iPhone 12
Mar 23, 2024 pm 09:21 PM
How to enable the raise to wake function on iPhone 12 How to set up the raise to wake function on iPhone 12
Mar 23, 2024 pm 09:21 PM
1. Click [Settings] on the mobile phone desktop. 2. Select [Display and Brightness]. 3. Turn on the switch on the right side of [Raise to Wake].
 How to use JavaScript to achieve image rotation effect?
Oct 20, 2023 pm 07:09 PM
How to use JavaScript to achieve image rotation effect?
Oct 20, 2023 pm 07:09 PM
How to use JavaScript to achieve image rotation effect? In web development, we often encounter scenarios where image rotation effects need to be achieved, such as displaying 360° rotation images of products, achieving image carousel effects, etc. JavaScript is a powerful scripting language that can easily achieve this image rotation effect. The following will introduce a method to achieve image rotation effects based on JavaScript and provide specific code examples. First, we create a simple HTML structure
 How to take scrolling screenshots on iPhone 12_How to take long screenshots on iPhone 12
Mar 23, 2024 pm 02:11 PM
How to take scrolling screenshots on iPhone 12_How to take long screenshots on iPhone 12
Mar 23, 2024 pm 02:11 PM
1. Open the Safari browser that comes with your phone and enter a webpage that requires a screenshot. 2. Then use your mobile phone to take a screenshot, click on the screenshot in the lower left corner, edit the image, and click on the entire page. 3. Pull down the long image on the right to preview the image. 4. After taking the screenshot, click [Finish].
 Use uniapp to implement image rotation function
Nov 21, 2023 am 11:58 AM
Use uniapp to implement image rotation function
Nov 21, 2023 am 11:58 AM
Using uniapp to implement image rotation function In mobile application development, we often encounter scenarios where images need to be rotated. For example, the angle needs to be adjusted after taking a photo, or an effect similar to the rotation of a camera after taking a photo is achieved. This article will introduce how to use the uniapp framework to implement the image rotation function and provide specific code examples. uniapp is a cross-platform development framework based on Vue.js, which can simultaneously develop and publish applications for iOS, Android, H5 and other platforms. Implemented in uniapp




