 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Mouse event bubbling processing with JavaScript and JQuery_javascript skills
Mouse event bubbling processing with JavaScript and JQuery_javascript skills
Mouse event bubbling processing with JavaScript and JQuery_javascript skills
Simple mouse movement event:
Enter
mouseenter: no bubbling
mouseover: bubble
The mouseover event will be triggered whenever the mouse pointer passes through the selected element or its sub-elements
The mouseenter event will only be triggered when the mouse pointer passes through the selected element
Move out
mouseleave: no bubbling
mouseout: bubbling
No matter the mouse pointer leaves the selected element or any child element, the mouseout event will be triggered
The mouseleave event will only be triggered when the mouse pointer leaves the selected element
Let’s observe the problem through a case:
Bind the mouseout event to a nested level, and you will find that the mouseout event is different from what you imagined
Outer child element
Internal child element
0
0
We found a problem with the mouseout event:
1. Unable to prevent bubbling
2. It will also be triggered on internal child elements
The same problem also exists with the mouseover event, so how do we stop bubbling when the stopPropagation method fails?
1. In order to prevent repeated triggering of mouseover and mouseout, an attribute relatedTarget of the event object is used here. This attribute is used to determine the attributes of the related nodes of the target nodes of the mouseover and mouseout events. To put it simply, when the mouseover event is triggered, the relatedTarget attribute represents the node that the mouse just left. When the mouseout event is triggered, it represents the object the mouse moves to. Since MSIE does not support this attribute, it has alternative attributes, namely fromElement and toElement.
2. With this attribute, we can clearly know which object our mouse is moving from and where it is moving. In this way, we can determine whether the associated object is inside the object we want to trigger the event, or whether it is the object itself. Through this judgment, we can reasonably choose whether to really trigger the event.
3. Here we also use a method for checking whether an object is contained in another object, the contains method. MSIE and FireFox provide checking methods respectively, and a function is encapsulated here.
The processing of jQuery is exactly the same
jQuery.each({
mouseenter: "mouseover",
mouseleave: "mouseout",
pointerenter: "pointerover",
pointerleave: "pointerout"
}, function(orig, fix) {
jQuery.event.special[orig] = {
delegateType: fix,
bindType: fix,
handle: function(event) {
var ret,
target = this,
related = event.relatedTarget,
handleObj = event.handleObj;
// For mousenter/leave call the handler if related is outside the target.
// NB: No relatedTarget if the mouse left/entered the browser window
if (!related || (related !== target && !jQuery.contains(target, related))) {
event.type = handleObj.origType;
ret = handleObj.handler.apply(this, arguments);
event.type = fix;
}
return ret;
}
};
});

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to disable taskbar thumbnail preview in Win11? Turn off the taskbar icon display thumbnail technique by moving the mouse
Feb 29, 2024 pm 03:20 PM
How to disable taskbar thumbnail preview in Win11? Turn off the taskbar icon display thumbnail technique by moving the mouse
Feb 29, 2024 pm 03:20 PM
This article will introduce how to turn off the thumbnail function displayed when the mouse moves the taskbar icon in Win11 system. This feature is turned on by default and displays a thumbnail of the application's current window when the user hovers the mouse pointer over an application icon on the taskbar. However, some users may find this feature less useful or disruptive to their experience and want to turn it off. Taskbar thumbnails can be fun, but they can also be distracting or annoying. Considering how often you hover over this area, you may have inadvertently closed important windows a few times. Another drawback is that it uses more system resources, so if you've been looking for a way to be more resource efficient, we'll show you how to disable it. but
 Razer | Pokémon Gengar wireless mouse and mouse pad are now available, with a set price of 1,549 yuan
Jul 19, 2024 am 04:17 AM
Razer | Pokémon Gengar wireless mouse and mouse pad are now available, with a set price of 1,549 yuan
Jul 19, 2024 am 04:17 AM
According to news from this site on July 12, Razer today announced the launch of the Razer|Pokémon Gengar wireless mouse and mouse pad. The single product prices are 1,299 yuan and 299 yuan respectively, and the package price including the two products is 1,549 yuan. This is not the first time that Razer has launched Gengar co-branded peripheral products. In 2023, Razer launched the Gengar-style Yamata Orochi V2 gaming mouse. The two new products launched this time all use a dark purple background similar to the appearance of the Ghost, Ghost, and Gengar families. They are printed with the outlines of these three Pokémon and Poké Balls, with the character Gengar in the middle. A large, colorful image of a classic ghost-type Pokémon. This site found that the Razer|Pokémon Gengar wireless mouse is based on the previously released Viper V3 Professional Edition. Its overall weight is 55g and equipped with Razer’s second-generation FOC
 HP launches Professor 1 three-mode soft mouse: 4000DPI, Blue Shadow RAW3220, initial price 99 yuan
Apr 01, 2024 am 09:11 AM
HP launches Professor 1 three-mode soft mouse: 4000DPI, Blue Shadow RAW3220, initial price 99 yuan
Apr 01, 2024 am 09:11 AM
According to news from this website on March 31, HP recently launched a Professor1 three-mode Bluetooth mouse on JD.com, available in black and white milk tea colors, with an initial price of 99 yuan, and a deposit of 10 yuan is required. According to reports, this mouse weighs 106 grams, adopts ergonomic design, measures 127.02x79.59x51.15mm, has seven optional 4000DPI levels, is equipped with a Blue Shadow RAW3220 sensor, and uses a 650 mAh battery. It is said that it can be used on a single charge. 2 months. The mouse parameter information attached to this site is as follows:
 VGN co-branded 'Elden's Circle' keyboard and mouse series products are now on the shelves: Lani / Faded One custom theme, starting from 99 yuan
Aug 12, 2024 pm 10:45 PM
VGN co-branded 'Elden's Circle' keyboard and mouse series products are now on the shelves: Lani / Faded One custom theme, starting from 99 yuan
Aug 12, 2024 pm 10:45 PM
According to news from this site on August 12, VGN launched the co-branded "Elden Ring" keyboard and mouse series on August 6, including keyboards, mice and mouse pads, designed with a customized theme of Lani/Faded One. The current series of products It has been put on JD.com, priced from 99 yuan. The co-branded new product information attached to this site is as follows: VGN丨Elden Law Ring S99PRO Keyboard This keyboard uses a pure aluminum alloy shell, supplemented by a five-layer silencer structure, uses a GASKET leaf spring structure, has a single-key slotted PCB, and the original height PBT material Keycaps, aluminum alloy personalized backplane; supports three-mode connection and SMARTSPEEDX low-latency technology; connected to VHUB, it can manage multiple devices in one stop, starting at 549 yuan. VGN丨Elden French Ring F1PROMAX wireless mouse the mouse
 In which folder is the Razer mouse driver located?
Mar 02, 2024 pm 01:28 PM
In which folder is the Razer mouse driver located?
Mar 02, 2024 pm 01:28 PM
Many users don't know where the files installed by their Razer drivers go. These driver files are usually installed on the system disk, which is the C drive of the computer. The specific location is in the RAZE folder under programfiles. In which folder is the Razer mouse driver located? A: In the RAZE folder under programfiles on the system C drive. Generally, the driver will be installed on the C drive, just find it according to the location. Introduction to Razer mouse driver installation method 1. After downloading the file from the official website, double-click to run the downloaded EXE file. 2. Wait for the software to load. 3. Here you can choose which driver you want to install. 4. After selecting, click "Install" in the lower right corner.
 Colorful launches M900 Pro wireless gaming mouse: right-hand ergonomic shape, 8K Nano receiver, starting from 199 yuan
Mar 23, 2024 pm 05:16 PM
Colorful launches M900 Pro wireless gaming mouse: right-hand ergonomic shape, 8K Nano receiver, starting from 199 yuan
Mar 23, 2024 pm 05:16 PM
According to news from this website on March 22, Delux launched the M900Pro wireless gaming mouse with a right-handed ergonomic shape. The first pre-sale price starts at 199 yuan. Colorful M900Pro is designed with right-handed ergonomics and is built for users with medium to large hands. It weighs 63g and is sprayed with a matte UV coating. The mouse uses the PAW3395 sensor, the original Nano receiver supports 8000Hz wireless rate of return, is equipped with Huannuo blue shell pink dot micro-movement and comes standard with an RGB charging base and anti-slip stickers. In addition, the mouse also supports functions such as LOD adjustment, full-key customization, custom ripple control, and straight line correction. It is equipped with PTFE foot pads, 1.6m paracord cord, and a built-in receiver storage compartment. This site summarizes the specific parameters of this mouse as follows: Color: black, white, red
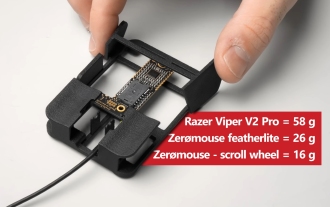
 Zerømouse: YouTuber builds 16 g gaming mouse, and you can buy one — sort of
Aug 16, 2024 pm 03:42 PM
Zerømouse: YouTuber builds 16 g gaming mouse, and you can buy one — sort of
Aug 16, 2024 pm 03:42 PM
The world of ultralight gaming mice has really taken off recently, with even mainstream gaming peripheral makers, like Cooler Master and Logitech, joining in on the action with the $25.99 Cooler Master MM711 and $105.99 Logitech G Pro X Superlight ch
 How to install mouse weight block
Mar 01, 2024 am 09:20 AM
How to install mouse weight block
Mar 01, 2024 am 09:20 AM
How do we install the mouse counterweight after we purchase it to increase our feel and stability? Some friends don’t know how to operate it. Today I will teach you how to install this mouse counterweight. How to install the mouse weight block: 1. There is a magnet under the mouse, we open it downwards. 2. Then we use tweezers to open the weight box. 3. Then we put the weight block under the mouse. 4. Finally, our mouse has increased stability.



