
php editor Xigua introduces you to the method of using the selection tool in NiceLabel. NiceLabel is a powerful label design and printing software that uses selection tools to help users select and edit label elements quickly and accurately. By mastering the use of selection tools, you can increase your productivity and complete label design and printing tasks with ease. Next, let us learn more about the specific steps of the NiceLabel selection tool!
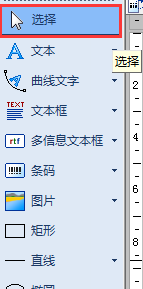
After opening NiceLabel barcode design software, we will notice that the first tool in the toolbox on the left is "Select". The selection tools in NiceLabel are used to select individual objects and options.

To select an object in NiceLabel, whether it's text, a barcode, a symbol, or another option, just click on the object or option; once the object is selected, it will have eight solid handles, one in each corner. Four edges, one at the midpoint of each edge, are used to resize the object. Click anywhere outside the NiceLabel object to deselect the object. More practical tips can be found on (nicelabel.cc) NiceLabel’s official Chinese website.

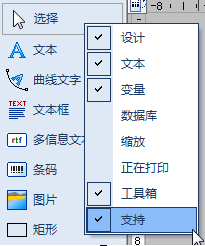
Additionally, right-click anywhere within a tool to add or remove directly selectable options or tools.

The above is the detailed content of How to use the selection tool in NiceLabel - How to use the selection tool in NiceLabel. For more information, please follow other related articles on the PHP Chinese website!
 How to light up Douyin close friends moment
How to light up Douyin close friends moment
 microsoft project
microsoft project
 What is phased array radar
What is phased array radar
 How to use fusioncharts.js
How to use fusioncharts.js
 Yiou trading software download
Yiou trading software download
 The latest ranking of the top ten exchanges in the currency circle
The latest ranking of the top ten exchanges in the currency circle
 What to do if win8wifi connection is not available
What to do if win8wifi connection is not available
 How to recover files emptied from Recycle Bin
How to recover files emptied from Recycle Bin




