 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How to display the share button in QQ Browser - How to display the share button in QQ Browser
How to display the share button in QQ Browser - How to display the share button in QQ Browser
How to display the share button in QQ Browser - How to display the share button in QQ Browser
php editor Banana will introduce you how to display the share button in QQ browser. QQ Browser is a feature-rich browser. The display of share buttons can facilitate users to quickly share content and improve user experience. With simple settings, you can find the share button in QQ Browser and easily share your favorite content with friends and followers. Let’s learn how to operate it together!
Step one: First, open QQ browser. As shown in the picture:

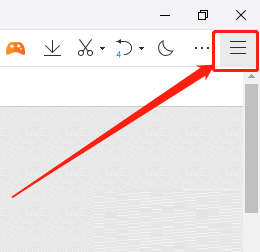
Step 2: Then, click the "Menu" item in the upper right corner. As shown in the picture:

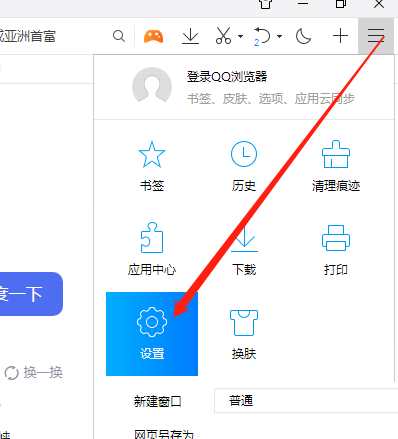
Step 3: Next, click “Settings”. As shown in the picture:

Step 4: Next, click “General Settings”. As shown in the picture:

Step 5: Finally, check “Show sharing button”. As shown in the picture:

The above is the detailed content of How to display the share button in QQ Browser - How to display the share button in QQ Browser. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What to do if the xlsx file cannot be opened on mobile phone
Apr 25, 2024 am 08:28 AM
What to do if the xlsx file cannot be opened on mobile phone
Apr 25, 2024 am 08:28 AM
Why can’t WPS and Excel documents be opened on Apple’s mobile phone? It shows that the file cannot be previewed. 1. The reason why WPS and Excel documents cannot be previewed on Apple’s mobile phone is because there are no applications that support these file formats installed on the mobile phone. The solution is to install an application that supports the document format. Application to convert documents to PDF format and send documents to computers or other devices for opening. 2. First check what the suffix of the file is. If it is an excel file but cannot be opened, it means that the file type is not registered in the computer's folder options. 3. First, open the QQ browser on your mobile phone; click the button in the middle below; click "File Download"; click "Document" to select the excel file you want to open. Summary Open QQ browsing
 How to set QQ browser default Baidu search engine
Apr 11, 2024 pm 02:22 PM
How to set QQ browser default Baidu search engine
Apr 11, 2024 pm 02:22 PM
How to set QQ Browser as the default Baidu search engine? QQ Browser is a web browser tool that is very suitable for office or study. This browser has a simple interface. The default search engine is Search Dog. However, many users are more accustomed to using Baidu search. We can change the default search engine to Searching on Baidu, many friends still don’t know exactly how to operate. Next, the editor will bring you a guide to setting Baidu as the default search engine for QQ browser. Friends who are interested must not miss it. Tips for setting Baidu as the default search engine in QQ Browser 1. Enable QQ Browser and click the [three] icon that appears in the upper right corner (as shown in the picture). 2. At this time, a function window will pop up below. In this window, click to enter the [Settings] option.
 How to open zip file on mobile phone
Apr 21, 2024 am 10:01 AM
How to open zip file on mobile phone
Apr 21, 2024 am 10:01 AM
How to open zip files on mobile phones 1. Open the file management and find the file in Zip format; click on the file to be opened and select decompression; select the location where the decompressed file will be stored; start decompressing the file; decompression is successful, and a file in Zip format will be decompressed as shown in the figure; You can now open and view it directly. 2. Find the software store on the mobile phone desktop. Open the software store and type compression in the search bar. After entering the compression, click on Almighty Compression and click Install. Open the downloaded Almighty Compression APP. Click the plus sign and select the compressed file you want to open on your phone to decompress it. 3. The method to open a zip file on a mobile phone is: first open "My Files" on the mobile phone and find the file in compressed zip format. Select a file in compressed zip format,
 How to download Toutiao videos and save them to your phone's photo album How to save Toutiao videos to your phone
Mar 17, 2024 am 11:40 AM
How to download Toutiao videos and save them to your phone's photo album How to save Toutiao videos to your phone
Mar 17, 2024 am 11:40 AM
Toutiao can bring you rich and diverse content. You can view all this information for free to help you relieve your worries and pass the time. You can open the software at any time and view a large number of articles here. Information to help you better understand various events. Of course, sometimes you see some exciting video content here and want to save it. Of course, it can help you complete this operation. The specific method is, They have all been sorted out. You can take a look and save the videos you want to watch at any time. 1. First click on the video on Toutiao and share the video to QQ or WeChat. Taking QQ as an example, share the video to QQ. 2. Then choose to send to QQ my computer
 How to recognize text in screenshots of mobile QQ browser
Apr 09, 2024 pm 02:01 PM
How to recognize text in screenshots of mobile QQ browser
Apr 09, 2024 pm 02:01 PM
How to recognize text in screenshots of mobile QQ browser? Nowadays, many people like to use qq browser. This browser is very rich in functions. It can not only browse various web pages, but also easily process various types of files, improving work efficiency. Many users like to use qq browser to identify text in screenshots. , this operation can quickly help us copy the text content in the picture, so how to operate it specifically. Now let the editor introduce to you the operation process of text recognition in screenshots of mobile QQ browser. Don't miss it. Introduction to the operation process of text recognition in QQ browser screenshots 1. Step one: Open QQ browser and click on the Scan King entrance (as shown in the picture). 2. Step 2: Find the text extraction page, aim at the text and shoot (as shown in the picture). 3. Third
 How to recover deleted files in "QQ Browser"
Mar 20, 2024 am 11:37 AM
How to recover deleted files in "QQ Browser"
Mar 20, 2024 am 11:37 AM
How to recover deleted files in QQ Browser? I believe that many friends are using QQ Browser. As a browser software, QQ Browser is very easy to use, powerful and smooth. However, many friends accidentally delete some files when using it. I don’t know. How to recover, let’s take a look at the detailed strategy today. QQ Browser Deleted File Recovery Tutorial 1. If you check "Move to Recycle Bin" when deleting a file, you can retrieve your files through the QQ Browser File Recycle Bin. 2. Open the QQ browser on your mobile phone and click to enter the "File" page. 3. Then in the file, click […] in the upper right corner. Select Recycle Bin to view the file recycle bin. 4. In the Recycle Bin, click the file that needs to be restored. 5. Finally, click on the lower left
 How to change fonts in mobile QQ browser
Apr 07, 2024 pm 06:43 PM
How to change fonts in mobile QQ browser
Apr 07, 2024 pm 06:43 PM
How to change the font in mobile QQ browser? Many people like to use QQ browser on mobile phones. This browser can not only browse web pages quickly, but also process various types of file data. Moreover, this browser also has personalized settings. You can set the font of the browser according to your own preferences. , many novice users still don’t know how to change the fonts of this browser. This article will give you an overview of the steps to change fonts in mobile QQ browser, hoping to help you solve the problem. List of steps to change fonts in mobile QQ Browser 1. Turn on the phone, and then click to open "QQ Browser" (as shown in the picture). 2. On the "My" page of QQ Browser, click the "Settings" logo in the upper right corner (as shown in the picture). 3. In the settings, click to enter "Font Settings" (as shown in the figure)
 Mobile file decompression software
Apr 19, 2024 am 10:52 AM
Mobile file decompression software
Apr 19, 2024 am 10:52 AM
Which mobile phone compression software is the best? WinZipWinZip is a powerful and easy-to-use compression utility that supports ZIP, CAB, TAR, GZIP, MIME and more compressed files. It features tight drag-and-drop integration with Windows Explorer, eliminating the need to leave the Explorer open for compression and decompression. The following types of useful mobile decompression software are available: "ZArchiver Decompression Tool" is a very good decompression tool, with fast import, fidelity decompression, preview decompression and category management modules, so you no longer have to worry about decompressing files. "Decompression Expert" provides you with professional decompression services. rar decompression rar decompression app download, a very convenient file decompression software, you can





