How to use the same screen as a cutout
php editor Zimo Jianying is a powerful video editing tool that allows users to easily edit high-quality video works. Among them, the dual-picture function on the same screen is a unique feature that allows users to display video content from two different angles on the same screen at the same time, adding more creativity and interest to the video. If you want to know how to use the same-screen dual-view function of clipping, today we will introduce it to you in detail!

How to create dual-screen clipping on the same screen
Method 1:
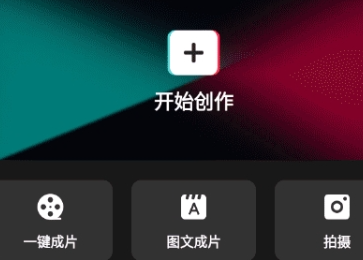
1. Open the clipping app on your phone and click Start creation.

#2. After entering the editing page, select the special effects function.

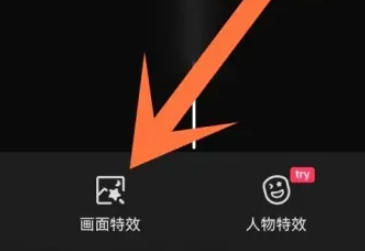
#3. After jumping to the page, click on the screen effects.

#4. Then select the split screen function in the menu bar below.

#5. Finally, click the dual-screen function and save to complete the dual-screen operation.

Method 2:
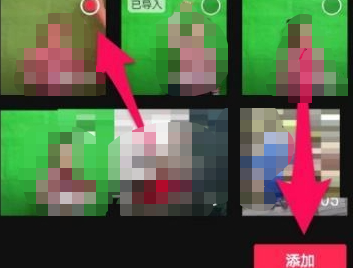
1. First import a piece of video material that needs to be produced.

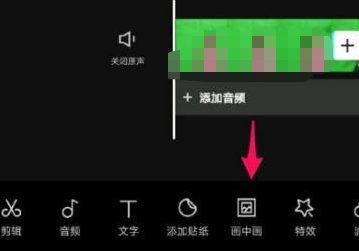
#2. Then select the picture-in-picture function option below.

3. Then add another different video.

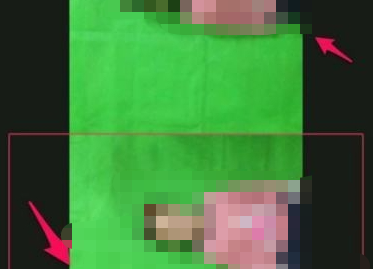
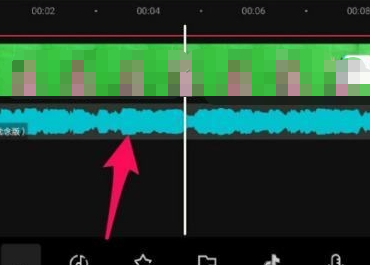
#4. Zoom in and out of two different videos and place them in different positions, and adjust them according to your needs.

#5. Finally, click Play Preview and save to your satisfaction to complete the seamless editing of dual images on the same screen.

The above is the detailed content of How to use the same screen as a cutout. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to Sideload Android Apps (and What to Watch Out For)
Mar 01, 2025 am 10:27 AM
How to Sideload Android Apps (and What to Watch Out For)
Mar 01, 2025 am 10:27 AM
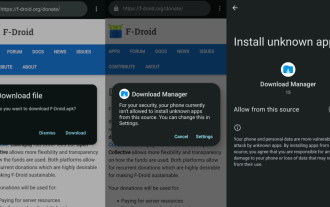
The Android system, unlike some mobile operating systems, allows users to install software from outside the default app store (even if you don't live in Europe). This is great because there are a lot of great software you can't get on Google Play. The game Fortnite is a prominent example – Epic, the developer of the game, didn’t want to split up sales to Google, so the game couldn’t be used in Android’s main app store. Other apps are unavailable due to Google’s interests—for example, there is an ad-free, privacy-respecting YouTube client that you cannot find on Google Play. But, if you've never been
 Photoshop Is Officially Available on iPhone
Mar 06, 2025 am 09:56 AM
Photoshop Is Officially Available on iPhone
Mar 06, 2025 am 09:56 AM
Photoshop officially logs on to iPhone! Say goodbye to the limitations of mobile image editing! Photoshop, a benchmark software in the field of image editing, has finally officially landed on iPhone! Photoshop has been the industry standard for more than three decades, but in the field of mobile phone image editing, users have had to rely on other applications. This situation has changed with the release of Photoshop iPhone version on February 25. You can now search for "Photoshop" on the App Store to download this free app. In addition to core imagery and design tools, numerous features are available for free: Selections, layers and masks Click Select Tool Stain Repair Painting
 How to Take Photos on Android Without All the Post-Processing Junk
Mar 13, 2025 pm 01:09 PM
How to Take Photos on Android Without All the Post-Processing Junk
Mar 13, 2025 pm 01:09 PM
Your phone's camera does so much filtering, processing, and AI adjustments, it can make you question reality itself. In a world where Google can put you into photos you take, what's even real? If you'd rather avoid letting your phone decide what
 Completely Uninstall Xiaomi Game Center: No Leftovers!
Mar 18, 2025 pm 06:00 PM
Completely Uninstall Xiaomi Game Center: No Leftovers!
Mar 18, 2025 pm 06:00 PM
The article details steps to completely uninstall Xiaomi Game Center, remove residual files, prevent auto-reinstallation, and verify the app's removal from a device.
 I Tried Yope, Gen Z's New Favorite Photo-Sharing App
Mar 05, 2025 am 10:41 AM
I Tried Yope, Gen Z's New Favorite Photo-Sharing App
Mar 05, 2025 am 10:41 AM
Yope: A Gen Z Photo-Sharing App Review – Is It Worth the Hype? I'm always eager to explore new social media apps, especially those focused on photo sharing. Yope (iOS and Android), the current trendy app, launched in September 2024 and boasts impres
 The Fastest Way to Uninstall Xiaomi Game Center (2025)
Mar 18, 2025 pm 06:03 PM
The Fastest Way to Uninstall Xiaomi Game Center (2025)
Mar 18, 2025 pm 06:03 PM
Article discusses the fastest way to uninstall Xiaomi Game Center in 2025 using built-in settings, with optional third-party tools for efficiency.Character count: 159
 How to Uninstall Xiaomi Game Center
Mar 18, 2025 pm 06:01 PM
How to Uninstall Xiaomi Game Center
Mar 18, 2025 pm 06:01 PM
The article provides a detailed guide on uninstalling Xiaomi Game Center, discussing standard and alternative methods, and potential performance improvements post-uninstallation.
 Instagram Won't (Usually) Snitch If You Screenshot
Mar 07, 2025 am 09:56 AM
Instagram Won't (Usually) Snitch If You Screenshot
Mar 07, 2025 am 09:56 AM
Instagram Screenshot Notifications: The Complete Guide Ever wondered if taking a screenshot of someone's Instagram Story or post alerts them? Let's clear up the confusion. While screenshots of regular posts and Stories don't trigger notifications,






