 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How to display mouse movement tracks in Microsoft Edge - How to display mouse movement tracks in Microsoft Edge
How to display mouse movement tracks in Microsoft Edge - How to display mouse movement tracks in Microsoft Edge
How to display mouse movement tracks in Microsoft Edge - How to display mouse movement tracks in Microsoft Edge
php Xiaobian Xigua will introduce to you how to display the mouse movement trajectory in the Microsoft Edge browser. With simple settings, you can enable the mouse movement track function in Microsoft Edge, so that the track line will be displayed when the mouse moves, making it easier for you to track the path of the mouse movement when browsing web pages or operating applications. Next, let us learn about the specific steps so that you can easily master this function and improve your browsing experience.
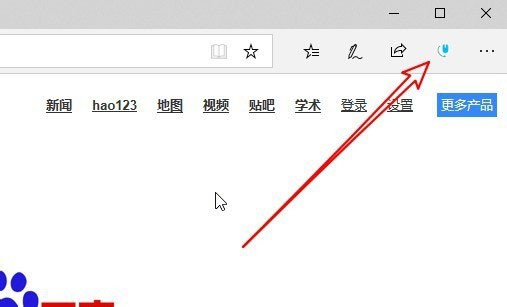
1. First open the Microsoft Edge browser and click the mouse gesture icon, as shown in the figure below.

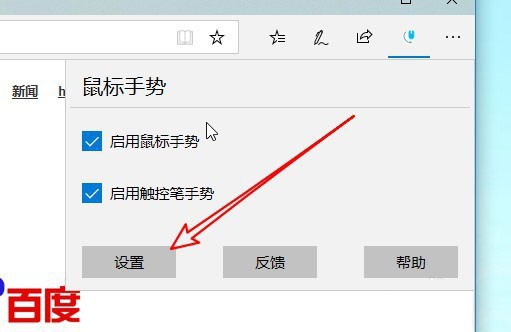
2. Then click the Settings button in the pop-up window, as shown in the figure below.

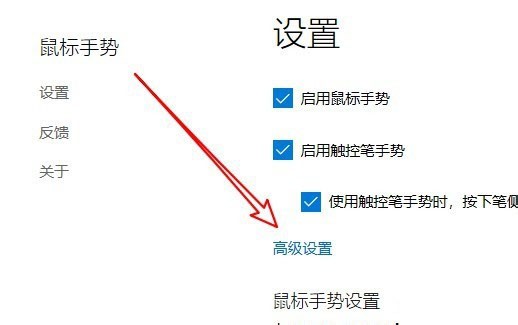
3. Then click the shortcut link for advanced settings, as shown in the figure below.

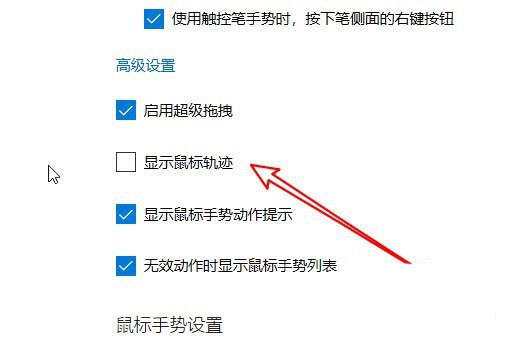
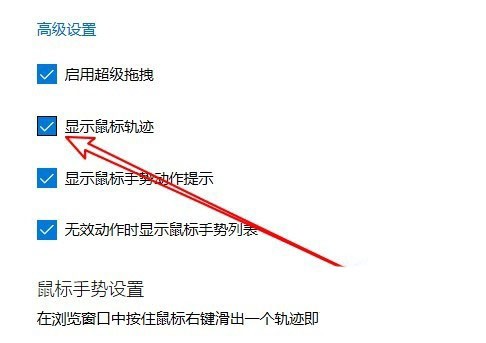
4. Then find the display mouse trajectory setting item, as shown in the figure below.

5. Then check the check box in front of the setting item, as shown in the figure below.

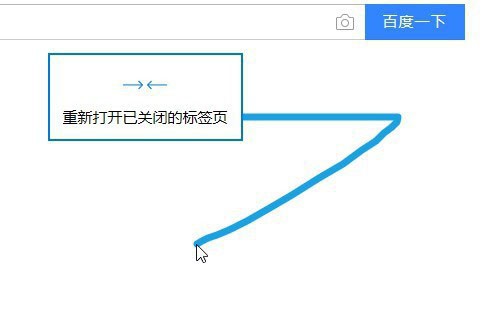
6. In this way, when using mouse gestures, the trajectory of the mouse will be displayed, as shown in the figure below.

The above is the entire content of how to display mouse movement traces in Microsoft Edge brought to you by the editor. I hope it can be helpful to you.
The above is the detailed content of How to display mouse movement tracks in Microsoft Edge - How to display mouse movement tracks in Microsoft Edge. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to set up automatic refresh in Edge browser
Apr 15, 2024 pm 02:55 PM
How to set up automatic refresh in Edge browser
Apr 15, 2024 pm 02:55 PM
Some friends need the Edge browser to automatically refresh itself, so how to set up the automatic refresh of the Edge browser? Below, the editor will bring you a tutorial on setting up automatic refresh in Edge browser. Friends who need it can take a look. 1. Double-click to open the software, click the "Extension" icon in the upper toolbar, and then click "Open Microsoft Edge Add-in" in the option list below. 2. After entering the new window interface, enter "RefreshlessforMicrosoftEdge" in the search box in the upper left corner and press Enter to search. 3. Then find the program and click the "Get" button
 How does IDM extend to the browser? How to add IDM extension to browser
Apr 10, 2024 pm 04:19 PM
How does IDM extend to the browser? How to add IDM extension to browser
Apr 10, 2024 pm 04:19 PM
How to extend IDM to browser? In fact, generally speaking, if the user installs the IDM software in the default path, the IDM extension plug-in can be automatically installed on the default browser. However, if the plug-in cannot be installed, then you need to do it manually. Here I will introduce the browser to my friends. How to add IDM extension plug-in, I hope it will be helpful to you. Manually install the idm extension If the idm plug-in is not successfully installed in the browser due to operational errors, you can also install it manually through the following methods. Right-click the idm icon on the desktop and click "Open the location of the folder". In the installation directory of idm. Find ".crx" and ".ldq"
 How to add trusted sites in edge browser? How to set up a trusted site in edge
Apr 25, 2024 pm 05:30 PM
How to add trusted sites in edge browser? How to set up a trusted site in edge
Apr 25, 2024 pm 05:30 PM
How to add trusted sites in edge browser? When you surf the Internet, you may encounter the problem that some sites are not trusted and cannot be accessed normally. You want to know how to make the website trusted. If users can really ensure that the URL is trustworthy, then share edge with friends here How to set up a trusted site, I hope it will be helpful to everyone. How to set up a trusted site on edge 1. First, we double-click the edge browser directly on the computer desktop to enter the browser interface. 2. Click the three-dot icon button in the upper right corner of the interface and select [Internet Options] in [More Tools]. 3. After clicking to open it, we switch to the [Security] tab and click [Trusted
 How to set full screen in Edge browser How to set full screen in Edge browser
May 09, 2024 am 10:40 AM
How to set full screen in Edge browser How to set full screen in Edge browser
May 09, 2024 am 10:40 AM
1. Use the shortcut key [Win+Shift+Enter]. 2. After entering full screen, click F11 to exit. Method 2: 1. Enter the browser and click the three dots in the upper right corner. 2. Click the magnification arrow behind zoom. 3. Press F11 after entering full screen to exit.
 How to set up microsoft edge autofill_microsoft edge autofill setting tutorial
May 09, 2024 pm 01:22 PM
How to set up microsoft edge autofill_microsoft edge autofill setting tutorial
May 09, 2024 pm 01:22 PM
1. First open Microsoft Edge, click the [...] button, and then click the [Settings] option button. 2. Then click the [Password and Autofill] button. 3. The last step is the Microsoft Edge auto-fill setting area.
 Huawei's official introductory tutorial for Cangjie programming language is released. Learn how to obtain the universal version SDK in one article
Jun 25, 2024 am 08:05 AM
Huawei's official introductory tutorial for Cangjie programming language is released. Learn how to obtain the universal version SDK in one article
Jun 25, 2024 am 08:05 AM
According to news from this site on June 24, at the keynote speech of the HDC2024 Huawei Developer Conference on June 21, Gong Ti, President of Huawei Terminal BG Software Department, officially announced Huawei’s self-developed Cangjie programming language. This language has been developed for 5 years and is now available for developer preview. Huawei's official developer website has now launched the official introductory tutorial video of Cangjie programming language to facilitate developers to get started and understand it. This tutorial will take users to experience Cangjie, learn Cangjie, and apply Cangjie, including using Cangjie language to estimate pi, calculate the stem and branch rules for each month of 2024, see N ways of expressing binary trees in Cangjie language, and use enumeration types to implement Algebraic calculations, signal system simulation using interfaces and extensions, and new syntax using Cangjie macros, etc. This site has tutorial access address: ht
 How to enable microphone permission in Edge browser How to enable microphone permission
May 09, 2024 pm 04:40 PM
How to enable microphone permission in Edge browser How to enable microphone permission
May 09, 2024 pm 04:40 PM
1. First, click Start, right-click and select [Microsoft Edge]. 2. Then, click [More] to open [App Settings]. 3. Next, find and enter [Application Permissions]. 4. Then, find [Microphone] in the permissions below. 5. Finally, turn on the switch behind the microphone.
 After 5 years of research and development, Huawei's next-generation programming language 'Cangjie” has officially launched its preview
Jun 22, 2024 am 09:54 AM
After 5 years of research and development, Huawei's next-generation programming language 'Cangjie” has officially launched its preview
Jun 22, 2024 am 09:54 AM
This site reported on June 21 that at the HDC2024 Huawei Developer Conference this afternoon, Gong Ti, President of Huawei Terminal BG Software Department, officially announced Huawei’s self-developed Cangjie programming language and released a developer preview version of HarmonyOSNEXT Cangjie language. This is the first time Huawei has publicly released the Cangjie programming language. Gong Ti said: "In 2019, the Cangjie programming language project was born at Huawei. After 5 years of R&D accumulation and heavy R&D investment, it finally meets global developers today. Cangjie programming language integrates modern language features, comprehensive compilation optimization and Runtime implementation and out-of-the-box IDE tool chain support create a friendly development experience and excellent program performance for developers. "According to reports, Cangjie programming language is an all-scenario intelligence tool.



