 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How does Master Lu create desktop icons - Master Lu's method of creating desktop icons
How does Master Lu create desktop icons - Master Lu's method of creating desktop icons
How does Master Lu create desktop icons - Master Lu's method of creating desktop icons
php Xiaobian Xigua teaches you how to use Master Lu to easily create desktop icons. Master Lu is a powerful system optimization software that can quickly create desktop icons through simple operations. This article will introduce in detail Master Lu's method of creating desktop icons, allowing you to easily master the skills and improve operating efficiency.
Step one: First open Master Lu.

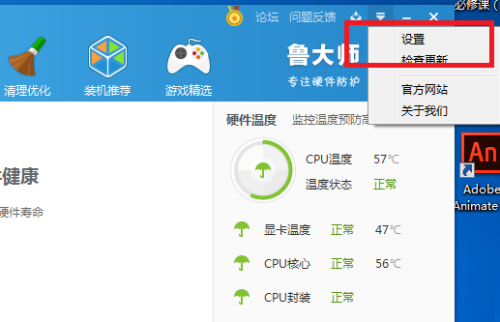
Step 2: Go to Master Lu’s homepage and click the triangle icon button in the upper right corner.

Step 3: A window will pop up, and we click the "Settings" button in the window.

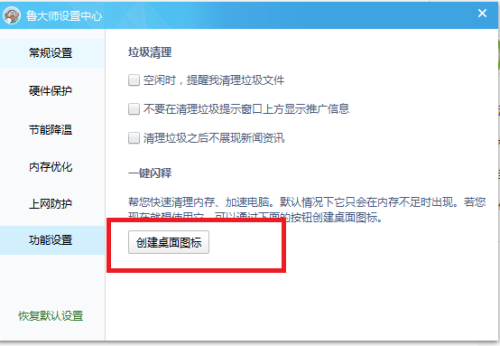
Step 4: Then click the "Function Settings" button on the left side of the page.

Step 5: Then click "Create desktop icon".

The above is the detailed content of How does Master Lu create desktop icons - Master Lu's method of creating desktop icons. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How does Master Lu set up energy-saving cooling-Master Lu sets up energy-saving cooling
Mar 04, 2024 pm 02:25 PM
How does Master Lu set up energy-saving cooling-Master Lu sets up energy-saving cooling
Mar 04, 2024 pm 02:25 PM
Friends, do you know how Master Lu sets up energy-saving cooling? Today I will explain how Master Lu sets up energy-saving cooling. If you are interested, come and take a look with me. I hope it can help you. Step 1: Open Master Lu and click Temperature Management Step 2: Click Energy Saving and Cooling. Step 3: It is currently closed. Step 4: Click to turn on smart cooling.
 Is Master Lu from 360?
Sep 06, 2022 pm 03:14 PM
Is Master Lu from 360?
Sep 06, 2022 pm 03:14 PM
Master Lu is from 360. "Master Lu" is a hardware-level professional tool software. On September 6, 2010, "Master Lu" announced that it would join 360's "Free Software Takeoff Plan" and became another new member accepted since the launch of the plan, that is, it became a product of 360 .
 How does Master Lu turn off and start up Master Lu? How does Master Lu turn off and start up Master Lu?
Mar 04, 2024 pm 03:30 PM
How does Master Lu turn off and start up Master Lu? How does Master Lu turn off and start up Master Lu?
Mar 04, 2024 pm 03:30 PM
The article brought to you in this issue is about the Master Lu software. Do you know how to turn off Master Lu and start up Master Lu? The following article brings you how to turn off Master Lu and start up Master Lu. If you are interested in this Let’s take a look below. First, after opening Master Lu, click the three horizontal lines in the upper right corner and then click Open Settings. After opening Settings, click General. After opening, find the startup Master Lu and uncheck it. After canceling, click OK.
 What software is Master Lu and how to use it 'A must-see for beginners: The role of Master Lu's tools'
Feb 07, 2024 am 08:03 AM
What software is Master Lu and how to use it 'A must-see for beginners: The role of Master Lu's tools'
Feb 07, 2024 am 08:03 AM
Recently, Master Lu officially launched a new upgraded logo. The image of Mr. Lu, who has a bald head, a puffy belly, a magnifying glass in his hand, and has not changed clothes in more than ten years, will undergo a "reform". Founded in 2007, Master Lu is China's largest provider of personal computers, mobile phone hardware and system evaluation solutions. Its market share in the computer and mobile phone markets reached 98.8% and 58.9% respectively. More than 158 million people use its products every month. Master Lu is also the first company in the world to list on the stock market with benchmark products. Master Lu's logo image is deeply rooted in people's hearts and has existed for more than ten years. However, "Old Man Lu" is about to become a thing of the past. Master Lu’s new logo is simple, youthful and energetic, highlighting a new image and bringing a new experience. Master Lu said that the new
 How does Master Lu check the memory voltage information - Master Lu checks the memory voltage information
Mar 05, 2024 pm 01:58 PM
How does Master Lu check the memory voltage information - Master Lu checks the memory voltage information
Mar 05, 2024 pm 01:58 PM
Many people don’t know how Master Lu checks memory voltage information? The article brought to you today is about Master Lu’s method of checking memory voltage information. If you still don’t know, let’s learn it with the editor. Step 1: Double-click to open the Master Lu options icon on the computer desktop (as shown in the picture). Step 2: Open the main interface of Master Lu and select the hardware parameters option (as shown in the picture). Step 3: Open the hardware parameter option and click on the memory option (as shown in the picture). Step 4: Open the memory options menu and select click voltage to view (as shown in the picture).
 What is Master Lu?
Sep 15, 2022 pm 01:51 PM
What is Master Lu?
Sep 15, 2022 pm 01:51 PM
Master Lu is a personal computer system tool, a hardware-level professional tool software that can provide users with clear computer hardware parameter information and easily identify the authenticity of computer hardware; Master Lu has hardware detection, hardware testing, system optimization, energy saving and cooling , driver installation, driver upgrade, computer detection, performance test, real-time temperature detection, battery protection, computer protection, driver upgrade, mobile phone evaluation and other functions.
 How does Master Lu back up computer drivers - How does Master Lu back up computer drivers
Mar 04, 2024 pm 07:55 PM
How does Master Lu back up computer drivers - How does Master Lu back up computer drivers
Mar 04, 2024 pm 07:55 PM
Many people don’t know how Master Lu backs up computer drivers? The article I bring to you today is about Master Lu’s method of backing up computer drivers. If you still don’t know, let’s learn it with the editor. Step one: Open Master Lu software. Step 2: On Master Lu’s main page, select the [Driver Detection] function. Step 3: On the Driver Master page, select the [Driver Management] function, and then select the [Driver Backup] option below. Step 4: On the [Driver Backup] page, select the driver item to be backed up, and then click the [Start Backup] option to back up the driver.
 How does Master Lu download the printer driver - How does Master Lu download the printer driver
Mar 04, 2024 pm 02:25 PM
How does Master Lu download the printer driver - How does Master Lu download the printer driver
Mar 04, 2024 pm 02:25 PM
Recently, some friends have asked the editor, Master Lu, how to download the printer driver. The following will bring you the method of Master Lu to download the printer driver. Friends in need can come and learn more. Step 1: Open Master Lu and click the [Driver Detection] function menu. Step 2: Click the [Driver Search] function button. Step 3: Select "Printer Driver" in the driver drop-down box. Step 4: Enter the printer model and click the "Search Driver" button. Step 5: Click the "Download" button to download the printer driver.





