
phpXinyi’s tutorial will introduce in detail how to create simple text animations in Adobe Photoshop CS6. Through the following specific steps, you can easily create vivid and interesting text animation effects. Let’s master this simple and fun technique together to bring new inspiration and energy to your designs!
Open the PS software and create a new file of a custom size.

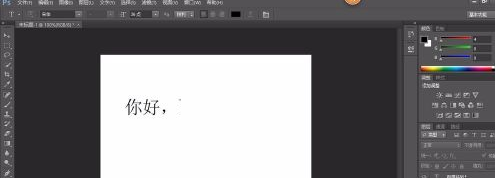
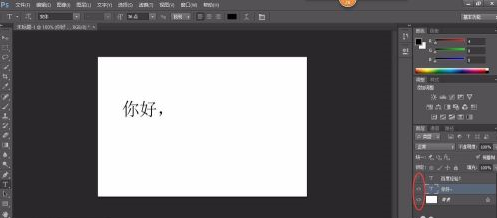
Add text in two passes. For the first time, add "Add hello," and for the second time, add "Baidu Experience!" and click "Timeline" in the lower left corner

Then click on the animation frame at the bottom of the page to copy two new animation frames. When setting the first animation frame, the background layer is visible. When setting the second animation frame, the background layer and hello layer are visible. When setting the third animation frame, all three layers are visible.



After the settings are completed, save the web format.
The above is the detailed content of How to create simple text animation in Adobe PhotoShop CS6 - Specific operations to create simple text animation in Adobe PhotoShop CS6. For more information, please follow other related articles on the PHP Chinese website!




