How to Create a Contact Poster for Your iPhone
In iOS 17, Apple has added a contact poster feature to its commonly used Phone and Contacts apps. This feature allows users to set personalized posters for each contact, making the address book more visual and personal. Contact posters can help users identify and locate specific contacts more quickly, improving user experience. Through this feature, users can add specific pictures or logos to each contact according to their preferences and needs, making the address book interface more vivid

Apple in iOS 17 is iPhone users are given a novel way to express themselves with the addition of personalizable contact posters.
The Contact Poster feature allows you to display unique, personalized content when calling other iPhone users. You can customize your contact's poster with photos and emoticons, so that when you call, the poster you set will be displayed on the other party's iPhone. Just like the pictures on your lock screen, you can choose the right image and eye-catching typography to design your contact poster.
But your contact poster doesn't just appear on calls. It's also part of your contact's business card in the Contacts app, keeping it consistent where you communicate and share. Apple is also providing an API to developers so that third-party VoIP applications can also display contact posters.
As mentioned above, custom contact posters work very similarly to personalized lock screens. You can choose images, fonts and colors. The following steps show you how to do this on devices running iOS 17 and above.
- Open the Contacts app and tap your own name.
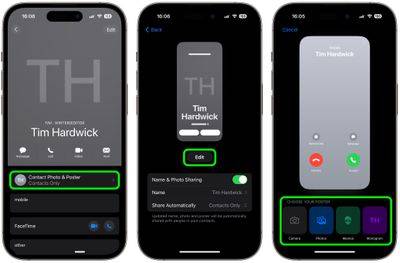
- Click on the Contact Photo and Poster option.
- Tap Edit, then tap Customize.
- Click on the poster.
- Use the buttons at the bottom of the screen to take a photo, select a photo from the gallery to use, select a Memoji or add a simple Monogram of your initials.

- To match the image of your choice, you can choose to customize the font size, style, and color. (Please note that you cannot change your name from this interface – this will need to be done by changing your contact information.
- Swipe over the poster to preview a range of filters, including black and white, duotone and a color of your choice color wash.
- When you're ready, tap Done to preview what they'll see when you call the user. If you're happy with the look, tap Continue.
- Now , you have the option to edit the crop of your contact photo, choose a different photo to use, or skip this step.

That's your contact poster and contact photo complete. Contact posters can be shared automatically with your contacts, or you can wait to be prompted to share your poster with anyone who calls you, so no one can see your custom image without your permission.
Please note that the design of the Contacts app has been adjusted to account for contact posters. When you tap a contact, you will now see their contact image, Memoji, or initials takes up a larger portion of the screen. This also applies to contacts to which you have assigned an image.

You can click the Contact photo and poster option below the contact name to select Automatically update to the latest information when a contact changes something like their profile photo, or turn on manual updates to prompt you to update.
The above is the detailed content of How to Create a Contact Poster for Your iPhone. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 iPhone 16 Pro and iPhone 16 Pro Max official with new cameras, A18 Pro SoC and larger screens
Sep 10, 2024 am 06:50 AM
iPhone 16 Pro and iPhone 16 Pro Max official with new cameras, A18 Pro SoC and larger screens
Sep 10, 2024 am 06:50 AM
Apple has finally lifted the covers off its new high-end iPhone models. The iPhone 16 Pro and iPhone 16 Pro Max now come with larger screens compared to their last-gen counterparts (6.3-in on the Pro, 6.9-in on Pro Max). They get an enhanced Apple A1
 iPhone parts Activation Lock spotted in iOS 18 RC — may be Apple\'s latest blow to right to repair sold under the guise of user protection
Sep 14, 2024 am 06:29 AM
iPhone parts Activation Lock spotted in iOS 18 RC — may be Apple\'s latest blow to right to repair sold under the guise of user protection
Sep 14, 2024 am 06:29 AM
Earlier this year, Apple announced that it would be expanding its Activation Lock feature to iPhone components. This effectively links individual iPhone components, like the battery, display, FaceID assembly, and camera hardware to an iCloud account,
 iPhone parts Activation Lock may be Apple\'s latest blow to right to repair sold under the guise of user protection
Sep 13, 2024 pm 06:17 PM
iPhone parts Activation Lock may be Apple\'s latest blow to right to repair sold under the guise of user protection
Sep 13, 2024 pm 06:17 PM
Earlier this year, Apple announced that it would be expanding its Activation Lock feature to iPhone components. This effectively links individual iPhone components, like the battery, display, FaceID assembly, and camera hardware to an iCloud account,
 Gate.io trading platform official app download and installation address
Feb 13, 2025 pm 07:33 PM
Gate.io trading platform official app download and installation address
Feb 13, 2025 pm 07:33 PM
This article details the steps to register and download the latest app on the official website of Gate.io. First, the registration process is introduced, including filling in the registration information, verifying the email/mobile phone number, and completing the registration. Secondly, it explains how to download the Gate.io App on iOS devices and Android devices. Finally, security tips are emphasized, such as verifying the authenticity of the official website, enabling two-step verification, and being alert to phishing risks to ensure the safety of user accounts and assets.
 Multiple iPhone 16 Pro users report touchscreen freezing issues, possibly linked to palm rejection sensitivity
Sep 23, 2024 pm 06:18 PM
Multiple iPhone 16 Pro users report touchscreen freezing issues, possibly linked to palm rejection sensitivity
Sep 23, 2024 pm 06:18 PM
If you've already gotten your hands on a device from the Apple's iPhone 16 lineup — more specifically, the 16 Pro/Pro Max — chances are you've recently faced some kind of issue with the touchscreen. The silver lining is that you're not alone—reports
 Anbi app official download v2.96.2 latest version installation Anbi official Android version
Mar 04, 2025 pm 01:06 PM
Anbi app official download v2.96.2 latest version installation Anbi official Android version
Mar 04, 2025 pm 01:06 PM
Binance App official installation steps: Android needs to visit the official website to find the download link, choose the Android version to download and install; iOS search for "Binance" on the App Store. All should pay attention to the agreement through official channels.
 How to solve the problem of 'Undefined array key 'sign'' error when calling Alipay EasySDK using PHP?
Mar 31, 2025 pm 11:51 PM
How to solve the problem of 'Undefined array key 'sign'' error when calling Alipay EasySDK using PHP?
Mar 31, 2025 pm 11:51 PM
Problem Description When calling Alipay EasySDK using PHP, after filling in the parameters according to the official code, an error message was reported during operation: "Undefined...
 Download link of Ouyi iOS version installation package
Feb 21, 2025 pm 07:42 PM
Download link of Ouyi iOS version installation package
Feb 21, 2025 pm 07:42 PM
Ouyi is a world-leading cryptocurrency exchange with its official iOS app that provides users with a convenient and secure digital asset management experience. Users can download the Ouyi iOS version installation package for free through the download link provided in this article, and enjoy the following main functions: Convenient trading platform: Users can easily buy and sell hundreds of cryptocurrencies on the Ouyi iOS app, including Bitcoin and Ethereum. and Dogecoin. Safe and reliable storage: Ouyi adopts advanced security technology to provide users with safe and reliable digital asset storage. 2FA, biometric authentication and other security measures ensure that user assets are not infringed. Real-time market data: Ouyi iOS app provides real-time market data and charts, allowing users to grasp encryption at any time