
php editor Zimo will introduce you how to set up a proxy server for the Microsoft Edge browser. Setting up a proxy server can help you protect your privacy, access restricted websites, and more. Setting up a proxy server in the Microsoft Edge browser is simple and intuitive and can be completed in just a few steps. Next, let’s learn about the specific setting method!
Step 1: First open the Microsoft Edge browser (as shown in the picture).

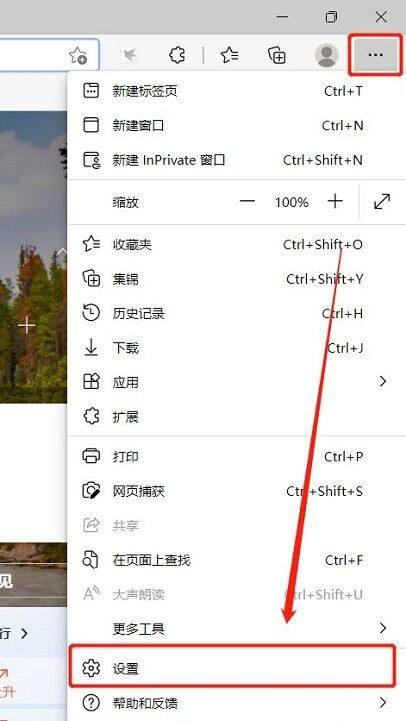
Step 2: Click the "..." symbol in the upper right corner of the browser, find settings in the drop-down list, and click to enter the settings page (as shown in the picture).

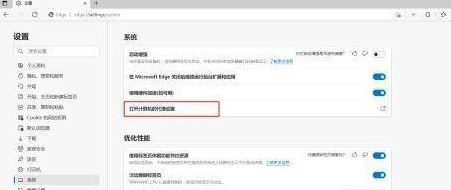
Step 3: On the left side of the settings page, click System to enter the system configuration page, find and open the computer proxy settings on the page, and click to enter the settings (as shown in the figure).

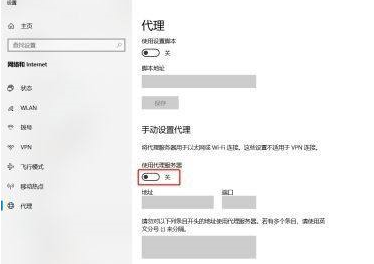
Step 4: Find the proxy settings in the pop-up settings window and find the manual proxy setting function. You can use this function to set the computer proxy (as shown in the figure).

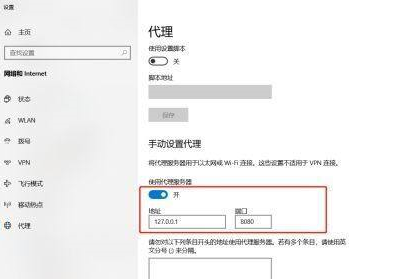
Step 5: Turn on the manual proxy setting switch and set the IP address and port of the proxy server below (as shown in the figure).

The above is the detailed content of How to set up a proxy server for Microsoft Edge browser - How to set up a proxy server for Microsoft Edge browser. For more information, please follow other related articles on the PHP Chinese website!
