 Software Tutorial
Software Tutorial
 Mobile Application
Mobile Application
 How to set the weather forecast on Huawei mobile phones on the desktop Detailed explanation: Tutorial on adding desktop widgets to mobile phones
How to set the weather forecast on Huawei mobile phones on the desktop Detailed explanation: Tutorial on adding desktop widgets to mobile phones
How to set the weather forecast on Huawei mobile phones on the desktop Detailed explanation: Tutorial on adding desktop widgets to mobile phones
php Xiaobian Yuzai will introduce you in detail how to set the weather forecast on the desktop on Huawei mobile phones by adding desktop widgets. In this tutorial, we'll walk you through the setup steps so you can easily learn how to check weather conditions conveniently on your phone's desktop. Follow our guidance to make your mobile phone interface more convenient and practical!
Since December 2021, Huawei & Honor mobile phones have launched the Vientiane desktop widget function. Many convenient functions, visually optimized desktop controls, etc. have been added to many users’ mobile desktops; by August this year, the two major merchant platforms also opened up sports and health data, weather data, music data, system data, etc., allowing users to use their mobile desktops The interactive operation is more convenient, faster and more interesting, allowing users to DIY and create their own personalized desktop.


Mobile desktop after adding widgets
Recently, many Huawei mobile phone users have reported that they have questions about how to add desktop groups on Huawei and Honor mobile phones It’s not clear how the software works, and they complain that the process is too complex and cumbersome. In order to help everyone solve this problem, Qian Shuxian has prepared a detailed operation process, hoping to help you.
Although Huawei and Honor phones use different systems, Huawei phones are equipped with Harmony OS, while Honor phones use Magic UI based on Android. Although the system interfaces of the two are very similar, there are still some differences in actual operation. Next, we will focus on comparing their steps for adding desktop widgets. Huawei mobile phone users can add desktop widgets by long pressing a blank area on the desktop or pinching with two fingers on the desktop and then selecting "Widgets". Honor phone users need to press and hold a blank space on the desktop, select the "Widgets" option, and then select the desired widget from the list to add. Although the operation steps for both are
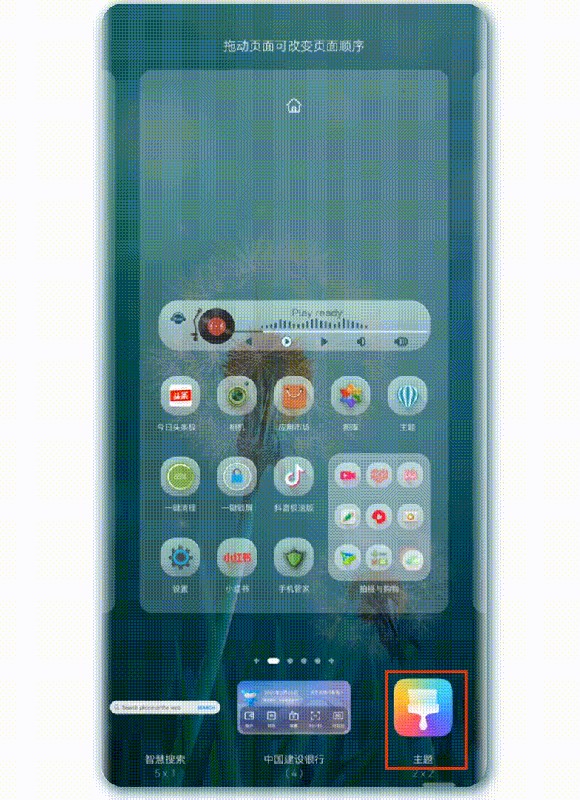
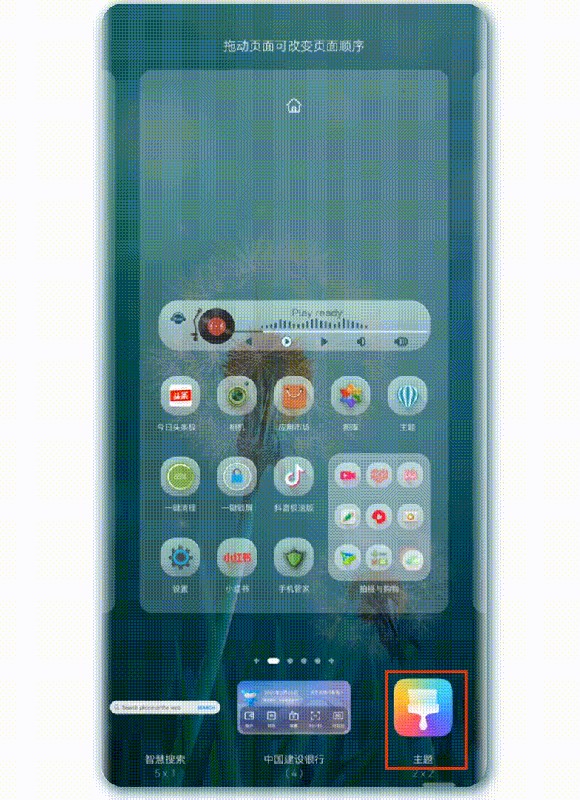
[Step 1] Pinch the phone screen with two fingers, open the bottom desktop settings toolbar (note that the tool names of Huawei and Honor are different), and click to open " Widgets" or "Service Cards" are displayed on Honor phones as "Desktop Cards".
[Step 2] (very important), click "Widgets" or "Service Card" in the bottom toolbar. The Honor phone will be displayed as a "Desktop Card". After entering the next level menu, you need to find Huawei Theme icon, the operation is as follows: (Huawei phones and Honor phones are quite different. For Huawei phones, swipe left on the bottom toolbar and find the "Theme" icon; for Honor phones, a menu pops up from the bottom. Swipe up the menu and first find "Classic Gadgets" , click to enter the lower-level menu, continue to slide up and find the "Topic" icon. Please follow the instructions!)


(The emphasis here is To explain, if you still can't find the "theme" icon after following the above operations, it means that your mobile phone system or the version of Huawei's theme app is too low! Update and upgrade the theme app and it will be ok)
[Third Step] Click the "Theme" icon found, and a widget will be automatically added to the blank space on the mobile phone desktop to add a card. It should be noted that when clicking the icon to add a widget card, you must reserve space on the mobile phone desktop, otherwise the addition will fail.
[Step 4] Click the "Fill" option of the desktop widget card. If you are using the theme widget function for the first time, just click to select the widget you want to add in the menu that pops up after clicking. If you If you have installed related themes with widgets before, you need to select and click the current theme widget module in the bottom menu bar.


[Step 5] Adjust the position of the widget, press and hold the widget, and drag the widget when a drag border appears around the component Resize on all four sides, ok! The widgets are added. Follow the same steps to add other functional widgets to DIY your mobile phone desktop.
Regarding adding desktop widgets to Huawei and Honor mobile phones, please leave a message in the comment area and communicate together if you have any usage problems and operational matters involved in the article.
Follow Qian Shuxian and share in the next issue how to "solve the problem that some models cannot add widgets or widgets are invalid after the latest version of the Huawei theme app is updated."
Okay, that’s it for this article. I hope it can help you to a certain extent. After reading the article "How to set up weather forecast on Huawei mobile phones on the desktop" "Detailed explanation: Tutorial on adding desktop widgets to mobile phones", I feel that I It’s a lot of help, so don’t forget to give it a like! Come to this site every day to learn and gain a lot!
The above is the detailed content of How to set the weather forecast on Huawei mobile phones on the desktop Detailed explanation: Tutorial on adding desktop widgets to mobile phones. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Honor MagicOS 9.0 will launch game manager barrage notification function
Aug 07, 2024 pm 06:56 PM
Honor MagicOS 9.0 will launch game manager barrage notification function
Aug 07, 2024 pm 06:56 PM
According to news on August 4, Honor has recently launched public testing of version 18.0.18.201 of the Game Manager App. The new version mainly revamps the app UX and adds a new butler barrage notification function. According to reports, the butler barrage notification function brought by this update requires users to upgrade to MagicOS 9.0 system to experience it. According to the actual test, the design style of the public beta version of Honor Game Manager has been optimized, and the application function buttons have been rearranged. The official version of the game manager has 2 functions in a row, and the public beta version has increased to 3 functions. At the same time, the color of the function buttons in the application floating window can be adjusted according to the current Switch the game mode (Balance/Performance) the phone is in. In addition, the public beta version of Honor Game Manager will also merge the application window with the game shortcut function bar, and leave a blank design between functions to improve application integration.
 The Honor 200 series mobile phones are expected to be equipped with a 1.5K centered single-hole and deep slightly curved screen, and a 50MP 'super large bottom main camera'
May 30, 2024 pm 06:46 PM
The Honor 200 series mobile phones are expected to be equipped with a 1.5K centered single-hole and deep slightly curved screen, and a 50MP 'super large bottom main camera'
May 30, 2024 pm 06:46 PM
According to news on May 11, blogger @digitchat.com today disclosed the specifications and parameter information of a mysterious new phone, along with a screenshot of the "Honor Phone". The comment area generally believes that this mysterious new phone is the soon-to-be-released Honor 200. Series models. According to bloggers, this phone is expected to be equipped with a 1.5K centered single-hole deep and slightly curved screen, equipped with a 50MpOIS ultra-large bottom main camera, and a 32Mp 2.5X optical zoom/50X digital zoom upright telephoto. In addition, referring to previous reports, this new phone will be equipped with the Snapdragon 8 series sub-flagship platform, support a large 100-watt fast-charging battery, and a small telephoto lens. It is tentatively scheduled to debut in mid-to-late May. ▲The Honor 100 mobile phone launched last year, picture source and picture appreciation: Honor 100 "Moon Shadow White" color model. In addition, at the recent Worry-free Night event held by Wuyou Media
 Honor MagicOS 8.0 third wave upgrade details announced: AI elimination, camera watermark editing, covering more than 40 models
Jul 29, 2024 pm 08:08 PM
Honor MagicOS 8.0 third wave upgrade details announced: AI elimination, camera watermark editing, covering more than 40 models
Jul 29, 2024 pm 08:08 PM
According to news on July 29, Honor has now launched the third wave of MagicOS 8.0 upgrade push, adding new functions such as AI elimination and camera watermark editing, covering more than 40 models such as Magic6 series and X50 series. The details of this update are as follows: The function update camera/gallery adds an AI elimination function, which can intelligently eliminate passers-by, debris, etc. in photos, and save waste photos with one click. Added camera watermark editable function, you can add and restore watermarks by yourself. Added camera 16:9 shooting ratio size. Three new camera image color styles, natural, vivid and texture, have been added. A new time-lapse photography professional mode menu and time-lapse templates for different scenes have been added to optimize the time-lapse photography function. Wisdom adds smart object recognition and smart shopping functions. Added YOYO morning report function. Newly added smart capsule beauty
 Detailed steps to change dynamic wallpaper on Honor phone
May 08, 2024 pm 04:50 PM
Detailed steps to change dynamic wallpaper on Honor phone
May 08, 2024 pm 04:50 PM
1. First we click Settings, click Desktop and Wallpapers 2. Click Wallpapers, click Live Wallpapers 3. Choose a live wallpaper you like, click Download and Apply
 After filming the Weibo movie night: Feel the shock of Huawei Pura 70 star-chasing artifact
Jun 18, 2024 pm 09:12 PM
After filming the Weibo movie night: Feel the shock of Huawei Pura 70 star-chasing artifact
Jun 18, 2024 pm 09:12 PM
At the 2024 Weibo Movie Night, Huawei’s Pura70 series of star-chasing artifacts recorded this star-studded moment. At the scene, the "life moment under the lens" photo and check-in area attracted many celebrities to stop and take photos and check in, and shoot movie-like blockbusters. Host Nigmaiti was also on the stage of the ceremony, using Huawei Pura70 Ultra to capture wonderful moments with celebrity artists. The triangular weather vane lens module design, coupled with the chanson green body color, makes it highly recognizable! At the event, many photos of the same scene taken with Apple phones were leaked. When compared at the same camera position, the images captured by Huawei's Pura70 series are cleaner, noise-free, and have better resolution capabilities, while the images captured by the iPhone have more noise under the same conditions.
 Detailed steps to take screenshots on Honor phones
May 08, 2024 pm 07:55 PM
Detailed steps to take screenshots on Honor phones
May 08, 2024 pm 07:55 PM
Method 1: Press the power button and the volume down button on the right side of the Honor phone at the same time. Method 2: First, on the interface where you want to take a screenshot, pull down from the top of the Honor phone screen, pull down the menu in the status bar, and click [Screenshot] 】icon to quickly take a screenshot
 Steps to set up notification bright screen on Honor phone
May 08, 2024 pm 07:55 PM
Steps to set up notification bright screen on Honor phone
May 08, 2024 pm 07:55 PM
First open the Honor phone, find the [Settings] option on the phone desktop, click to open it, after entering the settings, find the [Notification Center] option, click to open, find [More Notification Settings] on the Notification Center interface, click this option to open [Notifications] Bright screen prompt] Turn the switch on the back to blue.
 Honor will co-brand with France's Yagos Photography: Honor 200 series will be the first image co-branded model
May 31, 2024 pm 08:59 PM
Honor will co-brand with France's Yagos Photography: Honor 200 series will be the first image co-branded model
May 31, 2024 pm 08:59 PM
According to news on May 16, according to supply chain news, Honor will soon co-brand with France's Yagu Photography. The soon-to-be-released Honor 200 series will be Honor's first co-branded model. Information shows that Yagu Photography was founded in 1934, pursuing "French Elegance" (French elegance). This style is described as the minimalist beauty of "Timeless" (eternity). In his portrait works, Yagu tends to use simple backgrounds and uses light to depict characters and create atmosphere. Through specific angles and lighting, Yagu Photography achieves visual symmetry and perfection. This style not only injects the spirit of "eternal life" into the subjects, but also creates vivid and three-dimensional images.





